上一篇
个人网站前台制作教程
- 行业动态
- 2025-05-04
- 1
规划布局,HTML建框,CSS美颜,JS加动效,测兼优,跨端
个人网站前台制作教程
工具与环境准备
在开始制作个人网站前台前,需准备好以下工具和环境:
| 工具/软件 | 用途 |
|---|---|
| 代码编辑器 | Visual Studio Code、Sublime Text、Atom(推荐VS Code,支持实时预览插件) |
| 设计工具 | Figma、Sketch、Adobe XD(用于设计页面原型和效果图) |
| 浏览器开发者工具 | Chrome DevTools、Firefox开发者工具(调试样式和兼容性) |
| 版本控制工具 | Git(可选,用于代码管理和协作) |
网站前台制作核心流程
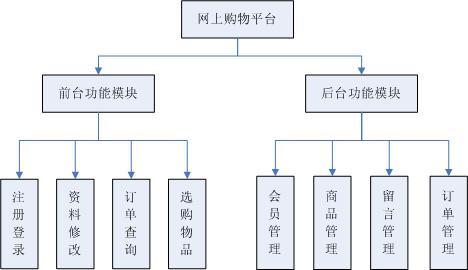
需求分析与规划
- 明确目标:确定网站类型(博客、作品集、个人简历等)和核心功能(图文展示、联系方式、留言板等)。
- 规划页面结构:列出所需页面(首页、关于我、作品展示、联系方式等),并绘制站点地图。
- 设计风格:选择配色方案、字体、图标风格,保持整体视觉统一。
页面设计与原型制作
- 使用设计工具:在Figma或Photoshop中设计页面原型,标注尺寸、间距和交互元素(如按钮点击效果)。
- 响应式设计:考虑不同设备(手机、平板、电脑)的显示效果,采用弹性布局(如百分比宽度、媒体查询)。
HTML结构搭建
- 基础框架:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>个人网站标题</title> <link rel="stylesheet" href="style.css"> </head> <body> <header>导航栏</header> <main>主体内容</main> <footer>底部信息</footer> <script src="script.js"></script> </body> </html> - 语义化标签:合理使用
<header>、<nav>、<section>、<article>等标签提升可读性和SEO。
CSS样式设计与优化
- 分层样式:将全局样式(如字体、颜色)写在单独文件(
style.css),局部样式通过类或ID定义。 - 响应式布局:使用媒体查询(
@media)适配不同屏幕尺寸。.container { width: 100%; max-width: 1200px; margin: 0 auto; } @media (max-width: 768px) { .nav-menu { display: block; } } - 动画与过渡:通过
transition和animation实现按钮hover效果、页面加载动画等。
交互功能实现(JavaScript)
- 基础交互:菜单展开/收起、轮播图切换、表单验证等。
const navToggle = document.querySelector('.nav-toggle'); const navMenu = document.querySelector('.nav-menu'); navToggle.addEventListener('click', () => { navMenu.classList.toggle('active'); }); - 第三方库:使用轻量级库(如Animate.css、Swiper.js)提升开发效率。
测试与优化
- 跨浏览器测试:在Chrome、Firefox、Safari等浏览器中检查兼容性。
- 性能优化:压缩图片(使用TinyPNG)、合并CSS/JS文件、启用浏览器缓存。
- SEO优化:添加
alt属性给图片、生成站点地图(sitemap.xml)、使用语义化标签。
部署上线
- 购买域名和服务器:通过阿里云、酷盾安全等平台购买域名和虚拟主机。
- 上传文件:使用FTP工具(如FileZilla)或直接通过cPanel上传HTML/CSS/JS文件。
- 绑定域名:在服务器设置中将域名指向网站目录。
常见问题与技巧
如何让网站在不同设备上自适应?
- 使用弹性单位(如百分比、
rem)替代固定像素。 - 通过媒体查询动态调整布局,
@media (max-width: 768px) { .sidebar { display: none; / 移动端隐藏侧边栏 / } }
如何提升网站加载速度?
- 图片优化:使用WebP格式,压缩图片体积。
- 代码压缩:通过工具(如UglifyJS)压缩JS/CSS文件。
- 懒加载:对图片和视频启用懒加载(
loading="lazy")。
FAQs(常见问题解答)
Q1:制作个人网站前台需要学习哪些技术?
A:需掌握HTML(结构)、CSS(样式)、JavaScript(交互),建议进阶学习响应式设计和前端框架(如Bootstrap)。
Q2:如何避免图片版权问题?
A:使用无版权图片资源(如Unsplash、Pixabay),或自行设计图形,若使用第三方素材,需确认授权范围