-
 行业动态
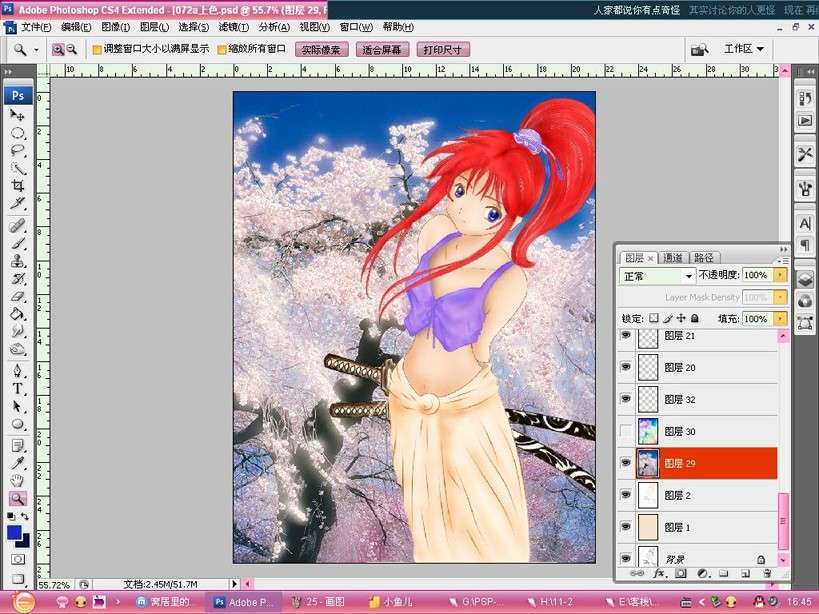
行业动态 如何利用Photoshop为漫画作品添加生动色彩?
在PS中打开漫画,创建新图层进行上色。选择画笔工具,设置颜色,涂抹相应区域。可调整图层透明度和混合模式以优化效果。最后合并图层并保存。...
2024-09-295 0 -
如何高效调整D3.js中的节点间距?
D3.js中调整节点间距可通过修改力导向图的力模型参数(如charge、distance)实现,也可手动设置节点坐标或使用自定义布局算法...
2025-04-2410 0 -
安卓开发中数据颜色的更改
在Android中,通过XML属性或代码调用setTextColor/setBackgroundColor,结合Color类或资源,动态...
2025-04-229 0 -
 行业动态
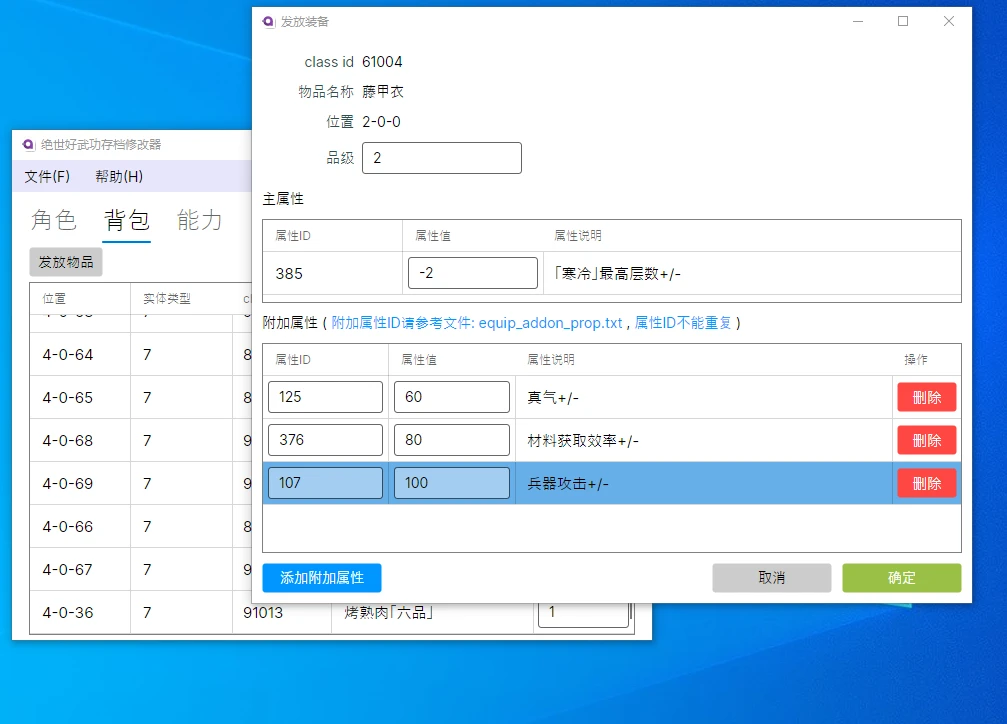
行业动态 如何轻松调整Data存储大小?
数据存储大小修改工具可帮助用户快速调整文件或数据库的存储容量,支持压缩、扩展及格式转换功能,有效优化存储空间利用率,适用于个人和企业管理...
2025-04-223 0 -
如何用JavaScript轻松调整GIF时长?
通过JavaScript可动态控制GIF动画时长,通常借助第三方库如libgif.js解析GIF文件,获取帧数据后调整播放间隔实现,也可...
2025-04-225 0 -
 行业动态
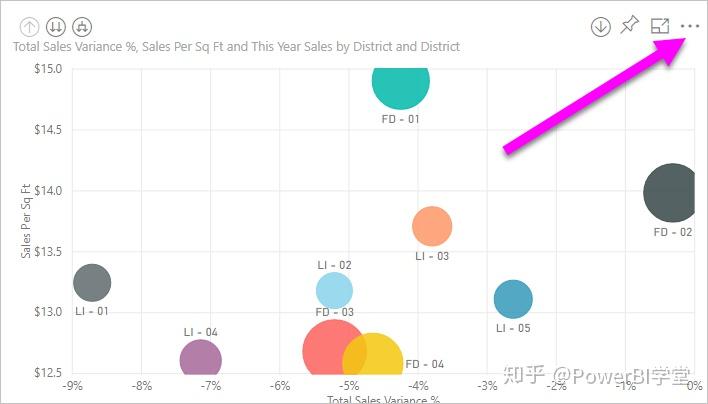
行业动态 如何在D3.js中调整画布位置以优化数据可视化效果?
在D3.js中,可通过CSS或容器元素控制画布位置,使用d3.select创建SVG时,通过设置父容器的布局属性(如margin、pos...
2025-04-207 0 -
 行业动态
行业动态 存储器设计目标如何影响性能与效率的平衡?
存储器设计核心目标是在容量、速度、功耗、可靠性及成本间实现平衡优化,需提升存储密度以扩大容量,加快读写响应速度,降低动态能耗与静态漏电,...
2025-04-198 0 -
 行业动态
行业动态 D3.js柱状图宽度调整技巧,你真的会吗?
D3.js中柱状图宽度通过x轴比例尺的bandWidth( 方法确定,可根据数据点数量与容器宽度自动计算,调整x比例尺的padding参...
2025-04-197 0 -
 行业动态
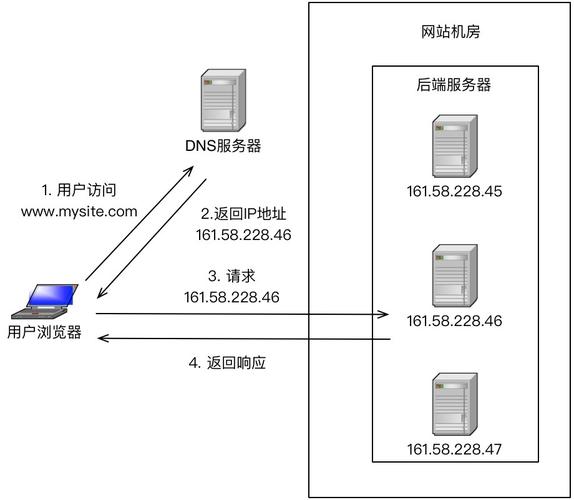
行业动态 DNS负载均衡优化调整有哪些提升网站性能的最佳技巧
DNS负载均衡通过将域名解析请求分配到多个服务器IP实现流量分流,调整时需配置权重分配、轮询策略或基于地理位置的解析规则,结合健康检查机...
2025-04-186 0 -
 行业动态
行业动态 如何在D3.js中调整根节点位置?
在D3.js中,可通过调整树布局的size或nodeSize方法定义绘图区域尺寸,结合SVG的transform属性平移坐标系,从而灵活...
2025-04-188 0 -
 行业动态
行业动态 如何用D3.js调整树状图的节点间距?
D3.js树形图间隔指通过调整节点间距、层级距离优化树结构布局,常用d3.tree( .nodeSize( 或.dx/.dy参数控制横向...
2025-04-175 0
没有更多内容








