上一篇
如何用创意交互设计让用户爱上你的网站?
- 行业动态
- 2025-05-01
- 1
创意交互网站通过动态视觉、智能反馈与沉浸式体验重构用户与数字内容的连接方式,融合手势识别、实时数据流及生成式艺术,将传统信息浏览转化为多维度对话场景,适用于虚拟展览、教育实验和品牌叙事领域,推动用户从被动接收者转变为共创参与者。
创意交互网站如何重新定义用户体验?
在信息爆炸的时代,用户对网站的期待早已超越了“能浏览”的基础需求。创意交互网站通过技术、设计与心理学的融合,将冰冷的代码转化为令人难忘的体验,这种网站不仅是品牌的门面,更是用户与数字世界的情感纽带,以下是构建创意交互网站的核心要素与趋势。
技术驱动体验:从动效到沉浸式场景
- 微交互设计:按钮的悬停反馈、页面过渡的平滑动画,这些细节通过CSS3、GSAP或WebGL实现,能显著提升用户的操作愉悦感,滚动触发的视差效果(Parallax Scrolling)让用户仿佛在“操纵”页面,增强探索欲。
- 3D与虚拟现实:基于Three.js或Unity的3D建模技术,可将产品、场景立体化呈现,例如电商网站用360°旋转查看商品,或博物馆的虚拟展厅,用户可通过鼠标拖拽自由探索。
- 实时互动:通过WebSocket、WebRTC实现多用户协作,例如设计平台Figma的多人实时编辑功能,或在线教育中的虚拟白板互动。
以用户为中心的设计法则
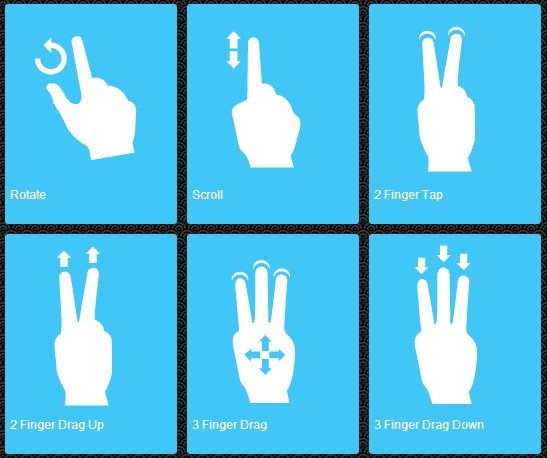
- 直觉导航:复杂的信息通过动态菜单、折叠式面板或手势交互(如滑动、捏合)分层呈现,避免认知负荷,苹果官网的“Scrollmation”技术,通过滚动触发产品功能的逐步展示。
- 情感化设计:颜色、音效与动效的心理学应用,暖色调配以轻柔的点击音效,可传递亲切感;而科技感网站常使用冷色系与机械音效强化专业形象。
- 数据可视化交互:将枯燥的数据转化为可交互的图表,用户点击图表中的某个节点,触发相关数据的动态展示,例如GitHub的代码贡献热力图。
案例解析:全球顶尖创意网站如何出圈?
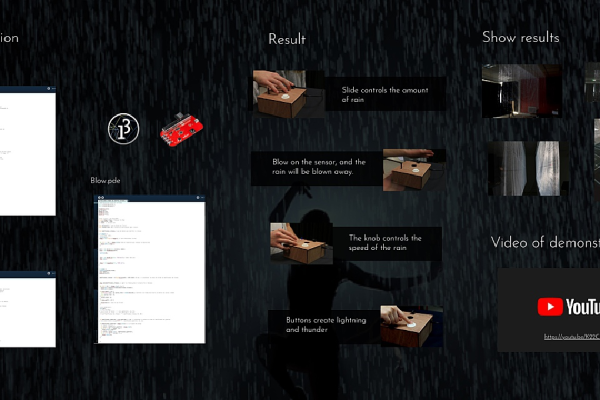
- Patakk(英国设计工作室):首页用3D粒子模拟“画笔涂抹”效果,用户滚动时粒子随机重组为文字与图像,传递“创造力无边界”的品牌理念。
- Bruno Simon(个人作品集):用户驾驶一辆虚拟小车在网页中穿梭,点击场景中的“障碍物”即可跳转至作品详情页,将浏览转化为游戏化体验。
- Awwwards年度获奖网站:如“The DNA Journey”通过用户的地理位置数据生成个性化的基因图谱动画,结合社交分享功能引发干扰传播。
符合SEO与E-A-T的实战策略 权威性**:在交互设计中嵌入行业白皮书下载入口、专家访谈视频,或引用权威数据(如Google UX研究报告),提升网站的专业背书。
- 技术可访问性:交互效果需兼顾性能与兼容性,通过Lighthouse工具优化加载速度,避免因复杂动效导致移动端卡顿,影响百度搜索排名。
- 用户信任信号:在“关于我们”页面展示团队资历、客户案例与安全认证(如SSL证书),同时提供清晰的联系方式与隐私政策链接。
未来趋势:AI与个性化交互
- AI驱动的动态内容:基于用户行为数据(如停留时长、点击热区),实时调整页面布局与推荐内容,电商网站根据用户的浏览历史生成个性化产品陈列。
- 语音与手势交互:结合Web Speech API与摄像头识别技术,用户可通过语音搜索或手势(如挥手翻页)操作网站,尤其适合无障碍访问场景。
- 元宇宙入口:品牌可通过WebXR技术打造虚拟空间,用户以虚拟形象参与线上活动,如Nike的“虚拟鞋展”允许用户试穿并直接购买数字藏品。
创意交互网站的本质,是让技术服务于“人”的情感与需求,无论是视觉震撼的3D效果,还是润物无声的微交互,最终目标都是让用户从“被动浏览”转向“主动参与”,从而与品牌建立长期联结。
引用说明
- Google《用户体验研究报告》(2025)
- Awwwards评选标准与获奖案例库
- WebGL与Three.js官方技术文档
- Statista全球交互设计趋势数据(2025)