上一篇
html背景图片透明
- 行业动态
- 2025-04-28
- 2
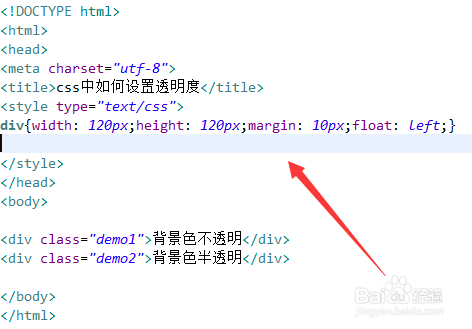
设置CSS背景图片透明度可用background-color: rgba(0,0,0,0.5);或
实现HTML背景图片透明的方法
使用CSS透明度属性
通过background-color或opacity属性设置背景透明度,适用于纯色或渐变背景。
| 属性 | 说明 | 示例代码 |
|---|---|---|
background-color | 使用rgba()设置半透明颜色 | background-color: rgba(255, 0, 0, 0.5); |
opacity | 整体透明度(影响所有子元素) | opacity: 0.5; |
使用透明背景图片
选择自带透明通道的图片格式(如PNG、GIF),直接作为背景图。

| 图片格式 | 特点 | 适用场景 |
|---|---|---|
| PNG | 支持Alpha透明通道 | 复杂图形、渐变透明 |
| GIF | 支持单色透明(256色以内) | 简单图标、动画 |
<div style="background-image: url('bg.png'); width: 300px; height: 200px;"></div>CSS渐变透明背景
通过linear-gradient或radial-gradient生成半透明渐变效果。
background-image: linear-gradient(to right, rgba(255, 0, 0, 0.8), transparent);
常见问题与解答
问题1:如何调整背景透明度?
解答:
- 若背景为纯色,使用
background-color: rgba(r, g, b, alpha),其中alpha范围是0~1。 - 若背景为图片,可通过
opacity整体调节透明度(会影响子元素),或使用带透明通道的PNG/GIF图片。
问题2:为什么背景图片不透明?
解答:
- 检查图片格式是否为PNG/GIF(JPG不支持透明)。
- 确认CSS未覆盖透明度设置(如
background-color覆盖了background-image)。 - 若使用
opacity,需确保父元素未