html人脸识别
- 行业动态
- 2025-05-05
- 2
HTML结合JS调用摄像头,使用ML模型实时识别人脸,实现网页端身份验证
人脸识别技术
人脸识别是一种基于人的脸部特征信息进行身份识别的技术,它通过采集含有人脸的图像或视频流,利用图像处理和机器学习算法,提取人脸的关键特征,并与已知的人脸特征库进行比对,从而确定身份。
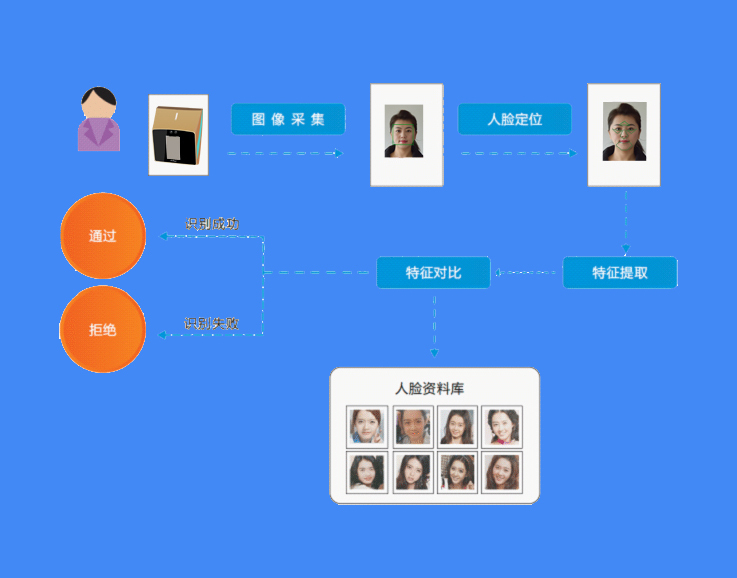
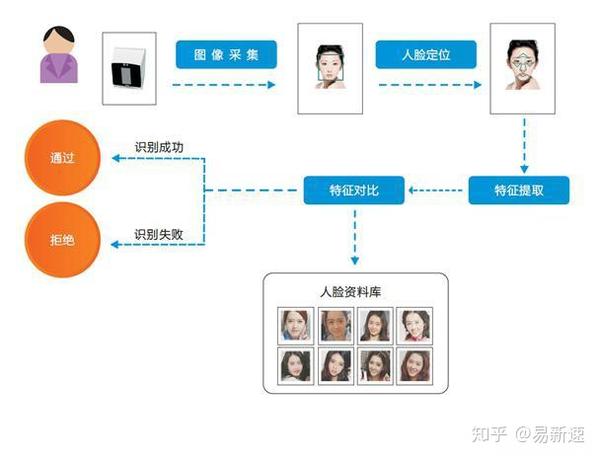
(一)人脸识别的主要步骤
- 人脸检测:在输入的图像或视频帧中定位人脸的位置,确定人脸区域。
- 特征提取:从检测到的人脸区域中提取具有代表性的特征,如五官的位置、形状、轮廓等信息。
- 特征匹配:将提取的特征与预先存储的人脸特征模板或数据库中的特征进行比对,计算相似度。
- 身份识别:根据相似度判断是否匹配成功,若相似度高于设定阈值,则认为是同一人,否则不是。
HTML 页面中的人脸识别实现
在 HTML 页面中实现人脸识别,通常需要结合 JavaScript 库和相关的 API,以下是一个简单的实现示例:
(一)引入必要的库
<!DOCTYPE html>
<html>
<head>HTML 人脸识别示例</title>
<!-引入 Face-API.js 库 -->
<script src="https://unpkg.com/face-api.js"></script>
</head>
<body>
<h1>HTML 人脸识别</h1>
<video id="video" width="640" height="480" autoplay></video>
<canvas id="canvas" width="640" height="480" style="display:none;"></canvas>
<script>
// 获取视频元素和画布元素
const video = document.getElementById('video');
const canvas = document.getElementById('canvas');
const context = canvas.getContext('2d');
// 访问摄像头
navigator.mediaDevices.getUserMedia({ video: true })
.then(stream => {
video.srcObject = stream;
})
.catch(err => {
console.error('无法访问摄像头:', err);
});
// 当视频加载完成后开始进行人脸识别
video.addEventListener('loadeddata', async () => {
await faceapi.nets.tinyFaceDetector.loadFromUri('/models');
await faceapi.nets.faceLandmark68Net.loadFromUri('/models');
await faceapi.nets.faceRecognitionNet.loadFromUri('/models');
console.log('模型加载完成');
setInterval(async () => {
context.drawImage(video, 0, 0, canvas.width, canvas.height);
const detections = await faceapi.detectAllFaces(canvas, new faceapi.TinyFaceDetectorOptions()).withFaceLandmarks().withFaceDescriptors();
console.log(detections);
}, 1000);
});
</script>
</body>
</html>(二)代码解析
| 代码部分 | 功能描述 |
|---|---|
<script src="https://unpkg.com/face-api.js"></script> | 引入 Face-API.js 库,该库提供了人脸识别的相关功能 |
navigator.mediaDevices.getUserMedia({ video: true }) | 请求访问用户的摄像头设备 |
faceapi.nets.tinyFaceDetector.loadFromUri('/models') | 加载 Tiny Face Detector 模型,用于人脸检测 |
faceapi.nets.faceLandmark68Net.loadFromUri('/models') | 加载 Face Landmark 68 Net 模型,用于检测人脸的 68 个关键点 |
faceapi.nets.faceRecognitionNet.loadFromUri('/models') | 加载 Face Recognition Net 模型,用于人脸识别 |
context.drawImage(video, 0, 0, canvas.width, canvas.height) | 将视频帧绘制到画布上 |
faceapi.detectAllFaces(canvas, new faceapi.TinyFaceDetectorOptions()).withFaceLandmarks().withFaceDescriptors() | 在画布上检测所有人脸,并获取人脸的关键点和描述符 |
人脸识别的应用场景
- 网站登录:用户可以通过上传自己的人脸照片或进行摄像头拍照,与预先注册的人脸信息进行比对,实现快速登录网站,无需输入用户名和密码。
- 金融身份验证:在银行开户、转账等操作中,利用人脸识别技术验证客户身份,提高安全性和便捷性。
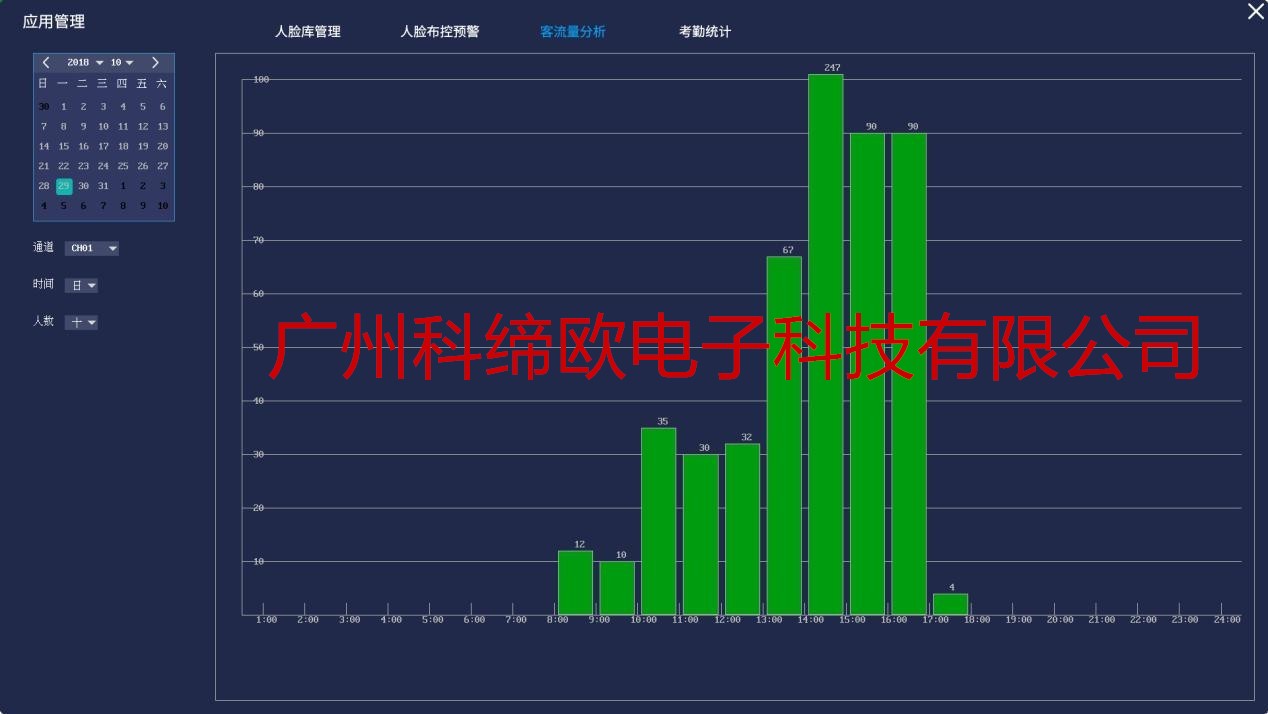
- 安防监控:在公共场所安装摄像头,通过人脸识别技术实时监测人员,发现可疑人员及时报警。
- 社交媒体:自动识别照片中的人物,标注姓名,方便用户分享和管理照片。
- 娱乐应用:如美颜相机中的人脸识别功能,可以精准地对人脸进行美化处理;还有一些基于人脸识别的趣味小游戏等。
相关问题与解答
问题 1:HTML 人脸识别的安全性如何保障?
解答:在 HTML 人脸识别应用中,为保障安全性,可采取以下措施:一是对传输的人脸数据进行加密处理,防止数据在网络传输过程中被窃取或改动;二是在服务器端对人脸数据进行严格的存储和管理,设置访问权限,仅授权人员能够访问和使用数据;三是采用先进的人脸识别算法和技术,提高识别的准确性和可靠性,防止误识别导致安全风险。
问题 2:如何提高 HTML 人脸识别的准确率?
解答:要提高 HTML 人脸识别的准确率,可以从以下几个方面入手:确保采集的人脸图像质量良好,包括光线充足、角度合适、无遮挡等;选择性能优秀的人脸识别算法和模型,如深度学习算法等,并进行适当的训练和优化;增加人脸数据的样本数量和多样性,使模型能够更好地学习和适应不同人脸特征;定期更新和维护人脸识别模型,以适应人