htmlaspnetc图片上传
- 行业动态
- 2025-05-04
- 1
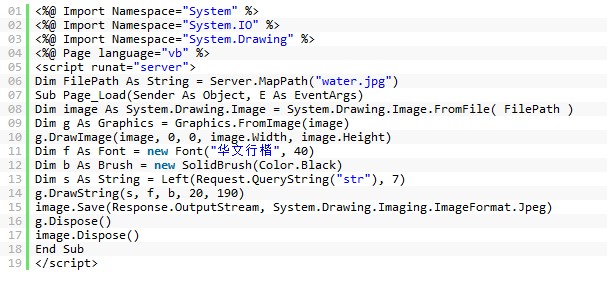
HTML构建上传表单,ASP.NET接收并存储图片,处理路径或存数据库
前端HTML表单设计
在HTML中创建文件上传表单,需使用<input type="file">元素,并通过enctype="multipart/form-data"指定编码类型。
| 前端代码 | 说明 |
|---|---|
| “`html |
“` | 定义表单提交路径和方法,限制文件类型为图片 |
ASP.NET后端处理逻辑
在ASP.NET中通过HttpPostedFileBase接收文件,保存到服务器并记录信息。
| 后端代码(C#) | 作用 |
|---|---|
| “`csharp |
protected void UploadImage(object sender, EventArgs e)
{
if (Request.Files.Count > 0)
{
var file = Request.Files[0];
if (file.ContentLength > 5 1024 1024) // 限制5MB
{
// 提示文件过大
}
string ext = System.IO.Path.GetExtension(file.FileName).ToLower();
if (![“.jpg”, “.png”, “.gif”].Contains(ext)) // 白名单校验
{
// 提示非规文件类型
}
// 生成唯一文件名
string saveName = Guid.NewGuid() + ext;
string path = Server.MapPath(“~/Images/”) + saveName;
file.SaveAs(path);
// 存入数据库:路径、文件名、上传时间等
}
}
数据库表结构设计
存储图片路径、文件名、上传者等信息。
| 字段名 | 类型 | 说明 |
|----------------|-------------------|------------------------------|
| Id | int (主键自增) | 唯一标识 |
| FileName | varchar(255) | 原始文件名 |
| SaveName | varchar(255) | 服务器存储的文件名 |
| FilePath | varchar(500) | 文件绝对路径或URL |
| UploadTime | datetime | 上传时间 |
| UserId | int (外键) | 上传者用户ID |
| FileSize | int | 文件大小(字节) |
| FileType | varchar(50) | 文件扩展名(.jpg/.png等) |
常见问题与解决方案
| 问题 | 解决方案 |
|-------------------------------|-----------------------------------------------------------------------------|
| 文件覆盖或命名冲突 | 使用`Guid`生成唯一文件名,或添加时间戳后缀 |
| 上传超大文件导致服务崩溃 | 在前端和后端同时限制文件大小(如5MB),并通过`<validation />`标签提示用户 |
| 上传非图片文件的安全风险 | 前端`accept="image/"`限制类型,后端通过扩展名白名单二次校验 |
| 路径泄露导致文件被直接访问 | 将文件存储在Web根目录外部,或通过URL重写隐藏真实路径 |
---
相关问题与解答
# 问题1:如何限制用户只能上传特定格式的图片(如仅JPG和PNG)?
解答:
前端:在`<input>`标签中添加`accept=".jpg,.jpeg,.png"`属性,浏览器会自动过滤其他格式。
后端:通过`Path.GetExtension(file.FileName).ToLower()`获取扩展名,仅允许`.jpg`、`.jpeg`、`.png`等白名单内的格式。
# 问题2:如何处理多张图片同时上传?
解答:
前端:将`<input type="file">`的`multiple`属性设为`true`,允许用户选择多文件。
后端:通过`Request.Files`遍历所有文件(如`for (int i = 0; i < Request.Files.Count; i++)`),对每个文件