-
 行业动态
行业动态 如何剪出好看的心字(或,怎样画出美观的心形)?
心字剪纸时,先画心形轮廓,再剪出内部图案。心形可圆润或尖锐,内部可镂空或填充图案。注意对称和比例,细节处理要精致。...
2024-11-1215 0 -
 行业动态
行业动态 如何用D3.js轻松绘制流畅弧线?
D3.js可通过d3.arc( 生成器绘制弧线,需定义内外半径与角度范围,配合SVG路径渲染,通过调整起始角、终止角等参数,可实现饼图、...
2025-04-236 0 -
 行业动态
行业动态 如何用D3.js轻松绘制吸睛散点图?
D3.js通过数据驱动文档生成动态散点图,使用SVG元素将二维数据映射为坐标点,开发者可通过比例尺转换数据集,添加坐标轴与交互效果,自定...
2025-04-237 0 -
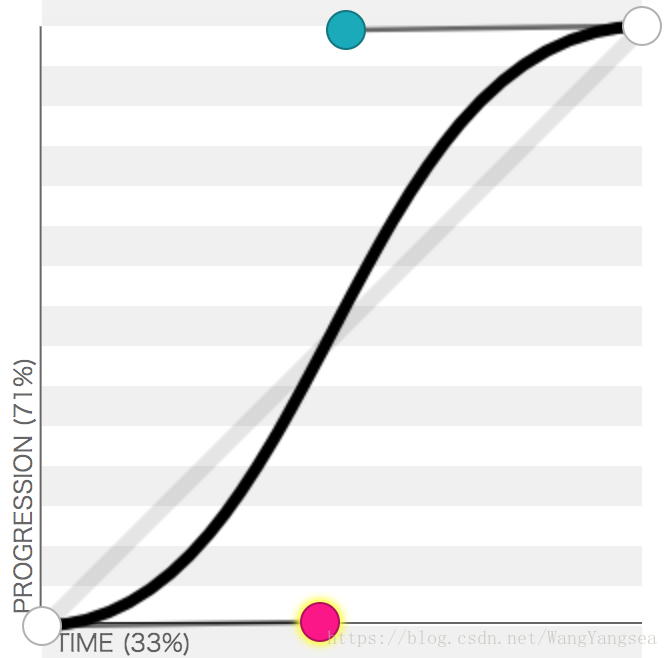
 行业动态
行业动态 D3.js绘制线条时如何避免覆盖原有图形?
使用d3.js绘制线条时,可通过调整元素插入顺序或设置z-index样式避免覆盖原有内容,合理管理数据绑定顺序,优先绘制底层元素,后添加...
2025-04-224 0 -
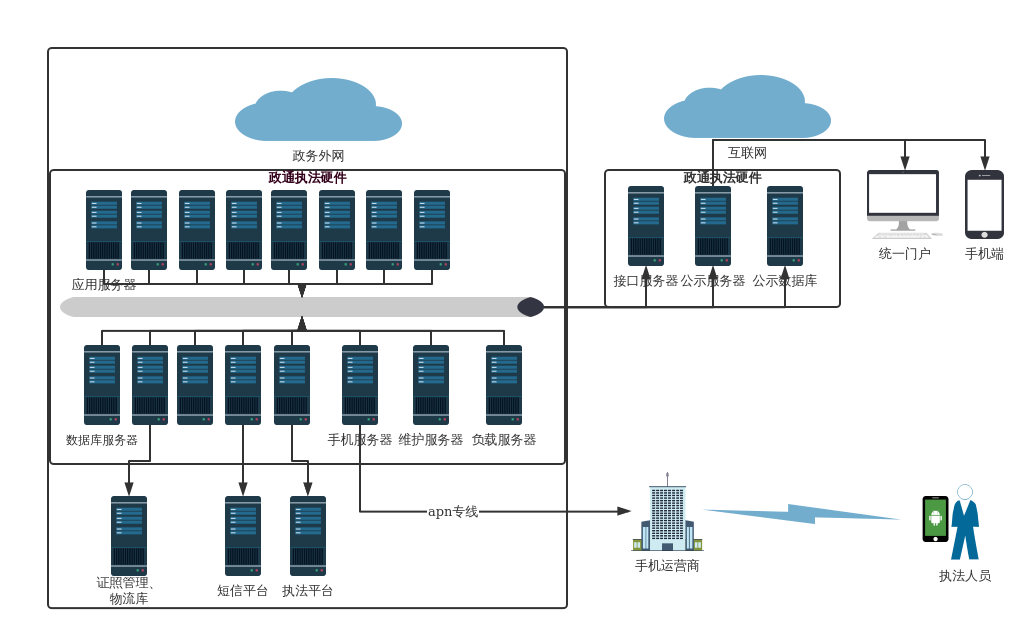
 行业动态
行业动态 如何快速绘制专业的服务器部署图?
服务器部署图可用专业工具如Microsoft Visio、Lucidchart绘制,或选择免费的Draw.io、PlantUML,在线协...
2025-04-226 0 -
 行业动态
行业动态 如何用D3.js快速绘制四个象限图表?
使用D3.js绘制四象限图需先定义坐标轴比例尺,确定原点位置,通过SVG绘制横纵轴线划分区域,添加刻度标签,并利用数据绑定动态定位元素,...
2025-04-214 0 -
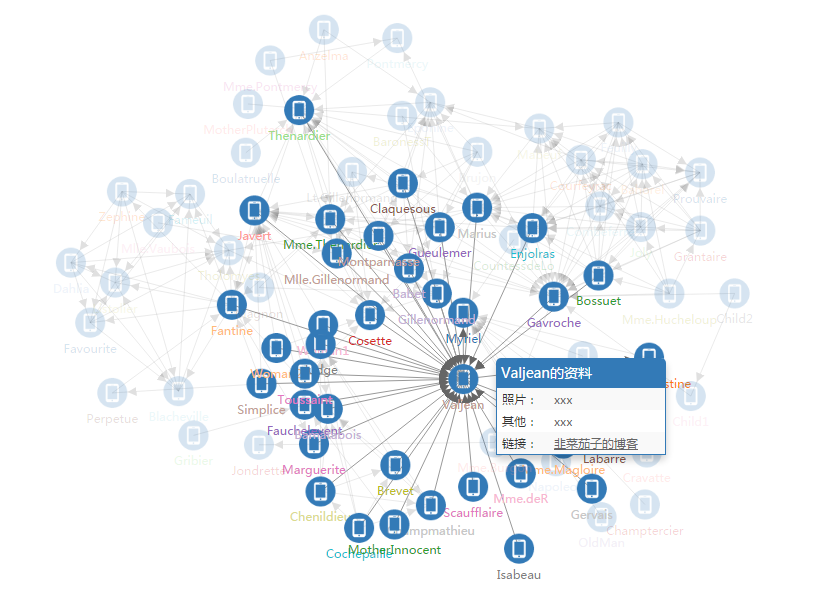
 行业动态
行业动态 如何用d3.js高效绘制动态人物关系图?
D3.js作为数据驱动文档的JavaScript库,可通过节点链接图或力导向图绘制人物关系网络,利用其数据绑定、布局算法及交互功能,开发...
2025-04-207 0 -
 行业动态
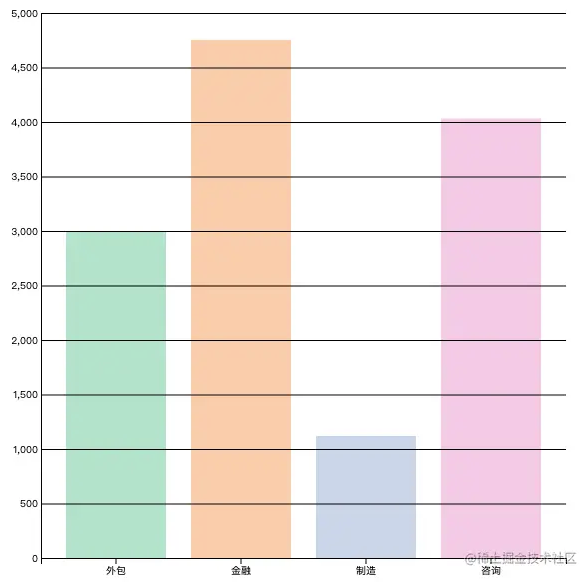
行业动态 如何利用D3.js轻松绘制高效多柱状图?
D3.js可通过数据绑定和SVG生成交互式多柱状图,支持多组数据对比,开发者需定义比例尺、坐标轴,利用数据驱动方式动态绘制不同颜色的矩形...
2025-04-195 0 -
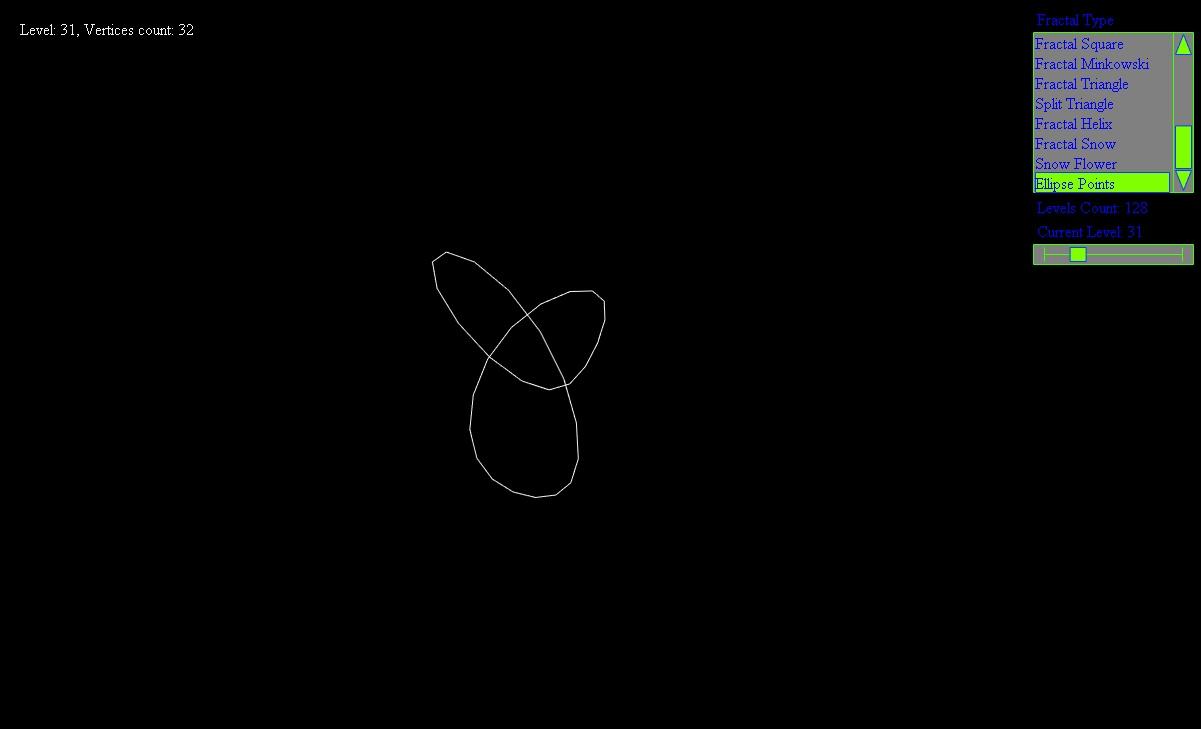
 行业动态
行业动态 如何用D3.js轻松绘制动态圆弧?
D3.js通过d3.arc( 生成器绘制圆弧,需定义内外半径、起始角度和结束角度,支持配置角插值样式和边距,常用于仪表盘、进度环等数据可...
2025-04-193 0 -
 行业动态
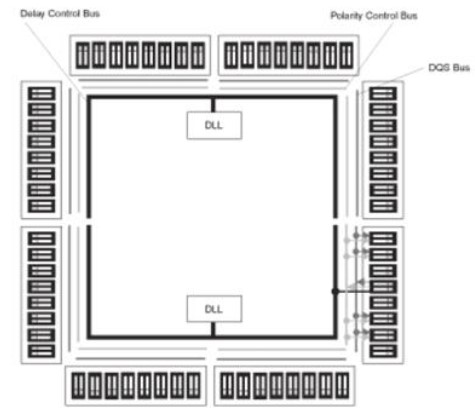
行业动态 如何正确绘制存储器封装图?
绘制存储器封装图需明确器件尺寸、引脚排列及功能标注,首先根据数据手册确定封装类型(如DIP、BGA),绘制外部轮廓并标注关键尺寸;其次按...
2025-04-185 0 -
 行业动态
行业动态 如何用D3.js轻松绘制吸睛折线图?
使用D3.js绘制折线图需先定义SVG容器,设定x、y轴比例尺,通过d3.line( 生成路径,用d3.axis添加坐标轴,将数据绑定到...
2025-04-186 0
没有更多内容








