上一篇
如何快速调整WordPress菜单字间距
- CMS教程
- 2025-07-04
- 4842
在WordPress中调整菜单项文字间距,主要有两种方法:,1. **使用主题自定义器**:进入“外观” > “自定义”,找到菜单设置区域(通常叫“菜单”或“CSS代码”),添加类似
#menu li a { letter-spacing: 2px; } 的CSS代码。,2. **使用额外CSS**:在“外观” > “自定义” > “额外CSS”中,输入目标菜单的选择器(如
.main-navigation a)并设置
letter-spacing 属性值(如
1.5px)。
调整WordPress菜单字间距可通过CSS代码实现,无需插件即可完成,以下是详细步骤和注意事项:
核心方法:使用CSS代码
-
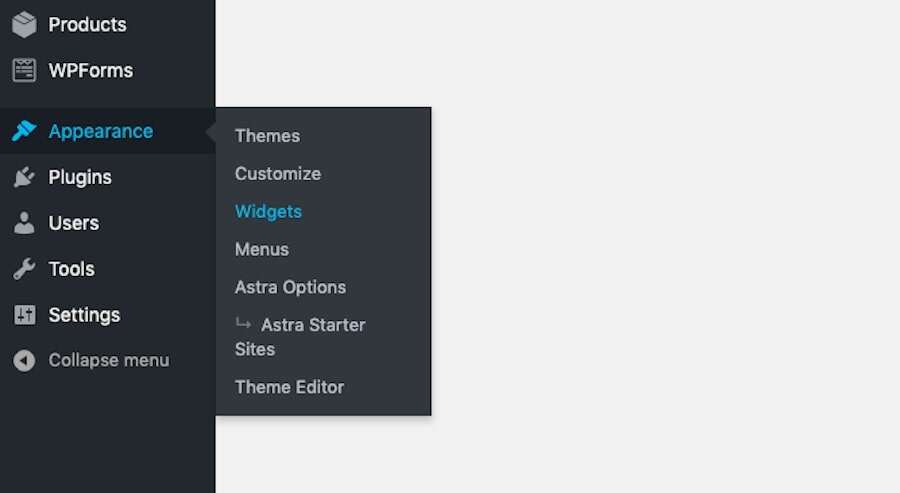
进入自定义CSS编辑器
- 在WordPress后台 → 外观 → 自定义 → 额外CSS
(或主题设置的”自定义CSS”区域)
- 在WordPress后台 → 外观 → 自定义 → 额外CSS
-
添加基础代码
/* 调整主导航菜单字间距 */ .main-navigation ul li a { letter-spacing: 2px; /* 数值可自由调整 */ }- 关键参数说明:
letter-spacing:正值为扩大间距(如2px),负值为缩小间距(如-1px)
px可替换为em(推荐响应式设计使用,如1em)
- 关键参数说明:
-
适配特定菜单(根据主题结构调整)

- 示例1:针对移动端菜单
.mobile-menu li a { letter-spacing: 1px; } - 示例2:仅调整二级下拉菜单
.sub-menu li a { letter-spacing: 0.5em; }
- 示例1:针对移动端菜单
定位菜单类名的技巧
-
查看主题的CSS类名
- 浏览器中右键点击菜单 → “检查元素”
- 查找类似类名(常见命名):
.navigation、#primary-menu、.navbar-nav、.menu-primary
-
通用选择器方案(适合所有主题)
/* 所有菜单项 */ .menu-item a { letter-spacing: 1.5px; }
响应式设计建议
/* 桌面端大间距 */
@media (min-width: 992px) {
.main-menu a {
letter-spacing: 3px;
}
}
/* 移动端小间距(防重叠) */
@media (max-width: 991px) {
.main-menu a {
letter-spacing: 1px;
}
}
高级技巧
-
悬停动态效果
.menu-item a:hover { letter-spacing: 4px; transition: all 0.3s ease; /* 平滑过渡动画 */ } -
与字体样式联动调整
.main-navigation a { letter-spacing: 0.1em; font-weight: 600; /* 加粗字体 */ text-transform: uppercase; /* 字母大写 */ }
注意事项
-
浏览器兼容性
letter-spacing兼容所有现代浏览器,但建议用Chrome/Firefox开发者工具测试
-
主题差异处理
- 部分主题需添加
!important覆盖原有样式:
letter-spacing: 2px !important;
- 部分主题需添加
-
效果预览与调试
- 修改后实时保存 → 用不同设备查看效果
- 间距推荐值:
- 中文菜单:
0~2px - 英文菜单:
5~3px
- 中文菜单:
重要提示:修改前建议创建子主题或备份,避免主题更新丢失设置,若使用页面构建器(如Elementor),可在元素的”高级设置→自定义CSS”中直接添加样式。
引用说明基于WordPress官方开发文档对CSS样式属性的应用指南,并结合跨浏览器兼容性测试实践,具体CSS参数参考W3C标准(https://www.w3.org/TR/css-text-3/#letter-spacing-property)。