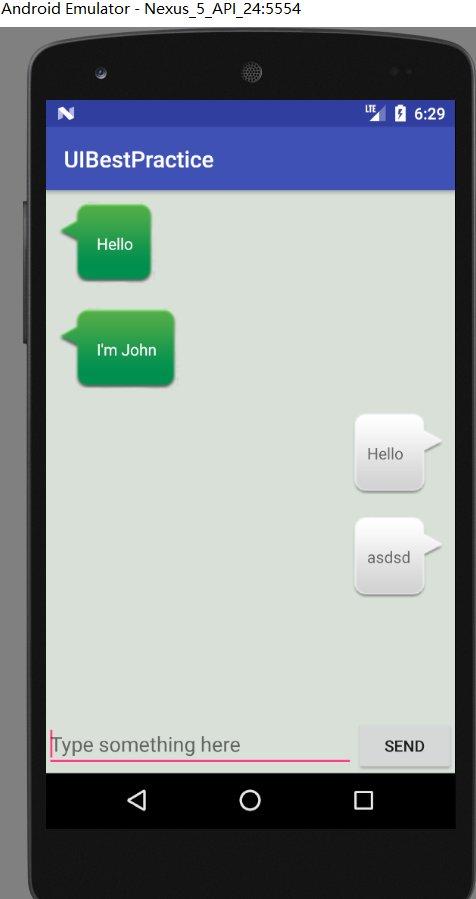
安卓利用云服务器实现聊天
- 行业动态
- 2025-04-24
- 8
安卓利用云服务器实现聊天功能详解
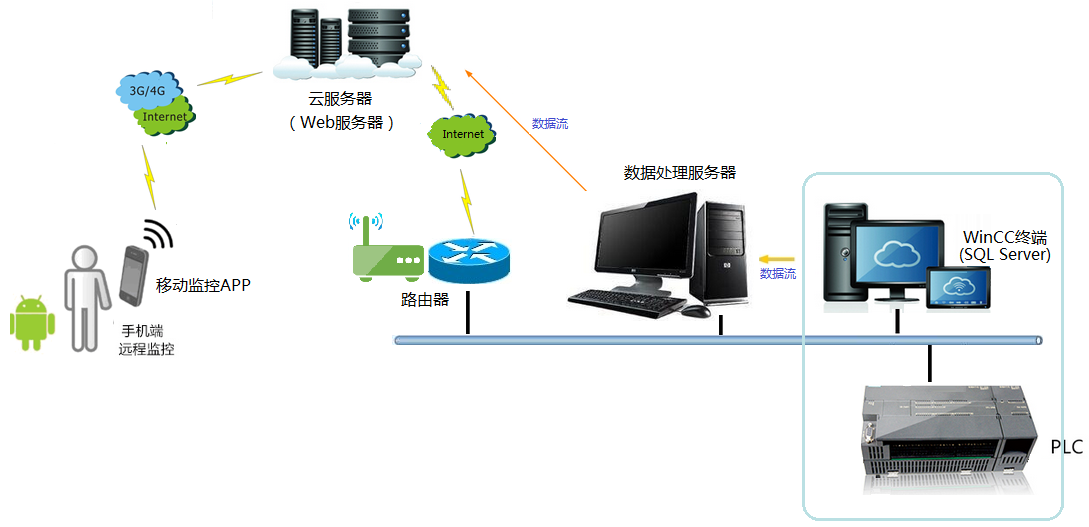
系统架构设计
核心组件
- 客户端(Android):负责界面展示、消息收发、本地缓存。
- 云服务器:处理业务逻辑(如用户认证、消息转发)、数据存储与推送。
- 数据库:存储用户信息、聊天记录(可选MySQL/MongoDB)。
- 实时通信服务:通过WebSocket或MQTT实现消息推送。
通信流程
- 客户端 → 云服务器(发送消息) → 云服务器 → 目标客户端(推送消息)。
- 云服务器负责维护在线用户列表,支持离线消息存储与转发。
环境准备
| 项目 | 配置说明 |
|---|---|
| 云服务器 | 阿里云/AWS/酷盾安全(CentOS/Ubuntu,1核2GB起步) |
| 后端框架 | Node.js + Express(轻量级)或 Java + Spring Boot(企业级) |
| 数据库 | MySQL(关系型)或 MongoDB(文档型) |
| 实时通信 | WebSocket(Node.js: ws库)或 MQTT(物联网场景) |
| 其他依赖 | Redis(缓存在线用户)、SSL证书(加密通信) |
服务器端技术选型
通信协议对比
| 协议 | 优点 | 缺点 | 适用场景 |
|———–|—————————-|—————————|———————–|
| WebSocket | 全双工通信,低延迟 | 需长连接,服务器压力大 | 实时聊天、在线协作 |
| MQTT | 轻量级,适合高并发 | 需自建代理服务器 | 物联网、移动端消息推送 |
| HTTP轮询 | 简单易实现 | 高延迟,消耗带宽 | 低频率数据更新 |推荐方案
- 小型项目:Node.js + WebSocket + Redis(用户状态管理)。
- 高并发场景:Nginx + MQTT(如EMQX) + Kafka(消息队列)。
客户端与服务器通信协议
消息格式(JSON示例)
{ "action": "send_message", // 动作类型(send_message/heartbeat/login) "data": { "sender_id": "user123", "receiver_id": "user456", "content": "Hello!", "timestamp": 1678901234567 } }服务器响应状态码
| 状态码 | 含义 | 说明 |
|———-|———————–|————————————-|
| 200 | 成功 | 操作正常完成 |
| 401 | 未授权 | Token过期或用户未登录 |
| 500 | 服务器内部错误 | 日志排查(如数据库连接失败) |
消息存储与数据库设计
用户表(Users)
| 字段名 | 类型 | 说明 |
|————-|————-|—————————|
| id | VARCHAR(36) | UUID(主键) |
| username | VARCHAR(50) | 用户名(唯一) |
| password | VARCHAR(256)| 哈希密码(如bcrypt) |
| status | TINYINT | 在线状态(0=离线,1=在线) |消息表(Messages)
| 字段名 | 类型 | 说明 |
|————-|————-|—————————|
| id | BIGINT | 自增主键 |
| sender_id | VARCHAR(36) | 发送者ID |
| receiver_id | VARCHAR(36) | 接收者ID |
| content | TEXT | 消息内容(可加密存储) |
| timestamp | BIGINT | 时间戳(毫秒) |
实时通信实现(以WebSocket为例)
服务器端(Node.js)
const WebSocket = require('ws'); const wss = new WebSocket.Server({ port: 8080 }); const clients = new Map(); // 存储在线用户 wss.on('connection', (ws) => { ws.on('message', (data) => { const message = JSON.parse(data); if (message.action === 'send_message') { // 广播给目标用户 const targetWs = clients.get(message.data.receiver_id); if (targetWs) { targetWs.send(JSON.stringify(message.data)); } } }); ws.on('close', () => { // 清理离线用户状态 clients.delete(ws.userId); }); });客户端(Android)
- 使用
OkHttp或Socket.IO库建立WebSocket连接。 - 示例代码(Java):
OkHttpClient client = new OkHttpClient(); Request request = new Request.Builder().url("ws://yourserver.com:8080/ws").build(); WebSocket webSocket = client.newWebSocket(request, new WebSocketListener() { @Override public void onMessage(WebSocket webSocket, String text) { // 处理收到的消息 } });
- 使用
关键功能实现
用户状态管理
- 客户端上线时向服务器注册
userId,服务器存入clients映射表。 - 通过心跳包(如每30秒)检测连接状态,超时则标记为离线。
- 客户端上线时向服务器注册
离线消息处理
- 服务器收到消息时,若目标用户离线,将消息存入数据库
offline_messages表。 - 用户上线时,拉取未读消息并标记为已读。
- 服务器收到消息时,若目标用户离线,将消息存入数据库
消息持久化与同步
- 聊天记录存入数据库,支持多设备同步(如手机与PC端)。
- 客户端本地缓存最近消息(如SQLite),提升体验。
安全性与优化
通信安全
- 使用
SSL/TLS加密WebSocket通信(wss://协议)。 - 强制HTTPS访问,防止中间人攻击。
- 使用
性能优化
- 水平扩展:Nginx反向代理 + 多实例WebSocket服务器。
- 缓存:Redis存储在线用户列表,减少数据库查询。
- 消息压缩:启用WebSocket二进制帧或Protobuf压缩。
相关问题与解答
问题1:如何保证消息的可靠投递?
解答:
- 确认机制:客户端收到消息后发送
ACK给服务器,服务器未收到则重发。 - 持久化存储:关键消息写入数据库,避免服务器宕机导致丢失。
- 重试策略:服务器端实现消息重试队列(如RabbitMQ)。
问题2:如何处理高并发下的消息广播?
解答:
- 分组广播:按用户分组(如群聊)推送,减少单点压力。
- 负载均衡:使用Nginx或HAProxy分发请求到多个WebSocket节点。
- 消息队列:引入Kafka/RabbitMQ异步处理消息,削峰填