上一篇
html定义网络音频
- 行业动态
- 2025-05-02
- 6
HTML通过`
标签定义网络音频,支持MP3、WAV等格式,需设置src 指定音频路径,controls 添加播放控件,可配合autoplay 自动播放,兼容主流浏览器但需注意移动端适配,建议使用type `属性声明MIME类型
HTML定义网络音频的方法
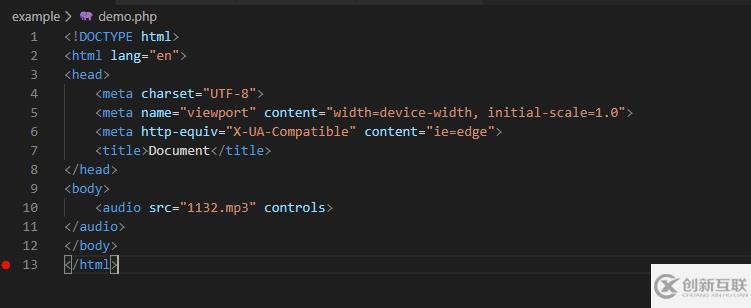
使用<audio>标签嵌入音频
HTML5引入<audio>标签,可直接在页面中嵌入音频文件,支持多种格式(如MP3、OGG、WAV)。
基本语法:
<audio controls> <source src="audio1.mp3" type="audio/mpeg"> <source src="audio1.ogg" type="audio/ogg"> 您的浏览器不支持HTML5音频,请下载音频文件:<a href="audio1.mp3">audio1.mp3</a> </audio>
| 属性/元素 | 作用说明 |
|---|---|
controls | 显示播放控件(播放/暂停按钮、音量调节等) |
src | 直接指定音频文件路径(若使用<source>则无需src) |
<source> | 为不同浏览器提供备选音频格式(提高兼容性) |
type | 声明音频文件的MIME类型(如audio/mpeg) |
autoplay | 页面加载时自动播放(需谨慎使用,可能影响用户体验) |
loop | 音频循环播放 |
muted | 初始状态为静音 |
preload | 预加载策略(none、metadata、auto) |
通过JavaScript控制音频
可结合JavaScript实现动态控制,

<audio id="myAudio" src="audio.mp3"></audio>
<button onclick="document.getElementById('myAudio').play()">播放</button>
<button onclick="document.getElementById('myAudio').pause()">暂停</button>常用方法:
| 方法名 | 功能 |
|———–|———————|
| play() | 开始播放 |
| pause() | 暂停播放 |
| load() | 重新加载音频文件 |
| volume | 设置音量(0.0~1.0) |
| currentTime | 跳转播放时间(秒) |
浏览器兼容性处理
- 现代浏览器:支持
<audio>标签(Chrome、Firefox、Edge、Safari等)。 - 旧版IE:需使用Flash或其他方案(如
<embed>标签)。 - 多格式兼容:通过
<source>标签提供多种音频格式,确保跨浏览器播放。
音频格式与编码建议
| 格式 | 优点 | 缺点 |
|---|---|---|
| MP3 | 广泛支持、压缩率高 | 音质较低 |
| OGG | 开源、支持流媒体 | 部分浏览器不原生支持 |
| WAV | 无损音质 | 文件体积大 |
| AAC | 高音质、适合移动设备 | 兼容性一般 |
推荐方案:提供MP3和OGG两种格式,覆盖大多数场景。
相关问题与解答
问题1:如何让音频在页面加载时自动播放?
解答:
添加autoplay属性并确保音频文件较小(避免加载延迟导致浏览器阻止自动播放),示例:
<audio autoplay src="short-audio.mp3"></audio>
若需强制自动播放,可尝试将音频绑定到用户交互事件(如点击按钮后触发播放)。
问题2:如何处理不同浏览器对音频格式的支持差异?
解答:
- 使用
<source>标签提供多种格式:<audio controls> <source src="audio.mp3" type="audio/mpeg"> <source src="audio.ogg" type="audio/ogg"> <source src="audio.wav" type="audio/wav"> 您的浏览器不支持HTML5音频。 </audio>
- 优先选择兼容性高的格式(如MP3),或通过后端根据
Accept头