上一篇
html标签存储数据类型
- 行业动态
- 2025-05-01
- 3
HTML标签中,`
通过type 属性定义数据类型(如text、number、date等), 存储多行文本, 和 管理选项数据, 用于隐藏字段存储,data-`属性可自定义存储元数据
HTML标签存储数据类型
HTML标签本身不直接定义数据类型,而是通过属性或内容间接表示数据类型,以下是常见标签及其存储数据的类型说明:

表单输入类标签(<input>)
| 标签属性 | 数据类型 | 说明 | 示例值 |
|---|---|---|---|
type="text" | 字符串(String) | 普通文本输入 | “张三” |
type="number" | 数值(Number) | 整数或浮点数(可指定范围) | 123 |
type="date" | 日期(Date) | 标准日期格式(YYYY-MM-DD) | “2023-10-01” |
type="email" | 字符串(带格式校验) | 电子邮件地址(需符合邮箱格式) | “example@test.com” |
type="url" | 字符串(带格式校验) | 网址(需符合URL格式) | “https://example.com” |
type="file" | 文件对象(File) | 上传的文件(需配合后端处理) | [File: image.png] |
type="hidden" | 字符串(不可见) | 存储无需用户输入的敏感数据 | “sessionId_abc123” |
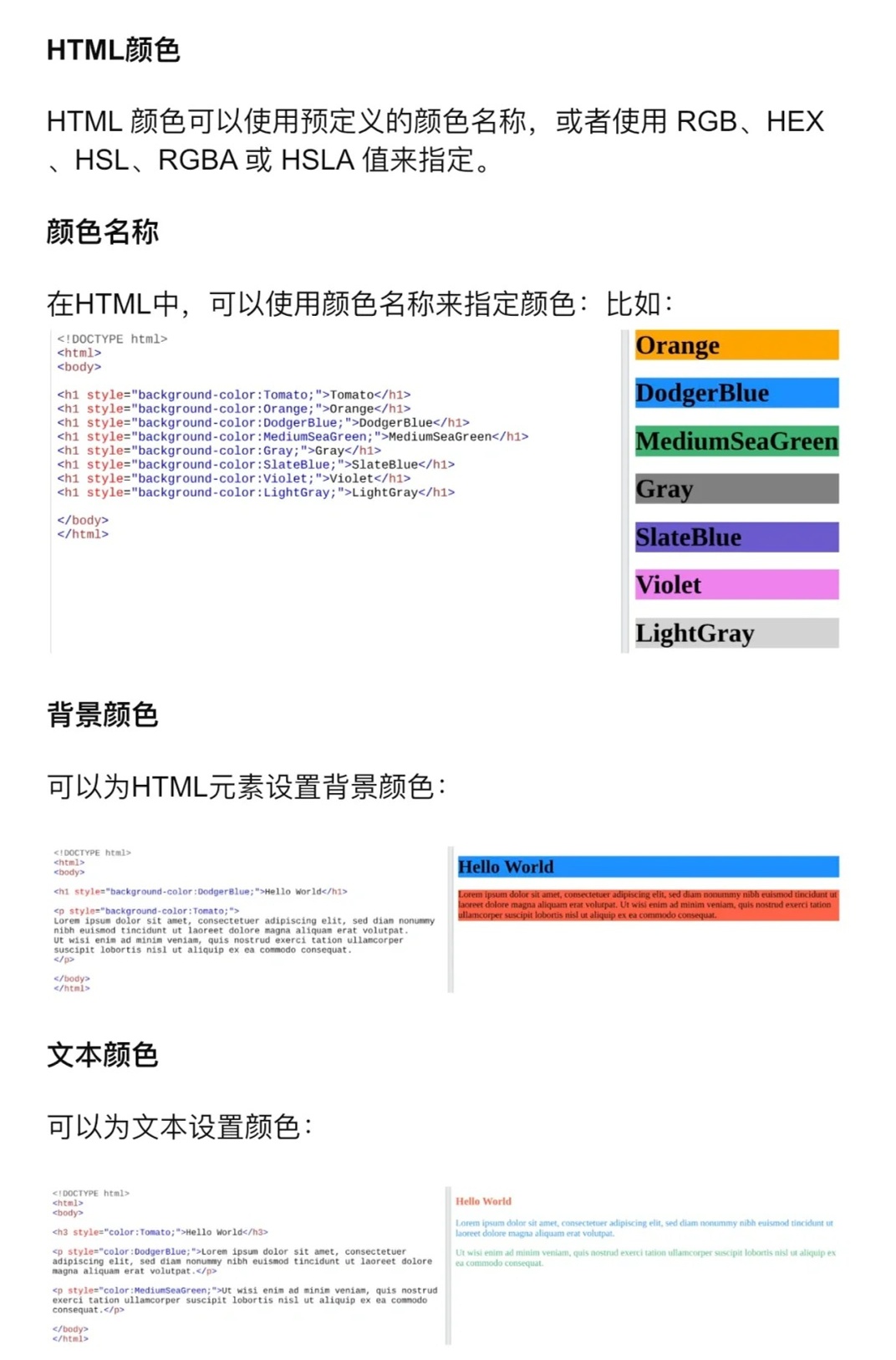
type="color" | 颜色值(Color) | 十六进制、RGB或颜色名称 | “#FF5733” |
type="checkbox" | 布尔值(Boolean) | 选中状态(true/false) | true(勾选时) |
type="radio" | 字符串(单选值) | 单选按钮的值(需配合name属性) | “option1” |
其他表单标签
| 数据类型 | 说明 | 示例值 | |
|---|---|---|---|
<textarea> | 字符串(多行文本) | 用户输入的多行文本内容 | “详细描述…” |
<select> | 字符串(单选) | 下拉框选中的值 | “option2” |
<datalist> | 字符串(预定义列表) | 提供输入建议(需配合<input>) | “suggestion1” |
非表单标签
| 数据类型 | 说明 | 示例值 | |
|---|---|---|---|
<img> | URL(字符串) | 图片资源路径 | “/images/logo.png” |
<a> | URL(字符串) | 超链接地址 | “https://example.com” |
<div> | (HTML) | 可包含文本、子标签或内联样式 | |
<script> | JavaScript代码(文本) | 内联或外部脚本内容 | console.log("Hello"); |
<meta> | 元数据(字符串) | 描述页面信息(如字符集、关键词) | “charset=UTF-8” |
特殊数据存储
| 标签/属性 | 数据类型 | 说明 | 示例值 |
|---|---|---|---|
contentEditable | (字符串) | 可实时编辑 | “用户修改后的文本” |
data-属性 | 自定义数据(字符串) | HTML5自定义属性(用于存储临时数据) | data-userid="12345" |
<canvas> | 图像数据(Canvas) | 通过API绘制的图形 | [绘制结果] |
相关问题与解答
问题1:如何选择合适的<input>类型来存储数据?
解答:
根据数据用途选择:
- 文本:
type="text"(默认)或type="search"(带清除按钮)。 - 数值:
type="number"(支持增减按钮)或type="range"(滑动条)。 - 日期/时间:
type="date"、type="time"、type="datetime-local"。 - 文件:
type="file"(需处理后端上传)。 - 布尔值:
type="checkbox"(多选)或type="radio"(单选)。
问题2:data-属性的作用是什么?能否存储复杂数据?
解答:
- 作用:
data-是HTML5自定义属性,用于存储页面私有数据(如data-id、data-role),常配合JavaScript读取。 - 数据类型:仅支持字符串,若需存储对象或数组,需通过JSON序列化(如
data-config='{"key":1}'),使用时再解析为对象