-
 行业动态
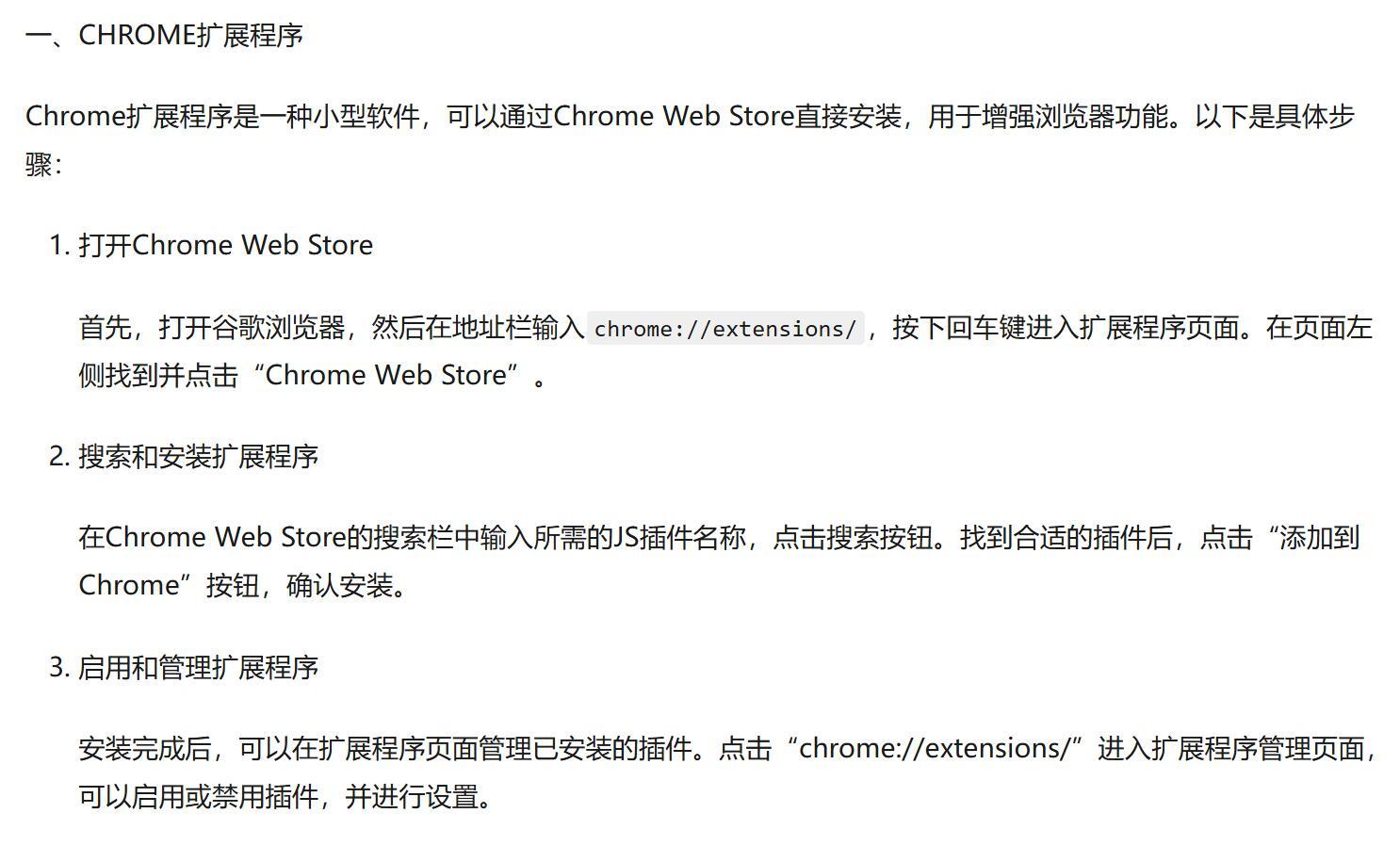
行业动态 Chrome插件如何实现JS注入?原理与方法解析
Chrome插件是一种强大的工具,可以通过JavaScript(JS)脚本实现对网页的定制化操作,本文将详细介绍如何使用Chrome插件...
2024-12-1913 0 -
 行业动态
行业动态 如何解决D3.js读取JSON文件时出现的错误?
使用d3.js读取JSON文件时出错可能是路径错误、JSON格式不规范或跨域限制导致,需检查文件路径是否正确,验证JSON语法有效性,确...
2025-04-2414 0 -
 行业动态
行业动态 Dart如何借助JS模块实现跨语言开发
Dart可通过js包与JavaScript模块互操作,使用@JS注解标记接口实现相互调用,需注意类型安全及异步处理,适用于混合开发或复用...
2025-04-247 0 -
 行业动态
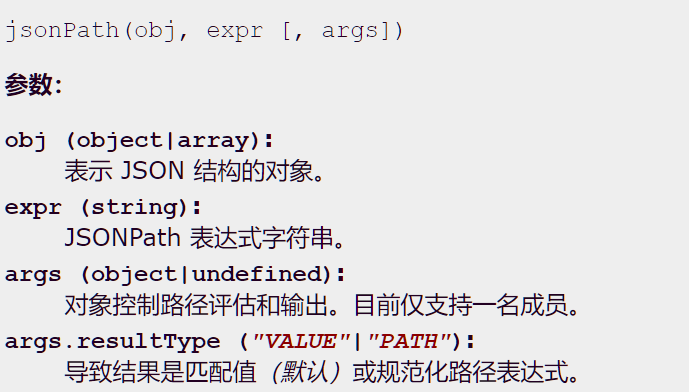
行业动态 如何用D3.js高效读取并解析JSON文件数据?
D3.js可通过d3.json( 方法异步读取JSON文件,获取数据后执行回调函数进行可视化处理,该方法支持错误处理,结合数据绑定可动态...
2025-04-248 0 -
 行业动态
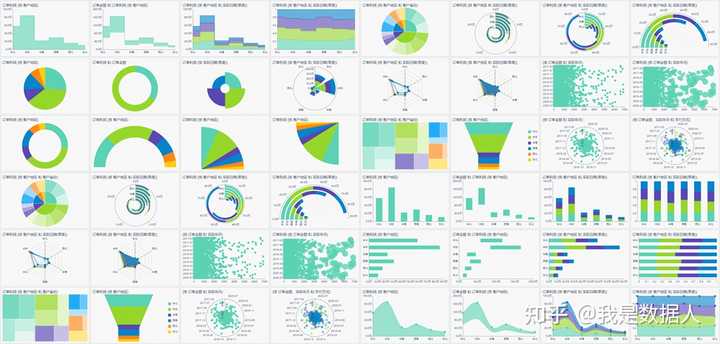
行业动态 D3.js模型如何让你的数据可视化效果提升十倍?
D3.js是一个基于数据驱动的JavaScript库,专注于动态、交互式数据可视化,通过绑定数据到DOM元素,利用SVG、HTML和CS...
2025-04-249 0 -
 行业动态
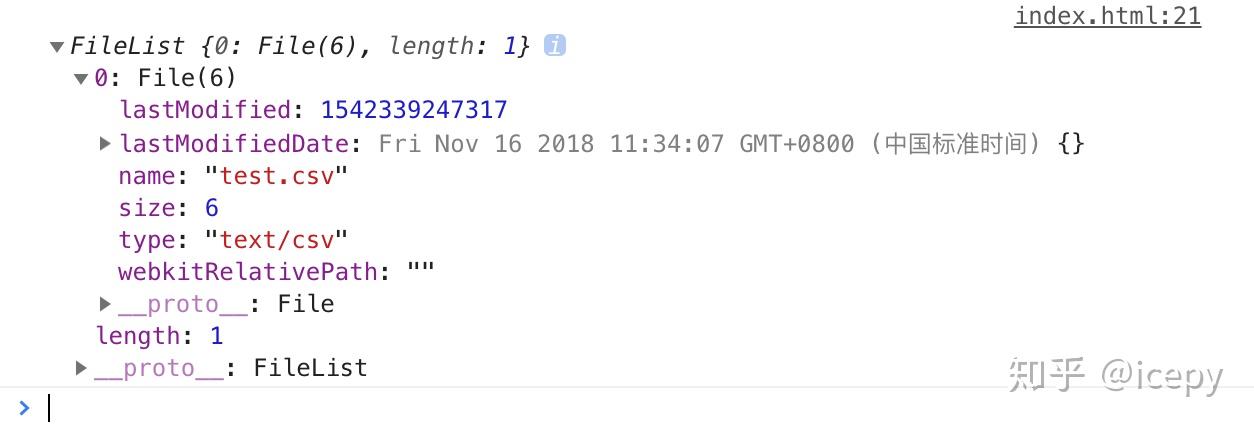
行业动态 如何用d3js轻松实现本地CSV文件读取?
D3.js可通过d3.csv或d3.csvParse方法读取本地CSV文件,结合回调函数处理异步数据加载,需注意浏览器安全限制,本地开发...
2025-04-247 0 -
 行业动态
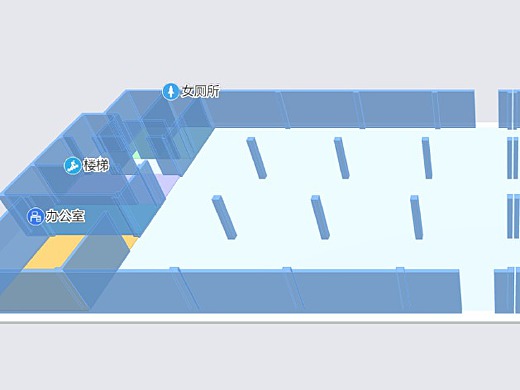
行业动态 如何用D3.js实现惊艳的楼层可视化效果?
D3.js 是一款基于 JavaScript 的数据驱动文档库,可用于创建动态交互式楼层平面图或建筑结构可视化,通过数据绑定和 DOM...
2025-04-249 0 -
如何用JS快速生成动态GIF?
使用JavaScript制作GIF可通过gif.js等库实现,需导入图像数据并逐帧编码,流程包含创建画布绘图、设置帧延迟、循环捕获画面,...
2025-04-244 0 -
 行业动态
行业动态 如何用D3.js实现本地文件读取?
D3.js可通过d3.json、d3.csv等方法读取本地文件数据,但受浏览器安全限制需通过本地服务器或用户手动选择文件,结合FileR...
2025-04-249 0 -
如何高效调整D3.js中的节点间距?
D3.js中调整节点间距可通过修改力导向图的力模型参数(如charge、distance)实现,也可手动设置节点坐标或使用自定义布局算法...
2025-04-2410 0 -
 行业动态
行业动态 如何高效使用datajs提升开发效率?
datajs是一个JavaScript库,用于简化数据操作与交互,支持数据解析、存储及异步请求处理,它提供便捷API,可处理JSON、X...
2025-04-249 0
没有更多内容








