上一篇
如何快速解决gzip压缩故障?
- 行业动态
- 2025-04-29
- 3
Gzip常见问题包括压缩/解压失败、文件损坏、校验错误及性能异常,解决方法需检查文件完整性、命令参数是否正确,使用gzip -t验证压缩包,修复时可用dd工具恢复数据或利用第三方修复工具,注意系统资源限制,排查版本兼容性与权限配置问题。
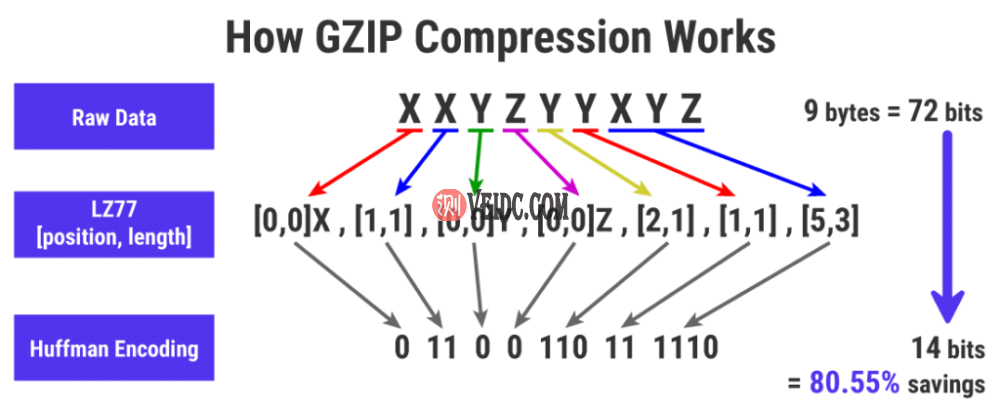
什么是Gzip?
Gzip是一种广泛使用的文件压缩与解压技术,通过减少文件体积加快网络传输速度,在Web服务器中,启用Gzip压缩可显著提升网页加载效率,但对新手来说,配置或维护不当可能导致问题,如页面无法加载、压缩文件损坏或兼容性冲突等。
常见Gzip问题及快速排查
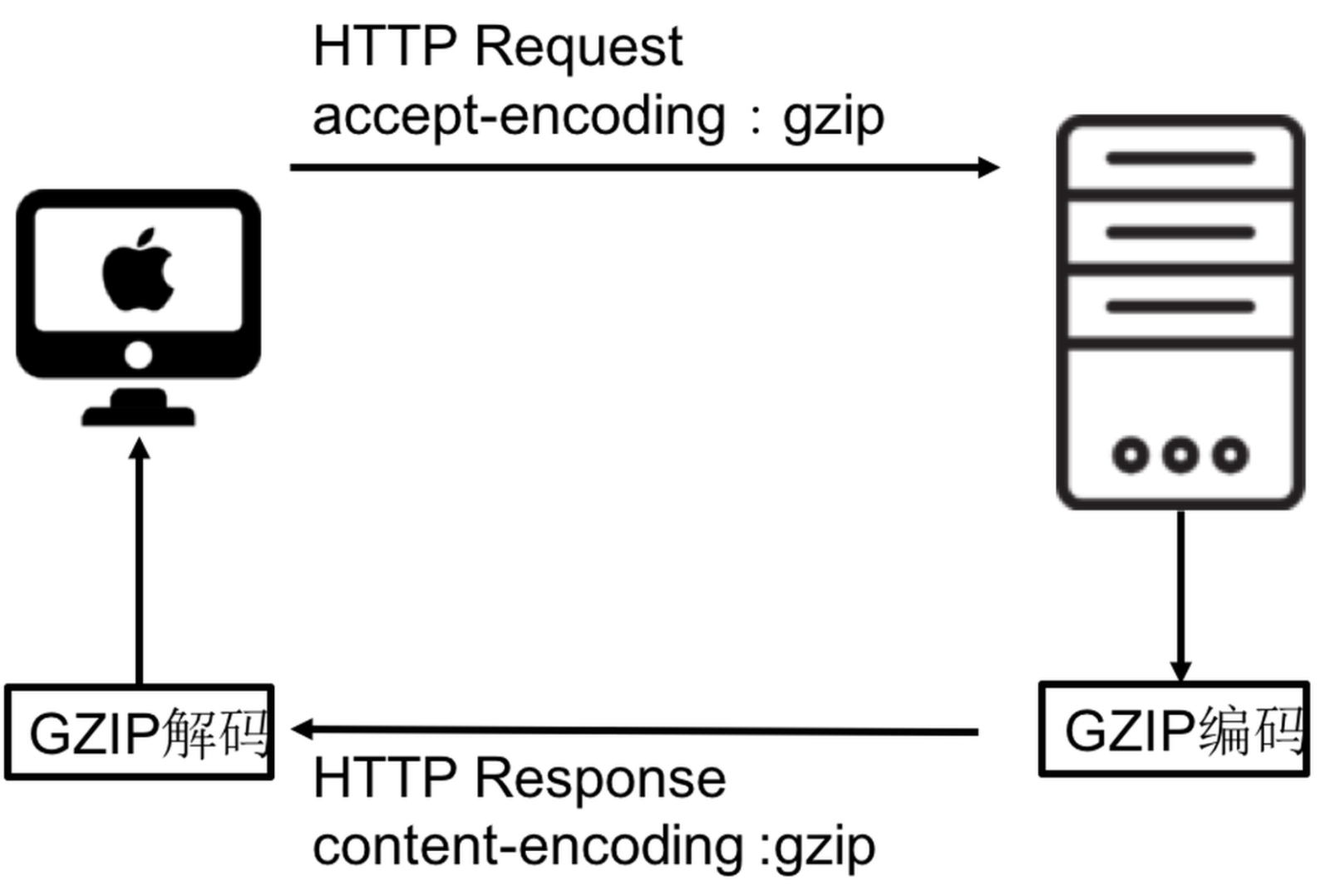
网页未启用Gzip压缩
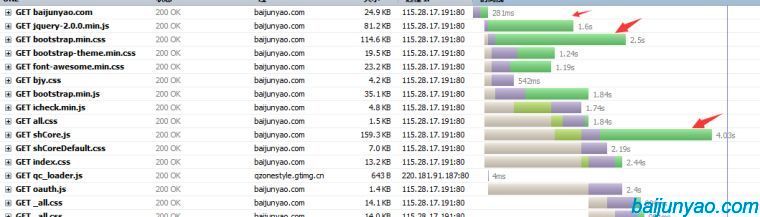
- 现象:页面加载速度慢,浏览器开发者工具中“Network”标签显示资源未被压缩(如Content-Encoding未显示gzip)。
- 检测工具:
- Google PageSpeed Insights
- Check Gzip Compression
服务器配置错误
- 典型错误:
- Nginx/Apache未加载gzip模块。
- 未正确设置MIME类型(如遗漏
text/html或application/javascript)。
- 解决方案(以Nginx为例):
gzip on; gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript; gzip_min_length 1024;
- 典型错误:
压缩文件损坏或无法解压
- 原因:传输过程中数据丢失、服务器缓存异常或客户端浏览器不支持。
- 修复步骤:
- 检查服务器日志,确认传输是否完整。
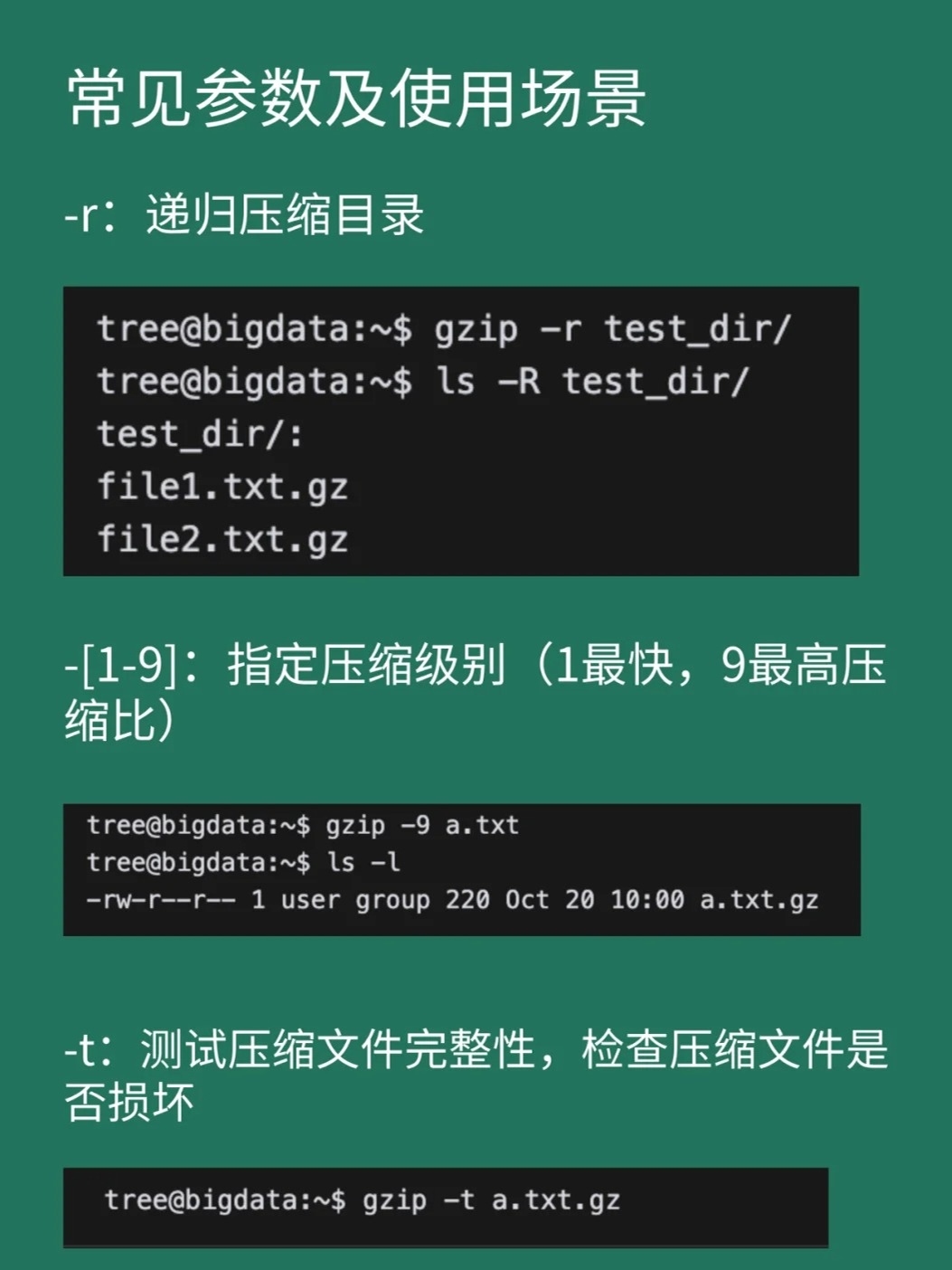
- 使用命令行工具验证压缩文件:
gzip -t 文件名.gz # 测试文件完整性 gunzip 文件名.gz # 尝试解压
浏览器兼容性问题

- 旧版浏览器(如IE6-IE8)可能不支持Gzip的某些配置。
- 应对方案:
- 使用CDN服务自动适配浏览器支持。
- 通过
.htaccess添加例外规则(仅限Apache):BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4.0[678] no-gzip
Gzip优化与维护指南
选择合适压缩级别
- 压缩级别越高(1-9),CPU消耗越大,推荐静态资源使用最高级别(需配合缓存),动态内容选择级别5-6。
- Nginx设置示例:
gzip_comp_level 6;
排除已压缩文件
- 避免重复压缩图片(JPEG/PNG)、视频或PDF等已压缩格式,浪费服务器资源。
- 配置示例:
gzip_types text/css text/javascript application/javascript;
定期监控性能
- 使用工具监控Gzip压缩率与服务器负载:
- GTmetrix
- WebPageTest
- 使用工具监控Gzip压缩率与服务器负载:
启用Brotli压缩替代
- Brotli(Br)压缩率比Gzip高15%-20%,主流浏览器(Chrome/Firefox/Edge)均支持。
- Nginx启用方法:安装Brotli模块并配置:
brotli on; brotli_types text/html text/css application/javascript;
高频问题QA
Q:Gzip压缩后网页乱码?
- 检查服务器字符集设置(如
charset utf-8;),确保与文件编码一致。
- 检查服务器字符集设置(如
Q:WordPress网站无法启用Gzip?
- 插件冲突常见,尝试禁用缓存插件后通过
.htaccess手动配置。
- 插件冲突常见,尝试禁用缓存插件后通过
Q:CDN服务是否覆盖Gzip?
大多数CDN(如Cloudflare)默认启用Gzip,需在控制台确认“Auto Minify”已开启。
引用与工具
- Mozilla开发者文档:Gzip压缩
- Nginx官方Gzip模块配置
- 文件完整性检测工具:
gzip -t(Linux/MacOS内置)
作者简介
本文由[XX技术团队]提供,团队专注于Web性能优化与服务器运维领域,拥有10年以上实战经验,服务超过500家企业客户。