上一篇
html购物网站
- 行业动态
- 2025-04-26
- 1
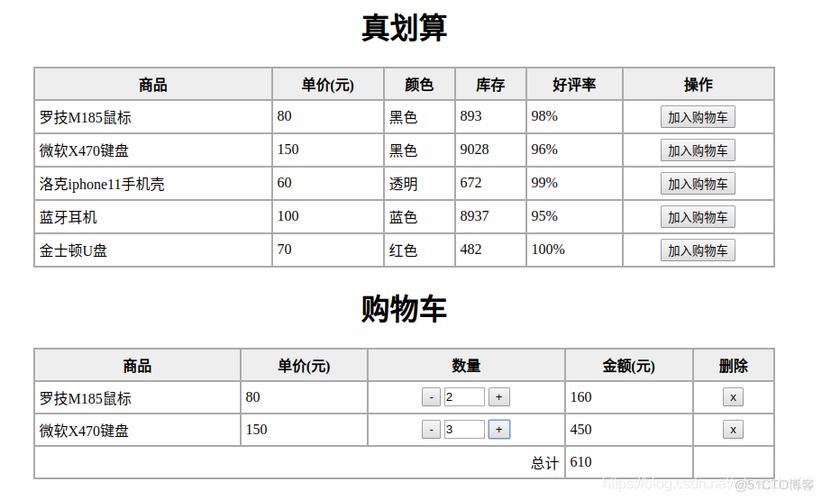
HTML购物网站通常包含商品展示、分类导航、购物车、结算流程及用户账户管理等功能模块,通过HTML/CSS构建页面结构与样式,结合JavaScript实现交互逻辑,支持商品浏览、添加购物车、下单支付等电商核心流程,界面简洁且适配多终端
HTML购物网站详细说明
HTML购物网站是基于超文本标记语言(HTML)构建的电子商务平台,为用户提供在线浏览商品、添加购物车、下单支付等购物功能,这类网站通常具有简洁直观的界面,方便用户快速找到所需商品并完成交易。
前端技术
HTML5
- 语义化标签:使用
<header>、<nav>、<main>、<footer>等标签构建页面结构,提高代码可读性和SEO优化。 - 多媒体支持:通过
<video>、<audio>标签嵌入商品展示视频或音频介绍。 - 本地存储:利用
localStorage或sessionStorage保存用户购物车信息,实现页面刷新后数据不丢失。
CSS3
- 响应式布局:使用媒体查询(
@media)适配不同设备屏幕尺寸(如手机、平板、桌面)。 - 动画效果:添加
transition、transform等属性实现按钮悬停、商品切换等交互动画。 - 弹性盒子:通过
flexbox布局实现商品卡片的自适应排列。
JavaScript
- 交互功能:实现购物车增减、商品筛选、搜索建议等动态操作。
- AJAX异步请求:无需刷新页面即可加载更多商品或提交订单。
- 框架选择:可选用Vue.js、React.js等前端框架提升开发效率。
后端技术
服务器端语言
- Node.js:轻量级后端环境,适合处理高并发请求。
- Python(Django/Flask):快速搭建API接口和数据库交互逻辑。
数据库
- 关系型数据库(MySQL/PostgreSQL):存储用户信息、商品详情、订单记录等结构化数据。
- NoSQL数据库(MongoDB):适用于非结构化数据(如用户行为日志)。
API设计
- RESTful API:通过HTTP方法(GET、POST、PUT、DELETE)实现前后端数据交互。
- 示例接口:
GET /api/products:获取商品列表POST /api/cart:添加商品到购物车PATCH /api/order/{id}:更新订单状态
数据库设计
| 数据表 | 字段 | 类型 | 说明 |
|---|---|---|---|
| 用户表 | id, username, password, email | INT, VARCHAR | 存储用户账号信息 |
| 商品表 | id, name, price, stock, image | INT, VARCHAR | 商品基本信息及库存状态 |
| 购物车表 | id, user_id, product_id, qty | INT, INT | 用户购物车商品及数量 |
| 订单表 | id, user_id, total, status | INT, DECIMAL | 订单总价、支付状态等 |
核心功能模块
前端功能
| 功能 | 描述 | 技术实现 |
|---|---|---|
| 商品展示 | 分类浏览、搜索过滤、商品详情页 | HTML+CSS+JavaScript |
| 购物车 | 添加/删除商品、修改数量、计算总价 | LocalStorage + AJAX |
| 用户登录/注册 | 表单验证、第三方登录(如微信/QQ) | OAuth协议 + API调用 |
后端功能
| 功能 | 描述 | 技术实现 |
|---|---|---|
| 商品管理 | 增删改查商品信息、库存同步 | SQL/NoSQL数据库操作 |
| 订单处理 | 生成订单号、库存扣减、支付回调处理 | 事务管理 + 支付网关API |
| 支付接口 | 对接支付宝/微信支付、记录支付状态 | HTTPS加密通信 + Webhook |
部署与维护
- 域名与服务器:购买域名(如.com/.cn),选择云服务器(阿里云、AWS)或虚拟主机。
- SSL证书:安装HTTPS证书,确保数据传输安全。
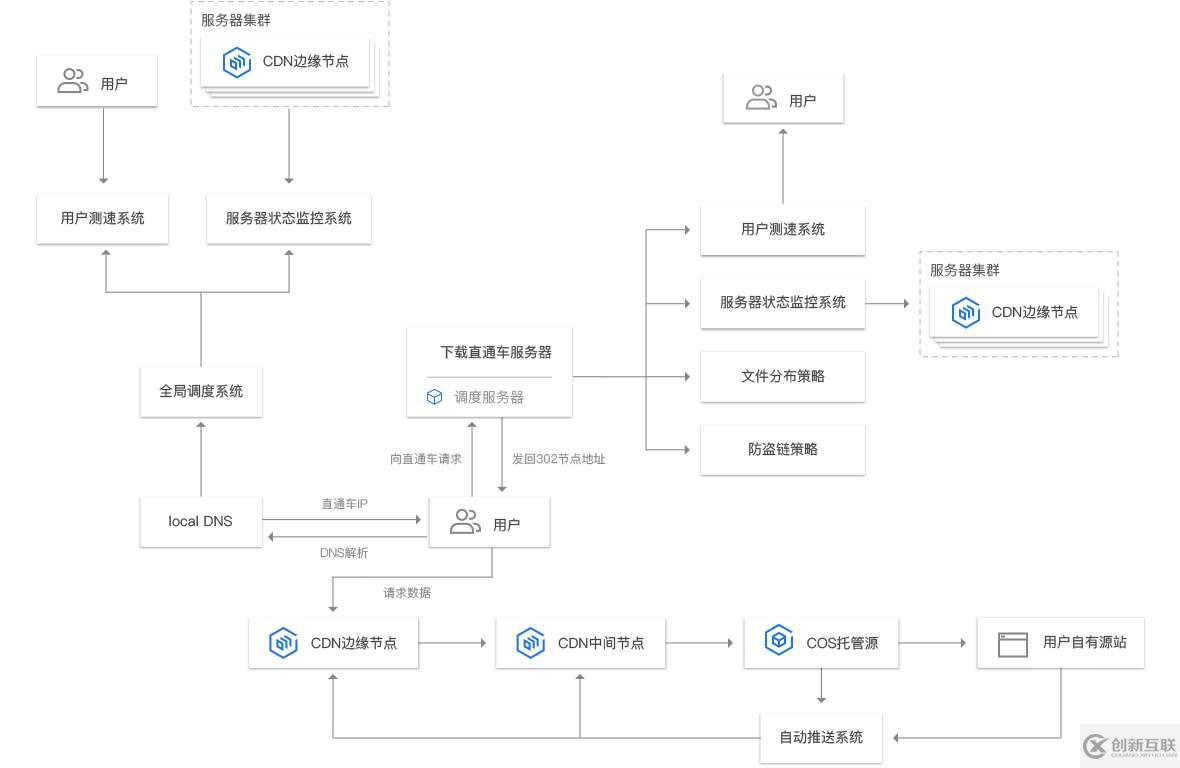
- 性能优化:
- 图片懒加载(
loading="lazy") - CDN加速静态资源(如CSS、JS、图片)
- 数据库索引优化查询速度
- 图片懒加载(
- 监控与维护:
- 使用Google Analytics统计用户行为
- 定期备份数据库和代码版本
相关问题与解答
问题1:如何优化HTML购物网站的加载速度?
解答:
- 压缩资源:启用Gzip压缩HTML/CSS/JS文件。
- 合并文件:减少HTTP请求数,合并小图标为CSS Sprite。
- 缓存策略:设置浏览器缓存过期时间,利用Service Worker离线缓存。
- 异步加载:将非关键JS(如统计代码)改为异步加载。
问题2:如何保障用户支付信息安全?
解答:
- HTTPS加密:全程使用SSL/TLS协议传输数据。
- 支付隔离:不直接处理敏感支付信息,通过支付宝/微信支付SDK完成加密。
- 防重放攻击:为每个订单生成唯一Token,防止请求被改动或重复