上一篇
html显示本机ip
- 行业动态
- 2025-04-30
- 2
要通过HTML显示本机IP需结合JavaScript,如:
fetch('https://api.ipify.org?format=json').then(res=>res.json()).then(data=>document.write(data.ip))(注:此方式获取的是公网出口IP,非
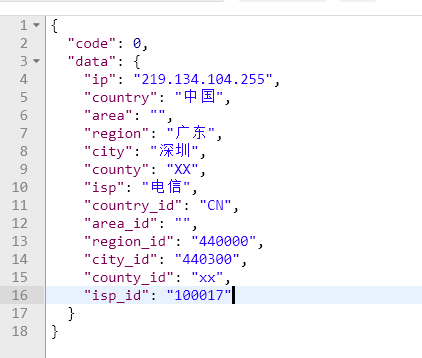
通过第三方API获取公网IP
HTML和JavaScript无法直接获取本机IP,但可以通过调用第三方API获取客户端的公网IP地址。
实现步骤:

- 准备HTML容器显示IP
- 使用JavaScript调用IP查询API
- 解析响应数据并显示
<!DOCTYPE html>
<html>
<body>
<h3>您的公网IP是:</h3>
<p id="ip-display" style="font-family:monospace;font-size:18px;color:blue">加载中...</p>
<script>
async function getPublicIP() {
try {
const response = await fetch('https://api.ipify.org?format=json'); // 使用ipify免费API
const data = await response.json();
document.getElementById('ip-display').textContent = data.ip;
} catch (error) {
document.getElementById('ip-display').textContent = '获取失败';
console.error('IP获取错误:', error);
}
}
getPublicIP();
</script>
</body>
</html>常见IP查询API对比表
| 服务商 | URL格式 | 返回格式 | 请求限制 | 是否需要API密钥 |
|---|---|---|---|---|
| ipify | https://api.ipify.org?format=json | JSON | 每日1万次 | 无 |
| ipinfo | https://ipinfo.io/json | JSON | 每日5000次 | 无 |
| ipapi | https://ipapi.co/json/ | JSON | 每月50万次 | 无 |
| hookbin | https://hookb.in/ip | 纯文本 | 无限 | 无 |
注意事项
- 隐私问题:获取IP需要用户授权,建议在隐私政策中说明
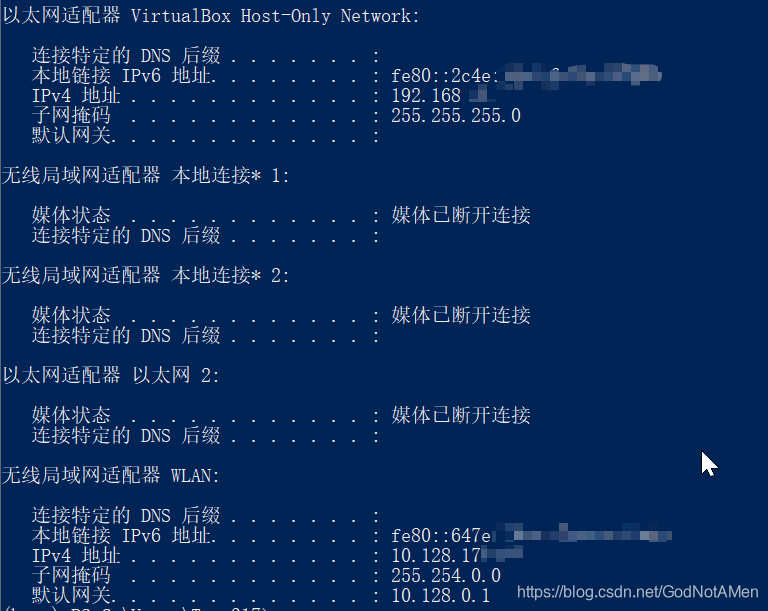
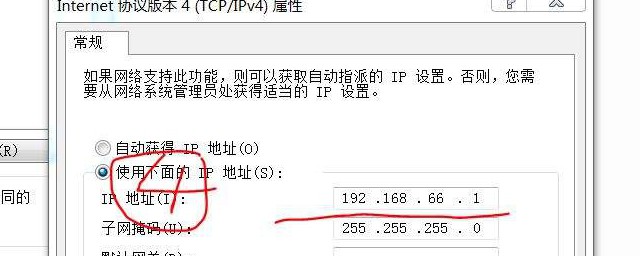
- 内网IP限制:此方法只能获取公网IP,无法获取本机内网IP(如192.168.x.x)
- 跨域问题:现代浏览器已支持CORS,大部分公共API可直接调用
- 缓存机制:建议添加缓存逻辑,避免频繁请求(如每分钟更新一次)
相关问题与解答
Q1:如何获取本机内网IP地址?
A1:浏览器环境无法直接获取内网IP,需要结合服务器端技术:
- 使用WebRTC的
ICECandidate接口(需用户交互) - 搭建本地服务器记录请求来源IP
- 使用Node.js等桌面应用获取本地网络信息
Q2:有没有办法不依赖第三方API?
A2:可以尝试以下方案,但都有局限性:
WebRTC方式:
const pc = new RTCPeerConnection(); pc.createDataChannel(); pc.onicecandidate = e => { if(e.candidate && e.candidate.candidate.indexOf('relay') === -1){ alert(`本地IP可能是:${e.candidate.candidate.split(':')[4]}`); pc.close(); } };注意:需要用户授权媒体权限,且成功率约70%
自建API服务:
- 在本地搭建简单的HTTP服务器(如Node.js)
- 通过
request.connection.remoteAddress获取客户端IP