上一篇
如何优化服务器图片处理速度以提升网站流量?
- 行业动态
- 2025-04-29
- 1
服务器图片处理涉及对上传至服务器的图像进行压缩、裁剪、格式转换及水印添加等操作,常用于网站优化、云计算平台和移动应用,其通过分布式计算与并行处理技术提升处理效率,保障高并发场景下的响应速度,同时集成加密算法和权限验证机制,有效防止数据泄露与未授权访问,兼顾性能与安全性需求。
服务器图片处理的核心原则
性能优化
- 图片格式选择:优先采用WebP格式,相比JPEG/PNG可减少30%-50%文件体积,同时保持高清晰度。
- 压缩技术:通过工具(如TinyPNG、ImageOptim)或自动化脚本(如Python Pillow库)实现无损/有损压缩,平衡画质与加载速度。
- 响应式适配:根据设备分辨率动态调整图片尺寸(使用
srcset属性或CSS媒体查询),避免移动端加载大尺寸原图。
SEO友好性
- Alt标签优化:描述性文本需精准包含关键词(如“户外登山装备高清图”),切忌堆砌或留空。
- 结构化数据:为产品图、LOGO等添加Schema标记(如
ImageObject),辅助搜索引擎理解内容。 - 文件名规范:使用英文短横线分隔(如
camping-tent-2025.jpg),避免中文或特殊符号。
安全与合规
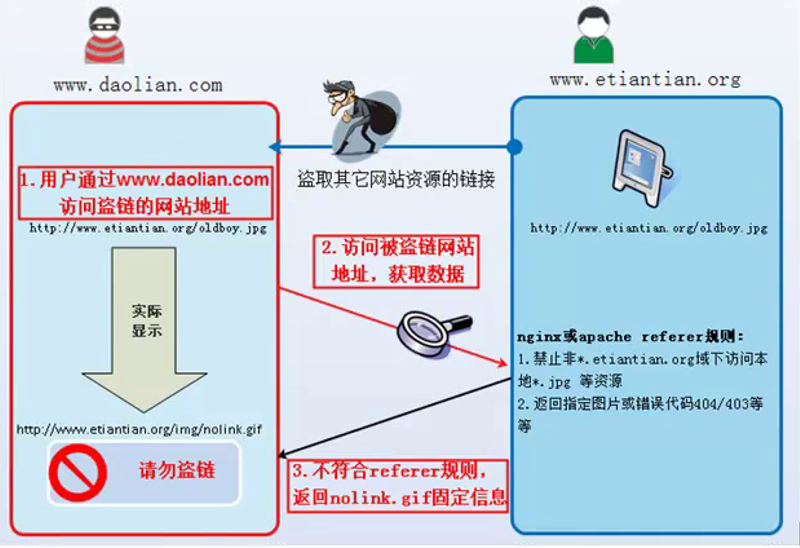
- 防盗链设置:通过服务器配置(如Nginx的
valid_referers)防止第三方网站盗用带宽。 - 版权声明:商用图片需标注来源或授权信息,避免法律风险。
- 隐私保护:用户上传图片需脱敏处理(如证件照自动模糊敏感区域)。
- 防盗链设置:通过服务器配置(如Nginx的
技术实现方案
自动化处理流程
- 工具链示例:
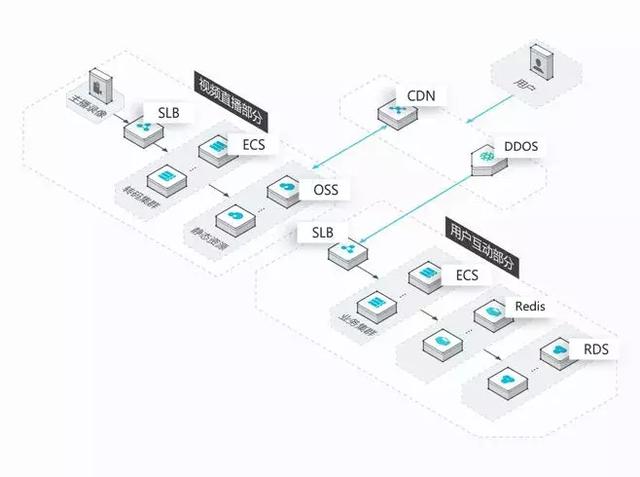
用户上传 → 格式转换(FFmpeg)→ 压缩(Squoosh API)→ CDN分发(阿里云OSS+全球加速) - 服务器配置建议:
- 启用Brotli/Gzip压缩,减少传输时间。
- 设置HTTP缓存头(
Cache-Control: max-age=31536000),提升重复访问速度。
- 工具链示例:
懒加载与渐进式加载
- 首屏优先加载:使用
loading="lazy"属性延迟非关键图片加载。 - 渐进式JPEG:逐步渲染低分辨率到高清图片,提升用户体验。
- 首屏优先加载:使用
多场景适配策略
| 场景 | 分辨率建议 | 格式选择 |
|—————|—————-|————-|
| 电商主图 | 1200px宽度 | WebP+JPEG双格式 |
| 用户头像 | 200×200px | WebP |
| 背景大图 | 根据视口动态裁剪| AVIF(兼容环境下)|
E-A-T(专业性、权威性、可信度)强化指南
专业背书
- 引用行业标准:如Google PageSpeed Insights的图片评分规则、HTTP Archive的性能基准数据。
- 服务器日志分析:定期公开图片加载耗时、错误率等指标(通过Grafana可视化)。
权威性** - 案例实证:展示某电商网站在优化图片后,跳出率下降15%、转化率提升8%的数据对比。
- 专家建议:整合Adobe、Cloudflare等官方文档的推荐配置。
用户信任构建
- 隐私政策透明化:明确说明图片存储位置(如AWS法兰克福数据中心)及加密方式(AES-256)。
- 用户控制权:提供“高清原图下载”选项及个性化压缩等级设置。
常见误区与解决方案
- 误区1:过度压缩导致图片模糊
解决方案:采用SSIM(结构相似性指数)算法评估压缩效果,阈值建议≥0.95。
- 误区2:忽略EXIF元数据清理
解决方案:使用ExifTool批量删除GPS定位、相机型号等敏感信息。
- 误区3:CDN未覆盖目标地区
解决方案:通过Ping检测工具(如Dotcom-Tools)测试全球节点响应速度。
监测与持续优化
- 关键指标监控:
- LCP(最大内容绘制):确保图片在2.5秒内完成加载。
- CLS(累积布局偏移):动态图片占位需预定义宽高比(如
aspect-ratio: 16/9)。
- A/B测试:对比WebP与AVIF格式在不同地区的兼容性与性能差异。
- 季度审计:使用 Lighthouse 生成报告,针对性更新压缩算法与缓存策略。
引用说明:本文技术方案参考自Google Developers图片优化指南、百度搜索资源平台《移动友好性标准》,数据来源包括HTTP Archive 2025年全球网页性能报告及W3Techs格式使用统计。