上一篇
个人网站页面模板html
- 行业动态
- 2025-05-03
- 2
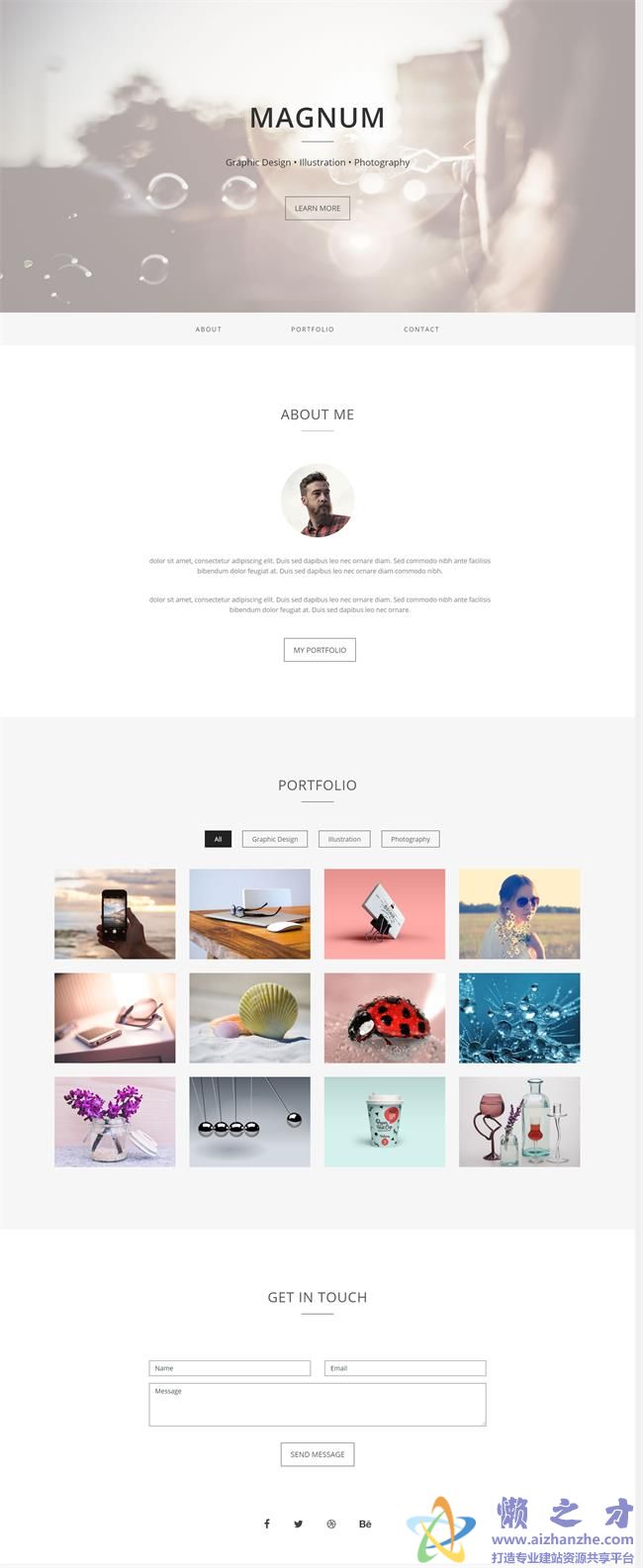
个人站点 标题栏 导航菜单 版权信息 (含基础结构与语义化标签)
个人网站页面模板HTML详解
基础页面结构
个人网站页面模板的核心是HTML骨架,需遵循标准的HTML5文档结构,以下为基本框架:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">个人网站标题</title>
<link rel="stylesheet" href="style.css">
<script src="script.js" defer></script>
</head>
<body>
<!-内容区域 -->
</body>
</html>关键元素解析:
<!DOCTYPE html>:声明HTML5文档类型。lang="zh-CN":指定中文语言,利于SEO和语音合成。meta charset:设置字符编码,避免乱码。meta viewport:实现响应式布局,适配移动设备。defer属性:延迟加载JavaScript,提升页面渲染速度。
模块化设计模板
以下是一个完整的个人网站首页模板,包含导航栏、轮播图、简介、作品展示、联系方式等模块。
| 模块 | 代码示例 | 功能说明 |
|---|---|---|
| 导航栏 | “`html | 固定顶部导航,支持多页面跳转 |
<nav class="navbar">
<div class="logo">张三的个人网站</div>
<ul class="nav-links">
<li><a href="#home">首页</a></li>
<li><a href="#about">关于我</a></li>
<li><a href="#portfolio">作品集</a></li>
<li><a href="#contact">联系</a></li>
</ul>
</nav>
``` || 轮播图 | “`html | 全屏背景轮播,展示个人形象或作品 |
“` |
| 个人简介 | “`html | 图文结合展示基本信息 |
关于我
前端开发工程师,专注网页设计与交互体验…

- 姓名:张三
- 邮箱:zhangsan@example.com
- 技能:HTML/CSS/JS/Vue
“` |
| 作品展示 | “`html | 卡片式布局展示项目案例 |
作品集
电商平台设计
React + TailwindCSS,响应式布局
“` |
| 联系方式 | “`html | 表单与社交链接结合 |
联系我
“` |
响应式布局实现
通过CSS媒体查询和Flexbox/Grid布局,使模板适应不同屏幕尺寸。
/ 导航栏响应式 /
.navbar {
display: flex;
justify-content: space-between;
}
@media (max-width: 768px) {
.nav-links {
display: none; / 移动端隐藏菜单 /
}
.navbar .menu-icon {
display: block; / 显示汉堡图标 /
}
}SEO优化要点
- 语义化标签:使用
<header>、<main>、<footer>等标签替代<div>。 - 图片ALT属性:为所有图片添加描述性文本(如
alt="个人头像")。 - Meta标签:添加关键词和描述(如
<meta name="description" content="个人网站模板,前端开发案例">)。 - URL规范化:确保超链接使用绝对路径(如
href="/about.html")。
资源整合建议
- 字体与图标:引入Google Fonts和Font Awesome。
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+SC" rel="stylesheet"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0/css/all.min.css">
- 前端框架:使用Bootstrap或Tailwind CSS加速开发。
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
- 动画效果:集成AOS库(Animate On Scroll)。
<link href="https://cdn.jsdelivr.net/npm/aos@2.3.4/dist/aos.css" rel="stylesheet"> <script>AOS.init();</script>
FAQs(常见问题)
Q1:如何给模板添加联系表单功能?
A1:需配置后端服务或使用第三方服务,若仅收集信息,可设置mailto链接;若需自动发送,需搭配PHP/Node.js处理表单数据。
<form action="send-email.php" method="POST"> <!-表单字段 --> </form>
Q2:如何优化页面加载速度?
A2:
- 压缩图片(使用TinyPNG或ImageOptim)。
- 合并CSS/JS文件,启用Gzip压缩。
- 使用CDN加载静态资源(如
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js">)。 - 延迟加载非关键资源(如`<img loading=”lazy