上一篇
html数据库密码加密解密
- 行业动态
- 2025-05-02
- 2
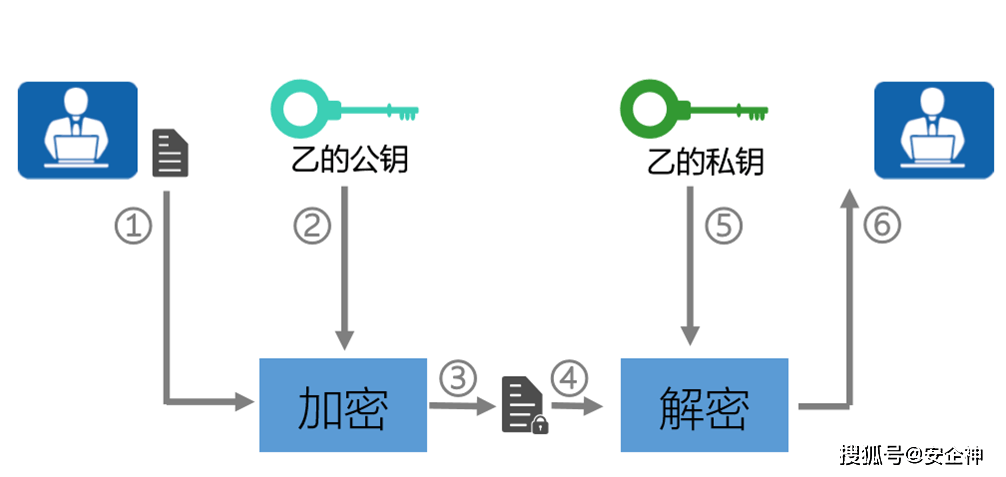
HTML前端采集密码后,需通过HTTPS传输至后端,采用bcrypt/SHA-256等算法单向哈希存储,或AES加密后存入数据库,解密需在后端安全环境使用密钥完成
数据库密码存储的核心原则
在Web应用中,密码应单向哈希后存储,而非直接加密,哈希函数(如SHA-256、bcrypt)将密码转换为固定长度的不可逆字符串,避免明文泄露风险。
关键步骤与技术实现
| 步骤 | 操作 | 技术细节 |
|---|---|---|
| 用户注册 | 前端(HTML)收集密码 | <input type="password"> 确保输入隐藏 |
| 后端处理 | 生成随机盐(Salt) | 每个用户独立盐值(如16字节随机字符串) |
| 密码哈希 | 结合盐值计算哈希(如 bcrypt.hash(password, salt)) | |
| 存储 | 保存哈希和盐 | 数据库字段示例:users(id, username, password_hash, salt) |
| 用户登录 | 验证密码 | 取出存储的盐和哈希 用输入的密码+盐重新哈希 对比新哈希与存储值 |
常用哈希算法对比
| 算法 | 安全性 | 适用场景 |
|---|---|---|
| MD5 | 低(已被破解) | 仅用于兼容性场景(不推荐) |
| SHA-256 | 中等 | 需配合强盐,适合非敏感系统 |
| bcrypt | 高 | 推荐用于密码存储,内置加盐和慢哈希 |
代码示例(Node.js + bcrypt)
// 注册时:生成盐并哈希密码 const salt = bcrypt.genSaltSync(10); const hash = bcrypt.hashSync(password, salt); // 登录时:验证密码 const isValid = bcrypt.compareSync(inputPassword, storedHash);
安全注意事项
- HTTPS传输:确保密码在传输过程中不被劫持。
- 数据库权限:限制访问权限,避免泄露数据。
- 防止暴力破解:使用bcrypt等慢哈希算法增加计算成本。
相关问题与解答
问题1:为什么密码存储要用加盐哈希,而不是直接加密?
- 解答:
- 哈希不可逆:加密需要密钥解密,密钥管理复杂且易泄露,哈希无需解密,只需验证输入密码的哈希是否匹配。
- 加盐防彩虹表:盐值扰乱相同密码的哈希结果,避免通过预生成的彩虹表快速破解。
问题2:如果数据库被脱库,用户密码还会安全吗?
- 解答:
- 取决于哈希强度:若使用弱算法(如MD5)且无盐,可能被彩虹表破解;若用bcrypt等强哈希,攻击者需对每个账户单独计算,成本极高。
- 建议措施:强制复杂密码、监控异常登录行为、及时通知用户