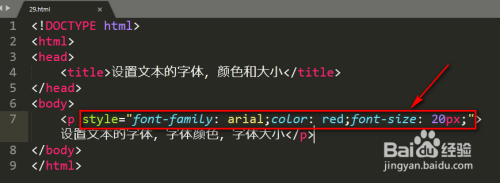
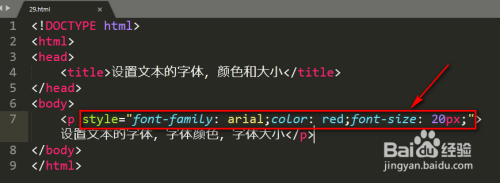
HTML通过标签控制文字格式,如` -层级,` 加粗、 斜体, (不推荐)或CSS设置颜色、大小,CSS可统一管理样式,如style=”color:red;font-size:20px;”`实现文字颜色和
HTML文字格式效果详解
字体设置
| 属性 | 说明 | 示例代码 | 效果 |
face(已废弃) | 定义字体类型(不推荐使用) | <span style="font-family: Arial;">文本</span> | 显示为Arial字体 |
font-family | CSS标准属性,可指定多个备选字体 | <span style="font-family: 'Microsoft YaHei', sans-serif;">文本</span> | 优先使用微软雅黑,否则用无衬线字体 |
文字大小
| 属性 | 说明 | 示例代码 | 效果 |
size(已废弃) | 数值越大字号越大(1-7) | <font size="4">文本</font> | 默认大小约16px |
font-size | CSS标准属性,支持多种单位 | <span style="font-size: 18px;">文本</span>
<span style="font-size: 1.5rem;">文本</span> | 18px或根元素1.5倍大小 |
文字颜色
| 方法 | 说明 | 示例代码 | 效果 |
| 十六进制 | 使用开头的颜色代码 | <span style="color: #FF57%ignore_a_3%3;">文本</span> | 橙色文本 |
| RGB/RGBA | 红绿蓝三原色配置 | <span style="color: rgba(255,87,51,0.8);">文本</span> | 半透明橙色 |
| HSL/HSLA | 色相饱和度亮度模式 | <span style="color: hsl(19, 100%, 50%);">文本</span> | 纯橙色 |
文字样式
| 属性 | 说明 | 示例代码 | 效果 |
bold(已废弃) | 加粗文本 | <b>加粗文本</b> | 加粗显示 |
font-weight | CSS标准属性,支持数值和关键字 | <span style="font-weight: 700;">加粗</span>
<span style="font-weight: bold;">加粗</span> | 700或bold均表示加粗 |
italic(已废弃) | 斜体文本 | <i>斜体文本</i> | 斜体显示 |
font-style | CSS标准属性,支持多种值 | <span style="font-style: italic;">斜体</span>
<span style="font-style: oblique;">倾斜</span> | 标准斜体/倾斜体 |
文本装饰
| 属性 | 说明 | 示例代码 | 效果 |
underline(已废弃) | 下划线 | <u>下划线文本</u> | 带下划线 |
text-decoration | CSS标准属性,支持多种值 | <span style="text-decoration: line-through;">删除线</span>
<span style="text-decoration: underline overline;">双下划线</span> | 删除线/上下双线 |
line-height | 行高设置 | <span style="line-height: 2;">多行文本</span> | 行距为2倍字体大小 |
文本对齐
| 属性 | 说明 | 示例代码 | 效果 |
align(已废弃) | 水平对齐方式 | <div align="center">居中文本</div> | 块级元素居中 |
text-align | CSS标准属性 | <p style="text-align: justify;">两端对齐文本</p> | 段落两端对齐 |
特殊格式
| 类型 | 说明 | 实现方法 |
| 空格保留 | 显示多个连续空格 | <pre> 缩进文本</pre> |
| 换行控制 | 强制换行或不换行 | <br>换行
<span style="white-space: nowrap;">不换行文本</span> |
| 首字母大写 | 首字符单独设置 | <span style="text-transform: capitalize;">tExt</span> → Text |
常见问题与解答
Q1:如何设置文字的行高?
A1:使用line-height属性,可以接受数值(倍数)、长度单位或百分比。<p style="line-height: 1.8;">段落文本</p> 表示行高为字体大小的1.8倍。

Q2:为什么设置了非宋体字体却没有生效?
A2:可能原因包括:① 字体名称拼写错误;② 用户设备未安装该字体;③ 未提供备选字体,建议使用通用字体族(如sans-serif)或通过`@font-face