-
 行业动态
行业动态 html里给图片定位
在HTML中,图片定位通常通过CSS实现,如使用position属性(absolute/relative)、float浮动或flex布局...
2025-04-262 0 -
数据库连接池创建失败?如何快速定位与修复
创建数据库连接池失败通常由配置错误、资源不足或网络问题导致,例如数据库地址、账号密码错误,连接数超限,或数据库服务未启动,需检查配置参数...
2025-05-062 0 -
数据库db文件找不到?快速定位与解决方法全解析
创建数据库的.db文件由数据库管理系统自动生成,具体路径取决于开发工具或配置,SQLite会在代码指定位置或项目目录生成;MySQL等需...
2025-05-062 0 -
 行业动态
行业动态 如何利用HTML5与CSS3让你的网站流量飙升?
HTML5和CSS3是现代网页开发核心技术,HTML5提供语义化标签、多媒体支持和跨平台兼容性,CSS3实现动画、过渡、阴影等复杂样式效...
2025-05-064 0 -
 行业动态
行业动态 如何用HTML5与CSS3打造吸睛网站?
《HTML5与CSS3网站设计教程》系统讲解现代网页开发技术,涵盖语义化标签、弹性布局、动画特效及响应式设计等核心知识,通过实战案例解析...
2025-05-062 0 -
 行业动态
行业动态 如何用HTML5与CSS打造令人惊叹的网页游戏?
HTML5与CSS结合可开发轻量级网页游戏,无需安装插件即可跨平台运行,利用Canvas绘图、CSS3动画及响应式布局实现动态交互效果,...
2025-05-063 0 -
 行业动态
行业动态 如何用HTML5与CSS3源码快速搭建吸睛个人网站?
利用HTML5语义化标签构建网站结构,搭配CSS3动画、渐变及弹性布局实现动态视觉效果,代码包含响应式导航栏、作品展示模块及联系表单,采...
2025-05-064 0 -
 行业动态
行业动态 hotcss.js怎么使用
安装后引入脚本,调用hotcss.init({files: ['style.css']} ,监听CSS...
2025-05-062 0 -
如何在HTML中实现CSS竖排字体效果?
在HTML中实现文字竖向排列可通过CSS的writing-mode属性设置,常用vertical-rl(从右向左)或vertical-l...
2025-05-051 0 -
 行业动态
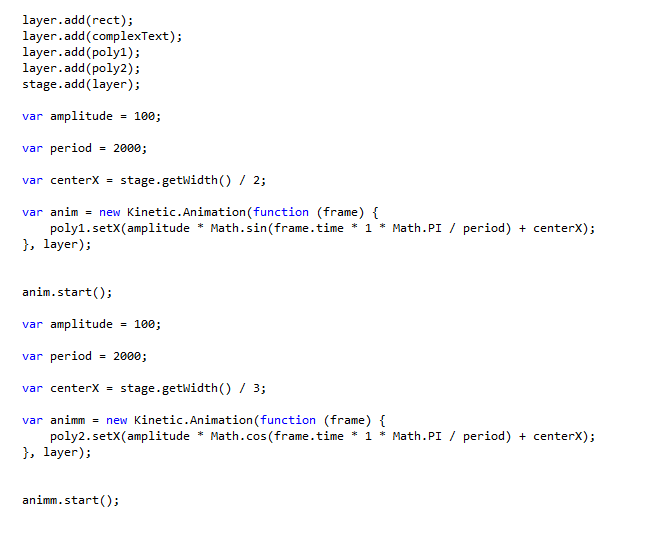
行业动态 如何用HTML和CSS打造自动旋转的图片风车特效?
使用HTML结合CSS3动画可实现图片风车效果,通过transform属性的rotate( 函数实现叶片旋转,利用@keyframes定...
2025-05-051 0 -
 行业动态
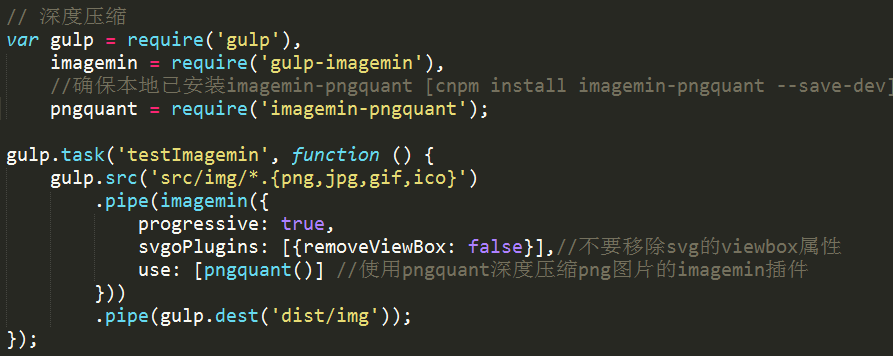
行业动态 如何用Gulp快速压缩JS与CSS提升网站性能?
Gulp通过插件gulp-uglify和gulp-clean-css可自动化压缩JS/CSS文件,减少代码体积,配置任务脚本后运行gul...
2025-05-044 0
没有更多内容








