上一篇
html删除数据
- 行业动态
- 2025-05-04
- 1
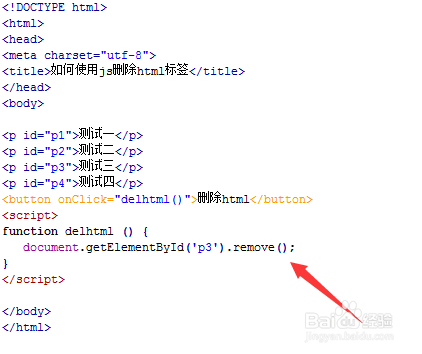
在HTML中删除数据可通过JavaScript的
removeChild方法或清空元素内容实现,需先
HTML删除数据的实现方式
HTML本身是静态标记语言,无法直接操作数据,需结合JavaScript或其他技术实现数据删除,以下是常见场景及实现方法:
| 删除场景 | 实现方式 | 示例代码 |
|---|---|---|
| 清空表单输入 | 使用form.reset()或手动清空输入字段 | html <button onclick="document.getElementById('myForm').reset()">清空表单</button> |
| 删除单个输入字段的值 | 通过DOM操作设置value为空 | html <button onclick="document.getElementById('input1').value=''">清空输入</button> |
| 移除动态生成的列表项 | 使用parentNode.removeChild()或element.remove() | html <ul id="list"><li>Item 1 <button onclick="this.parentNode.remove()">Delete</button></li></ul> |
| 删除表格行 | 通过deleteRow()方法或移除<tr>元素 | html <button onclick="document.querySelector('table').deleteRow(0)">删除首行</button> |
| 清除本地存储数据 | 使用localStorage.removeItem()或localStorage.clear() | javascript localStorage.removeItem('key'); // 删除指定键值 localStorage.clear(); // 清空所有数据 |
| 发送删除请求到服务器 | 使用fetch或XMLHttpRequest发送DELETE请求 | javascript fetch('/api/data/1', { method: 'DELETE' }).then(response => console.log(response)); |
常见问题与解答
如何确认数据已被成功删除?
- 表单/输入字段:检查
value是否为空,或调用form.reset()后验证输入框内容。 - 列表/表格:通过
console.log(element)确认DOM元素已被移除。 - 本地存储:使用
localStorage.getItem('key')检查返回值是否为null。 - 服务器数据:根据HTTP响应状态码(如
204 No Content)判断是否删除成功。
删除数据后如何更新页面显示?
- 表单/输入:直接操作DOM后页面自动更新,无需额外处理。
- 列表/表格:移除元素后,剩余内容会自动重新排列。
- 异步请求:需在
fetch或XMLHttpRequest的回调中手动更新页面(如删除本地缓存