上一篇
html5支付sdk
- 行业动态
- 2025-05-05
- 4
HTML5支付SDK是基于HTML5技术的跨平台 支付解决方案,支持多终端网页调用,具备快速集成、安全加密及主流支付渠道对接能力,适用于电商、移动端等场景的轻量化支付需求
HTML5支付SDK
HTML5支付SDK是一种基于HTML5技术开发的支付解决方案,旨在为网页、移动应用(H5页面)等场景提供标准化、轻量化的支付功能集成能力,它通过封装支付流程、协议适配、安全加密等底层逻辑,帮助开发者快速实现多渠道支付(如微信支付、支付宝、银联等)的接入。
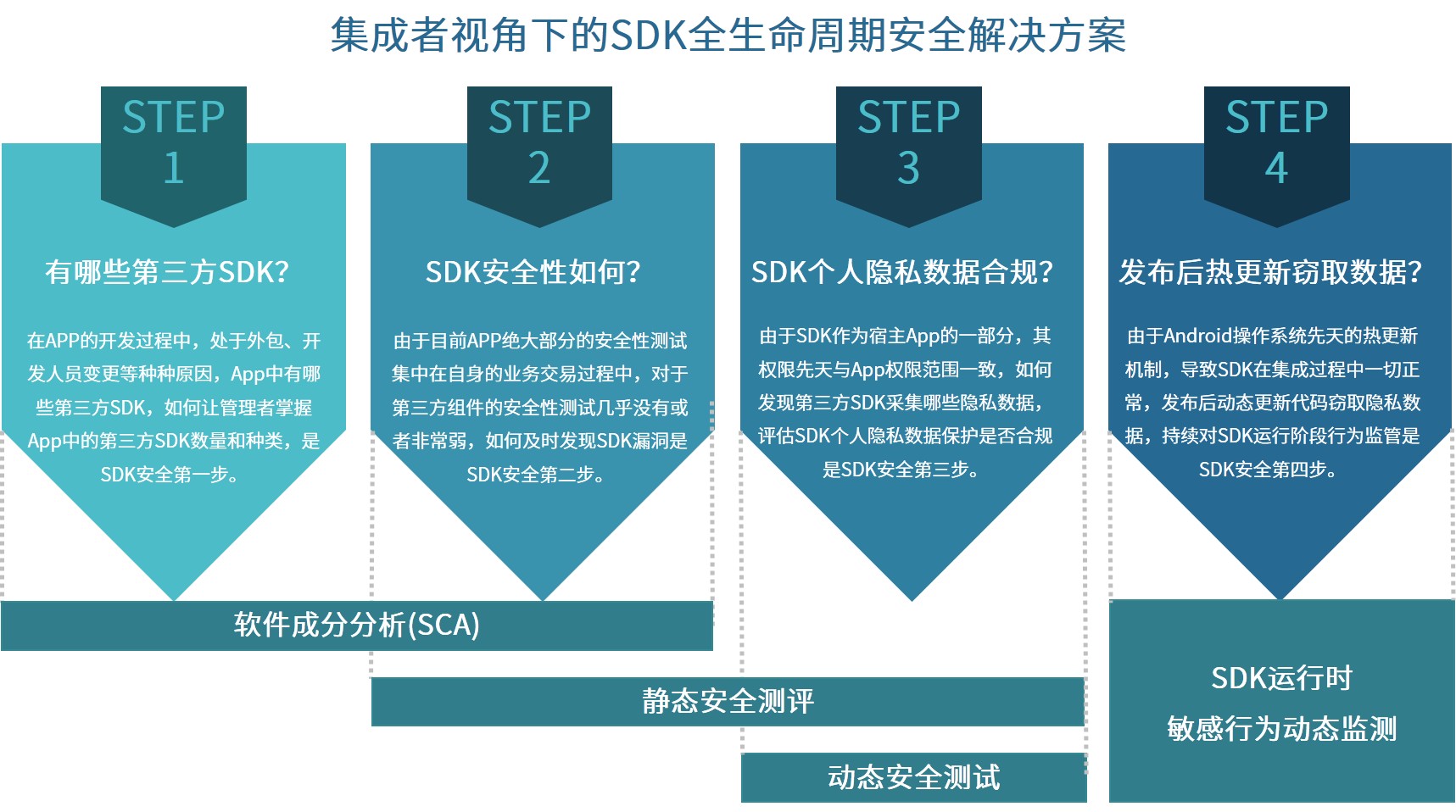
技术架构
| 模块 | 功能描述 |
|---|---|
| 前端SDK | 提供JavaScript接口,处理支付参数传递、签名、调起支付控件等。 |
| 后端API | 负责与支付网关通信,完成订单创建、支付状态校验、退款操作等。 |
| 安全模块 | 采用HTTPS、数据加密(如RSA/SM2)、防改动机制,确保交易安全性。 |
| 渠道适配层 | 兼容不同支付渠道(微信、支付宝、银联等)的协议差异,统一接口调用方式。 |
核心功能
支付发起

- 生成支付订单:后端生成唯一订单号、计算签名、组装支付参数。
- 调起支付界面:前端通过SDK调用支付控件(如微信支付弹窗、支付宝条码)。
支付状态查询
- 同步回调:支付成功后跳转回商户页面,携带状态参数。
- 异步通知:支付渠道通过服务器回调通知商户订单状态(如
notify_url)。
退款处理
- 原路退款:根据原订单号调用退款接口,支持全额或部分退款。
- 状态查询:通过SDK查询退款进度及结果。
订单管理
- 订单创建、修改、撤销、查询等功能。
- 支持超时自动关闭订单、重复支付检测等逻辑。
技术优势
| 优势 | 说明 |
|---|---|
| 跨平台兼容 | 一套SDK适配PC、Android、iOS等多端H5场景,无需重复开发。 |
| 快速集成 | 提供标准化API,减少直接对接支付渠道的复杂性(如微信JSAPI、支付宝WapPay)。 |
| 安全可靠 | 内置数据加密、防改动、风控校验,降低安全隐患。 |
| 多渠道支持 | 可同时接入微信、支付宝、银联、云闪付等主流支付渠道。 |
集成步骤
| 步骤 | 操作说明 |
|---|---|
| 引入SDK | 在HTML页面中引入SDK脚本文件(如<script src="xxx.js"></script>)。 |
| 配置参数 | 初始化SDK并传入商户号、公钥、支付渠道等配置。 |
| 调用支付接口 | 使用pay()方法传递订单信息(金额、订单号、商品描述等)。 |
| 处理回调 | 监听同步/异步回调,更新订单状态并处理业务逻辑(如发货、通知用户)。 |
适用场景
- 电商网站:网页端快速接入微信/支付宝支付,提升转化率。
- 移动H5页面:在APP内嵌H5页面中实现支付功能(如小程序、混合开发应用)。
- 线下扫码:结合二维码打印,实现PC端生成订单、手机扫码支付的场景。
安全性保障
- 数据加密:敏感信息(如订单金额、用户ID)通过RSA/SM2非对称加密传输。
- 防重放攻击:每个订单绑定唯一随机字符串(如
nonce_str),防止重复提交。 - 签名校验:支付请求和回调通知均通过签名验证确保数据完整性。
- PCI DSS合规:符合支付卡行业安全标准,保护用户支付信息。
相关问题与解答
问题1:HTML5支付SDK与原生支付SDK有什么区别?
解答:
- 适用场景:HTML5支付SDK用于网页或H5页面,依赖浏览器环境;原生支付SDK需集成至APP代码,调用系统级支付能力。
- 性能:原生SDK支付速度更快,H5受网络和浏览器性能影响较大。
- 开发成本:H5 SDK跨平台兼容性强,一次集成即可覆盖多端;原生SDK需针对不同平台(iOS/Android)分别开发。
问题2:支付失败的可能原因有哪些?如何排查?
解答:
- 常见原因:
- 网络问题:用户网络不稳定导致支付请求超时。
- 参数错误:订单号重复、金额格式错误、签名校验失败。
- 渠道限制:微信/支付宝未开通对应商户权限,或用户未完成实名认证。
- 浏览器拦截:部分浏览器可能阻止弹出窗口(需用户手动允许)。
- 排查方法:
- 检查SDK日志,确认请求参数是否正确。
- 通过订单查询接口获取支付失败详情(如微信的
orderquery接口)。 - 测试不同网络环境(如切换WiFi