上一篇
html里改字体颜色
- 行业动态
- 2025-04-26
- 1
在HTML中修改字体颜色可通过`
标签配合style=”color:#FF0000″ 实现,或定义CSS类如.red{color:red}`后调用,推荐使用十六进制(#RRGGBB)或RGBA(255,0,0,1)格式设置颜色,移动端适配建议采用rem单位调整字号
使用内联样式(直接在标签中设置)
| 方法 | 代码示例 | 效果 |
|---|---|---|
通过style属性设置color | <p style="color: red;">红色文字</p> | 显示红色文字 |
| 使用英文名称 | <span style="color: blue;">蓝色文字</span> | 显示蓝色文字 |
| 使用十六进制颜色 | <div style="color: #FF0000;">红色(Hex)</div> | 显示红色(Hex) |
| 使用RGB颜色 | <h1 style="color: rgb(0, 128, 0);">绿色(RGB)</h1> | 显示绿色(RGB) |
使用内部样式表(在<head>中定义CSS)
<style>
.red-text { color: red; }
.blue-text { color: #0000FF; }
</style>
<p class="red-text">红色文字(类)</p>
<p class="blue-text">蓝色文字(类)</p>使用外部样式表(链接CSS文件)
- 创建
styles.css文件:.orange-text { color: orange; } .purple-text { color: #800080; } - 在HTML中链接:
<link rel="stylesheet" href="styles.css"> <p class="orange-text">橙色文字(外部CSS)</p> <p class="purple-text">紫色文字(外部CSS)</p>
注意事项
- 避免使用
<font>:该标签已被HTML5废弃,推荐使用CSS。 颜色值格式:- 英文颜色名:
red、green、blue等 - 十六进制:
#RRGGBB(如#FF6600) - RGB:
rgb(255, 0, 0) - RGBA(带透明度):
rgba(255, 0, 0, 0.5)
- 英文颜色名:
相关问题与解答
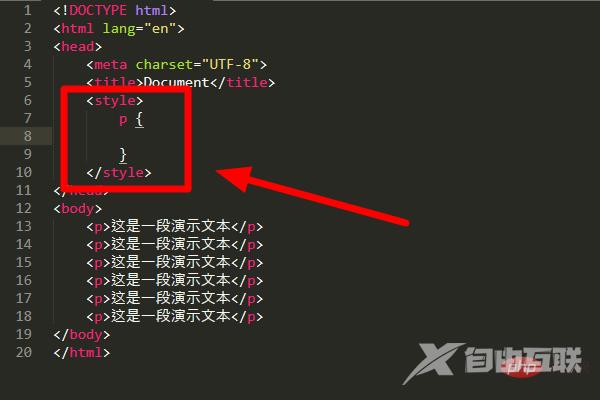
问题1:如何一次性修改页面中所有<p>标签的字体颜色?
解答:在CSS中使用全局选择器,
<style> p { color: #333333; } / 所有段落文字改为深灰色 / </style>问题2:如何用JavaScript动态修改文字颜色?
解答:通过element.style.color属性设置,
<p id="myText">可变色文字</p> <button onclick="document.getElementById('myText').style.color = 'purple'">变紫色</button>原创文章,作者:未希,如若转载,请注明出处:https://www.xixizhuji.com/ask/1748137.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。