D3.js中文手册如何助你快速精通数据可视化?
- 行业动态
- 2025-04-25
- 6
D3.js 中文手册:从入门到实践的全方位指南
D3.js(Data-Driven Documents)是一个基于数据操作文档的JavaScript库,广泛应用于数据可视化领域,它通过HTML、SVG和CSS将数据转换为动态、交互式的图形,帮助开发者以直观方式呈现复杂数据,本文提供一份全面的D3.js中文指南,涵盖核心概念、实用技巧和资源推荐,助力开发者快速上手。
D3.js 的核心优势
数据驱动
D3.js 直接绑定数据到DOM元素,支持动态更新视图。d3.select("body") .selectAll("p") .data([4, 8, 15, 16, 23, 42]) .enter() .append("p") .text(d => d);通过数据绑定自动创建或更新段落元素。
高度灵活
支持从基础图表(折线图、柱状图)到复杂可视化(力导向图、地图)的全类型设计。原生Web技术集成
直接操作SVG、Canvas,无缝结合CSS动画和JavaScript事件。
核心概念与API速查
数据绑定与选择器
d3.select()/d3.selectAll():选择DOM元素。.data():绑定数据集。.enter()/.exit():处理数据增减时的元素变化。
比例尺(Scales)
- 线性比例尺:
d3.scaleLinear().domain([0, 100]).range([0, 500]) - 序数比例尺:
d3.scaleOrdinal().domain(["A", "B"]).range(["red", "blue"])
图形生成器
- 折线图:
d3.line().x(d => xScale(d.x)).y(d => yScale(d.y)) - 面积图:
d3.area().x().y0().y1()
交互与动画
- 事件监听:
.on("click", handleClick) - 过渡动画:
.transition().duration(1000).attr("r", 10)
中文手册的典型使用场景
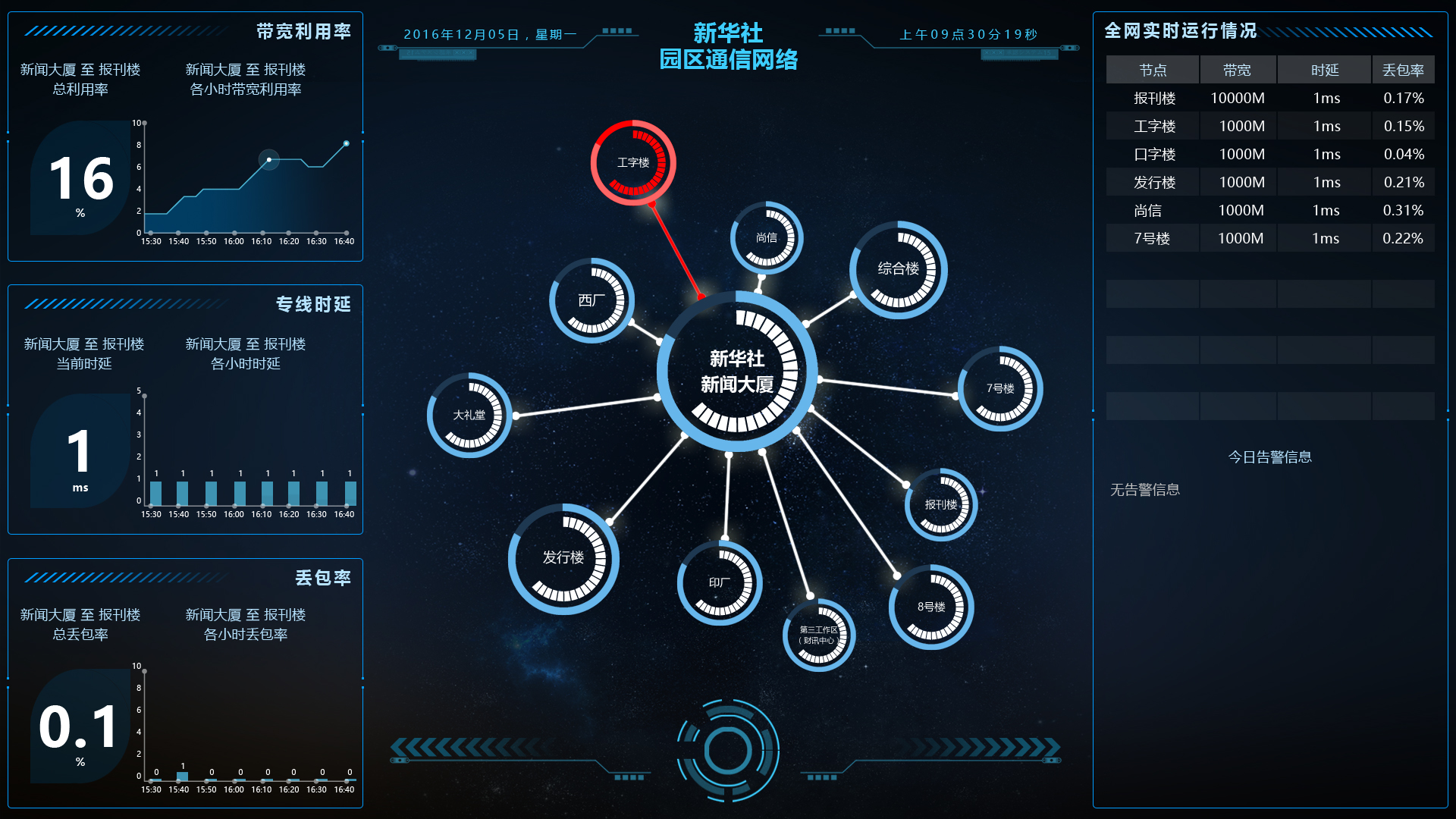
数据可视化大屏
结合实时数据,渲染动态仪表盘,适用于金融、物联网领域。动态图表开发
实现可缩放的树状图、可拖拽的散点图。地图可视化
通过GeoJSON数据绘制交互式地图,支持区域高亮与弹窗提示。自定义图表库
封装D3.js组件,构建企业内部的可复用图表体系。
学习资源推荐
官方文档
- D3.js GitHub仓库(英文)
- D3.js官方教程(示例丰富)
中文社区与教程
- 掘金社区《D3.js实战指南》系列文章
- 知乎专栏“数据可视化的艺术”
书籍推荐
- 《D3.js数据可视化实战手册》(清华大学出版社)
- 《精通D3.js:交互式数据可视化深度解析》
实战工具包
d3-cloud:词云生成插件d3-hierarchy:层级数据处理工具
常见问题解答(FAQ)
Q1:D3.js 和 ECharts、Highcharts有什么区别?
A:D3.js更底层,适合高度定制化需求;ECharts等开箱即用,适合快速开发标准图表。
Q2:D3.js 学习门槛高吗?
A:需要掌握SVG、JavaScript基础,但通过分步实践(如先学比例尺再学布局)可降低难度。
Q3:如何调试D3.js图表?
A:使用浏览器开发者工具检查DOM元素,或结合console.log输出数据状态。
Q4:D3.js 兼容性如何?
A:支持现代浏览器(Chrome/Firefox/Edge),IE需使用V4以下版本。
D3.js 是数据可视化领域的“瑞士军刀”,其强大的灵活性使其成为开发复杂交互图表的首选工具,建议从官方示例入手,逐步掌握数据绑定、比例尺和过渡动画等核心概念,并结合中文社区的实战案例深化理解,通过持续实践,开发者能够将数据转化为直观、高效的可视化作品。
引用说明 参考以下资源:
- D3.js官方文档(MIT License)
- 知乎专栏《D3.js 入门与实践》
- 《数据可视化实战:使用D3设计交互式图表》(O’Reilly Media)