上一篇
个人网站建设基本流程
- 行业动态
- 2025-05-02
- 2
个人网站建设流程:规划需求,注册域名,选购主机,设计网页,测试优化,上线维护,需明确目标,选合适平台,注重用户体验与
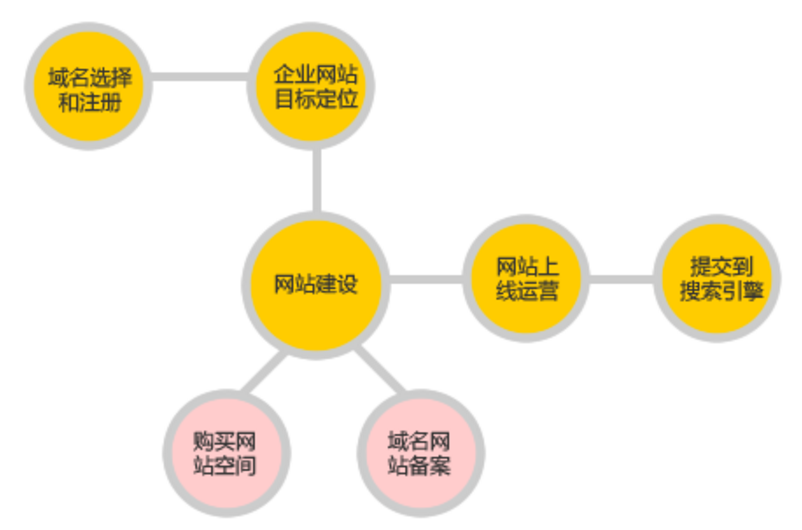
个人网站建设基本流程详解
规划与需求分析
在开始建设网站前,需明确核心目标与需求,避免盲目开发。
| 关键步骤 | |
|---|---|
| 定位与目标 | 确定网站用途(博客、作品集、电商、个人品牌等)。 明确目标用户群体(年龄、兴趣、需求)。 规划核心功能(如留言板、在线预约、会员系统等)。 |
| 竞品分析 | 研究同类优质网站(如设计风格、交互体验、功能亮点)。 归纳差异化优势(如独特内容、个性化功能)。 |
注意事项:
- 避免过度追求“大而全”,优先解决核心需求。
- 使用思维导图工具(如XMind)梳理网站框架,确保逻辑清晰。
域名与服务器准备
域名和服务器是网站的基础设施,需谨慎选择。
| 项目 | 操作指南 |
|---|---|
| 域名注册 | 选择简短易记的域名(如姓名缩写、行业关键词)。 通过正规平台注册(如阿里云、Godaddy)。 优先选择 .com后缀,避免生僻后缀。 |
| 服务器选购 | 根据需求选择类型: 虚拟主机:适合新手,成本低但性能有限。 云服务器:灵活配置,适合高流量或需要自定义环境的网站。 推荐服务商:阿里云、酷盾安全、华为云。 |
| 域名解析与绑定 | 登录域名控制台,将域名DNS指向服务器IP。 完成备案(国内服务器需工信部备案,海外服务器无需)。 |
避坑建议:
- 域名一次性注册多年(如3年),避免到期被抢注。
- 服务器初期可选低配置,后期根据流量升级。
网站设计与开发
这一阶段决定网站的视觉效果与功能实现。

视觉设计
- 工具选择:使用Figma、Sketch设计原型,或直接利用网站模板(如ThemeForest)。
- 设计原则:
- 保持简洁,避免复杂动画或过多色彩。
- 确保移动端适配(响应式设计)。
- 注重可读性(字体大小、行距、对比度)。
前端开发
- 技术栈:HTML(结构)+ CSS(样式)+ JavaScript(交互)。
- 框架与工具:
- 新手可用WordPress(可视化编辑,插件丰富)。
- 代码手写可选Bootstrap(快速搭建响应式页面)。
后端开发(可选)
- 需求场景:如需用户登录、数据存储等功能。
- 技术方案:
- 静态网站:无后台,纯HTML/CSS/JS(适合个人简历站、作品集)。
- 动态网站:搭配PHP/Python/Node.js(如博客系统、电商后台)。
- 数据库:MySQL(关系型)、MongoDB(文档型)。
无技术经验解决方案:
- 使用网站搭建工具(如Wix、Squarespace)拖拽生成页面。
- 利用WordPress+主题插件,零代码搭建博客或企业站。
测试与上线
上线前需全面检测,确保用户体验流畅。
| 测试类型 | 检查重点 |
|---|---|
| 兼容性测试 | 不同浏览器(Chrome、Firefox、Safari)显示是否正常。 手机/平板端排版是否错位。 |
| 功能测试 | 链接跳转是否有效。 表单提交、评论功能是否可用。 第三方接口(支付、地图)是否稳定。 |
| 性能优化 | 压缩图片(工具:TinyPNG)。 启用CDN加速(如Cloudflare)。 减少HTTP请求(合并CSS/JS文件)。 |
上线步骤:
- 将代码上传至服务器(FTP工具或宝塔面板)。
- 配置环境(如安装PHP版本、设置SSL证书)。
- 提交搜索引擎收录(如百度站长平台)。
运营与维护
网站上线后需持续优化与更新。
| 维护方向 | 具体措施 |
|———————-|—————————————————————————-| 更新 | 定期发布原创内容(如每周一篇技术文章)。
清理过时信息(如失效的活动链接)。 |
| 安全防护 | 安装SSL证书(实现HTTPS加密)。
定期备份数据(自动备份至云端)。
更新系统与插件破绽。 |
| 数据分析 | 使用Google Analytics/百度统计跟踪访问量、用户来源。
根据数据优化页面(如调整热门内容位置)。 |
FAQs
Q1:个人网站是否需要办理ICP备案?
A1:若服务器在国内,必须完成工信部ICP备案;若使用香港/海外服务器,可免备案,但可能影响国内访问速度。
Q2:零基础如何快速搭建个人网站?
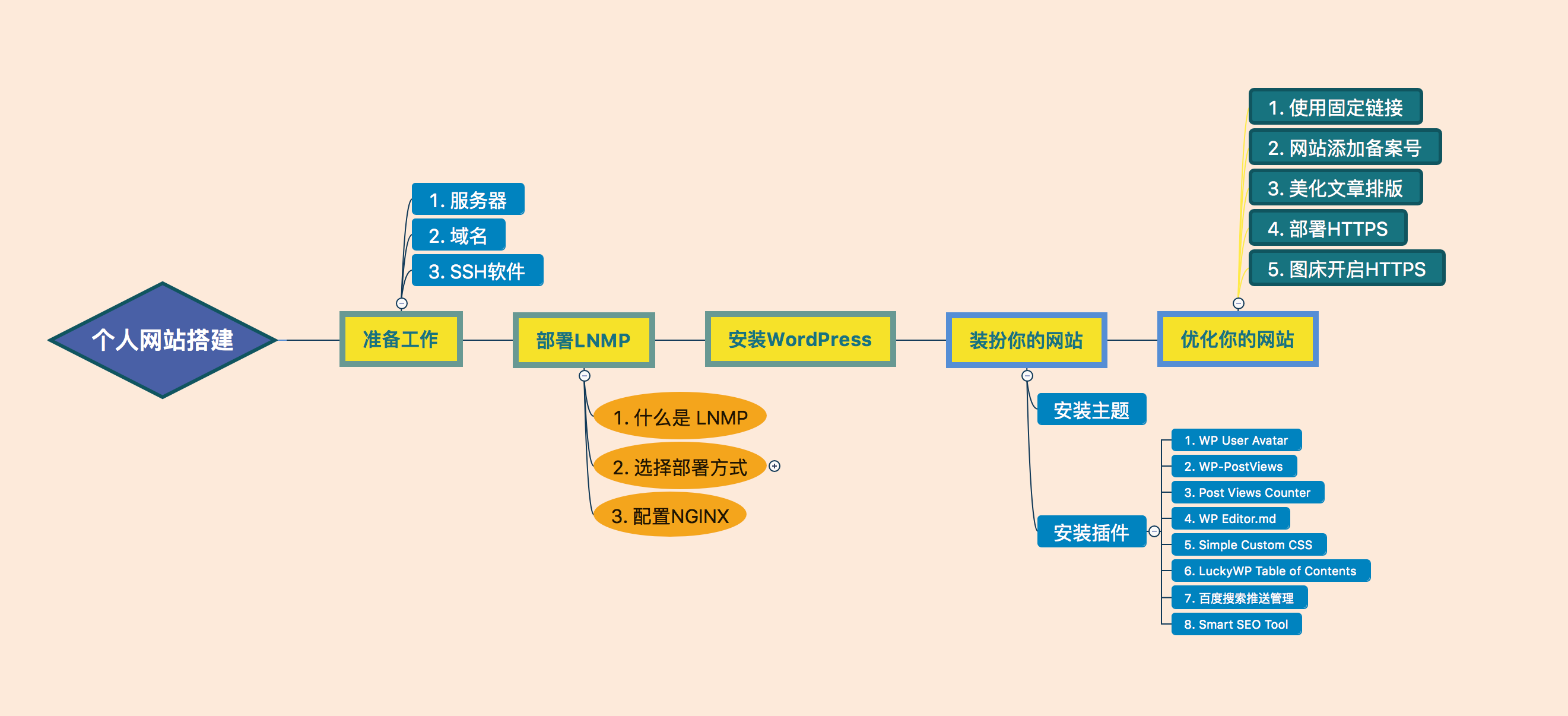
A2:推荐使用WordPress:
- 购买服务器并安装WordPress(一键部署)。
- 选择免费/付费主题(如JustNews、Astra)。
- 安装必要插件(如SEO优化、安全防护)。
- 填充