上一篇
html文字间的间距
- 行业动态
- 2025-05-02
- 1
HTML文字间距可通过CSS的margin、padding、letter-spacing、
文字间距相关属性说明
| 属性 | 作用范围 | 说明 |
|---|---|---|
margin | 元素外围空间 | 控制元素与其他元素的距离,如段落间距离、图片与文字的间隔。 |
padding | 元素内边距 | 影响文字与元素边框的距离(如按钮内的文字与边框的间距)。 |
line-height | 行高 | 决定行与行之间的垂直距离,数值越大行间距越大。 |
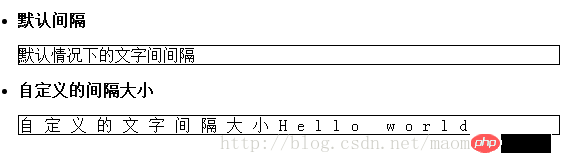
letter-spacing | 字符间距 | 调整字母之间的水平距离(如英文单词字母松散或紧凑)。 |
word-spacing | 单词间距 | 控制单词之间的空格宽度(中文通常不适用,因中文无明确单词分隔)。 |
text-indent | 首行缩进 | 用于段落首行缩进(类似传统文档的段落开头空两格)。 |
常见间距问题与解决方案
| 场景 | 问题描述 | 解决方法 |
|---|---|---|
| 段落间空隙过大 | 浏览器默认给<p>标签添加了margin | 设置p { margin: 0; }或调整为自定义值(如margin: 10px 0;)。 |
| 图片下方出现多余空白 | 图片作为inline元素,默认有下外边距 | 设置img { display: block; margin: 0; }或清除默认样式。 |
| 文字行距过密或过松 | 未显式设置line-height,浏览器默认值不一致 | 统一设置line-height(如line-height: 1.6;),建议用固定数值或比例。 |
| 中英文混合排版间距不协调 | 中文字符宽,英文字母可能显得过紧或过松 | 调整letter-spacing(如中文用letter-spacing: 0.5px;,英文保持默认)。 |
特殊场景处理技巧
强制消除空格
当多个空格被渲染为一个时,可用white-space: pre-wrap;保留空格,或用 实体代替。自适应间距
使用rem或em单位替代固定像素值,使间距随字体大小自动调整(如padding: 1em;)。
负间距应用
通过负margin或letter-spacing实现文字重叠效果(如海报标题紧凑排版)。
相关问题与解答
问题1:如何让段落与段落之间完全没有空隙?
解答:
段落标签<p>默认带有margin,直接设置为0即可:
p { margin: 0; }若需保留段落内换行的间距,可调整为:
p { margin: 0 0 10px 0; } / 仅保留底部间距 /问题2:图片和文字在同一行时,如何控制它们之间的间距?
解答:
- 将图片设置为
inline-block或block元素,并调整margin:img { vertical-align: middle; margin-right: 5px; } - 若文字在右侧,可直接用
padding或margin调整父元素间距:.text-container { display: flex; align-items: center; gap: 10px