上一篇
html往数据库写中文乱码
- 行业动态
- 2025-05-02
- 2
解决HTML写入数据库中文乱码需确保三码合一:1. HTML页面设置;2. 数据库字段字符集设为utf8mb4;3. 数据库连接时指定charset=utf8mb4,同时检查中间件编码转换,保证数据传输链路统一使用UTF
问题分析与解决思路
前端HTML页面编码设置
- 问题现象:提交中文数据到服务器后,数据库存储出现乱码。
- 可能原因:HTML页面未正确声明字符编码,或页面保存时使用了错误编码。
- 解决方案:
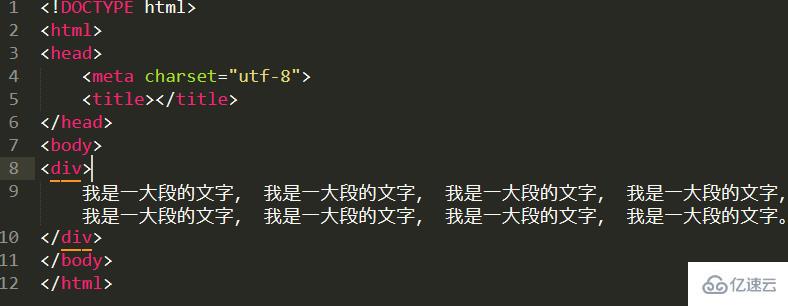
- 在HTML
<head>中添加<meta charset="UTF-8">,明确声明页面编码为UTF-8。 - 确保HTML文件本身保存为UTF-8编码(如使用编辑器保存时选择UTF-8)。
- 在HTML
后端接收数据编码处理
- 问题现象:后端程序获取到的中文参数已乱码。
- 可能原因:后端未正确解析请求的字符编码。
- 解决方案(以Java为例):
- 设置请求编码:
request.setCharacterEncoding("UTF-8"); - 设置响应编码:
response.setCharacterEncoding("UTF-8"); - 其他语言(如PHP、Python)需对应设置字符编码。
- 设置请求编码:
数据库连接与存储编码
- 问题现象:数据写入数据库后读取时乱码。
- 可能原因:数据库连接或表结构未使用UTF-8编码。
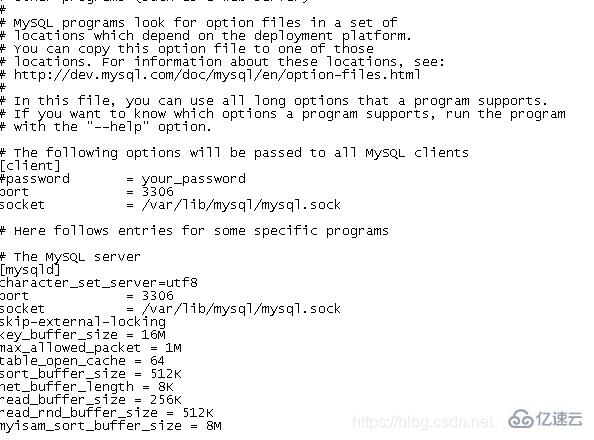
- 解决方案(以MySQL为例):
- 连接URL指定编码:
jdbc:mysql://localhost:3306/dbname?useUnicode=true&characterEncoding=UTF-8 - 数据库表字符集:确保表字符集为
utf8mb4(支持中文和Emoji):ALTER TABLE table_name CONVERT TO CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci;
- 连接URL指定编码:
关键步骤对比表
| 环节 | 错误设置 | 正确设置 |
|---|---|---|
| HTML编码声明 | 未声明或声明为GBK | <meta charset="UTF-8"> |
| 文件保存编码 | 保存为GBK/ANSI | 保存为UTF-8(无BOM) |
| 后端请求解析 | 未设置编码或设置为ISO-8859-1 | request.setCharacterEncoding("UTF-8") |
| 数据库连接 | 未指定useUnicode=true | URL中添加?useUnicode=true&characterEncoding=UTF-8 |
| 数据库表字符集 | 默认latin1 | utf8mb4 |
测试与验证方法
- 前端验证:在HTML表单中输入中文,检查
request.getParameter()是否乱码。 - 后端日志:打印接收到的参数,确认中文是否正常。
- 数据库查询:直接查询存储的数据,检查是否乱码。
相关问题与解答
问题1:如果数据库表已存在且字符集为latin1,如何修复?
解答:

- 备份数据。
- 修改表字符集:
ALTER TABLE table_name CONVERT TO CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci;
- 重新插入数据(需确保后续写入均使用UTF-8)。
问题2:为什么使用utf8而非utf8mb4会导致部分中文乱码?
解答:
utf8仅支持1-3字节的UTF-8字符,无法存储4字节的字符(如Emoji、部分生僻字)。utf8mb4是MySQL对UTF-8的扩展,支持4字节字符,可完整存储所有Unicode字符