-
网页设计中究竟有多少种风格?
2024-11-108 0网页风格多样,常见的包括简约风、复古风、扁平化设计、材料设计等。...
-
可以挂机暗黑3的云服务器推荐
2024-04-308 0推荐使用具有高性能GPU的云服务器,如阿里云、腾讯云或AWS的EC2 P3实例,它们能提供稳定的挂机环境和良好的游戏体验。...
-
 行业动态
行业动态 如何解决D3.js读取JSON文件时出现的错误?
使用d3.js读取JSON文件时出错可能是路径错误、JSON格式不规范或跨域限制导致,需检查文件路径是否正确,验证JSON语法有效性,确...
2025-04-2414 0 -
 行业动态
行业动态 如何用D3.js高效读取并解析JSON文件数据?
D3.js可通过d3.json( 方法异步读取JSON文件,获取数据后执行回调函数进行可视化处理,该方法支持错误处理,结合数据绑定可动态...
2025-04-248 0 -
 行业动态
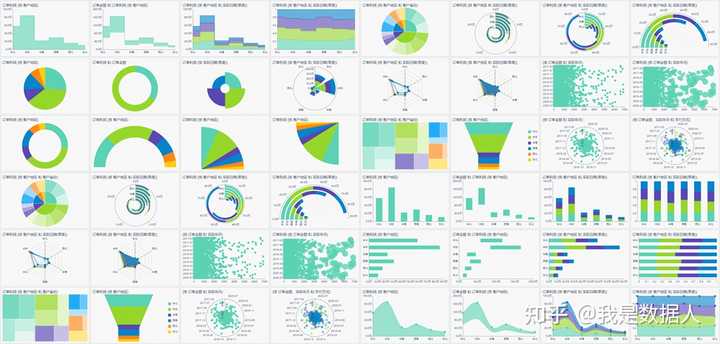
行业动态 D3.js模型如何让你的数据可视化效果提升十倍?
D3.js是一个基于数据驱动的JavaScript库,专注于动态、交互式数据可视化,通过绑定数据到DOM元素,利用SVG、HTML和CS...
2025-04-249 0 -
 行业动态
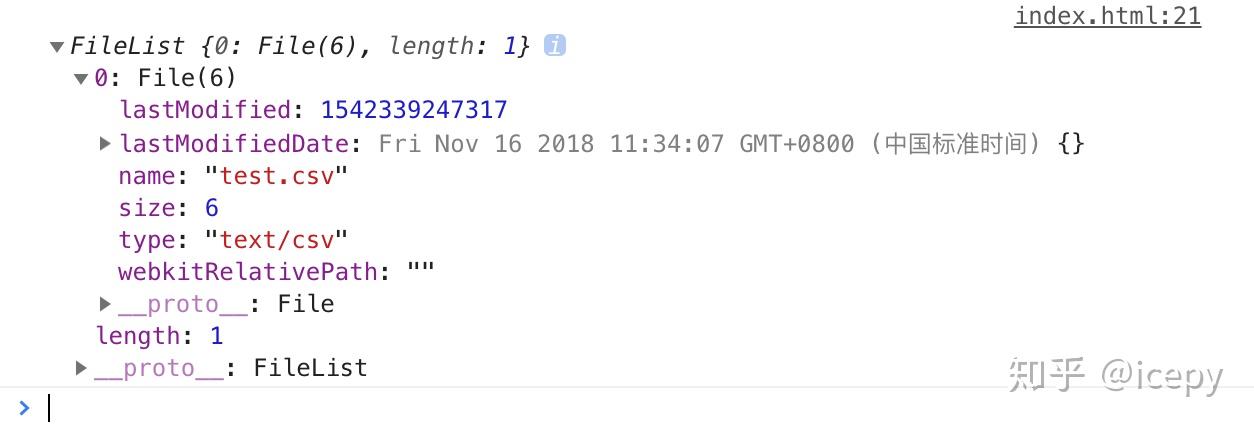
行业动态 如何用d3js轻松实现本地CSV文件读取?
D3.js可通过d3.csv或d3.csvParse方法读取本地CSV文件,结合回调函数处理异步数据加载,需注意浏览器安全限制,本地开发...
2025-04-247 0 -
 行业动态
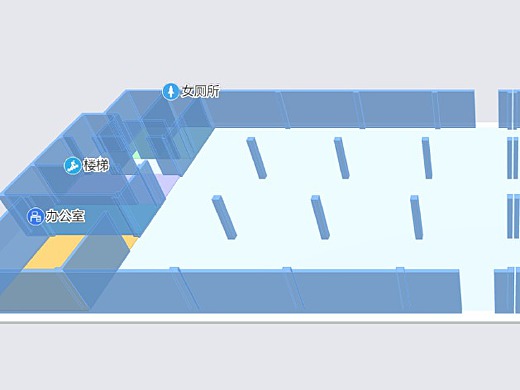
行业动态 如何用D3.js实现惊艳的楼层可视化效果?
D3.js 是一款基于 JavaScript 的数据驱动文档库,可用于创建动态交互式楼层平面图或建筑结构可视化,通过数据绑定和 DOM...
2025-04-249 0 -
 行业动态
行业动态 如何用D3.js实现本地文件读取?
D3.js可通过d3.json、d3.csv等方法读取本地文件数据,但受浏览器安全限制需通过本地服务器或用户手动选择文件,结合FileR...
2025-04-249 0 -
如何高效调整D3.js中的节点间距?
D3.js中调整节点间距可通过修改力导向图的力模型参数(如charge、distance)实现,也可手动设置节点坐标或使用自定义布局算法...
2025-04-2410 0 -
 行业动态
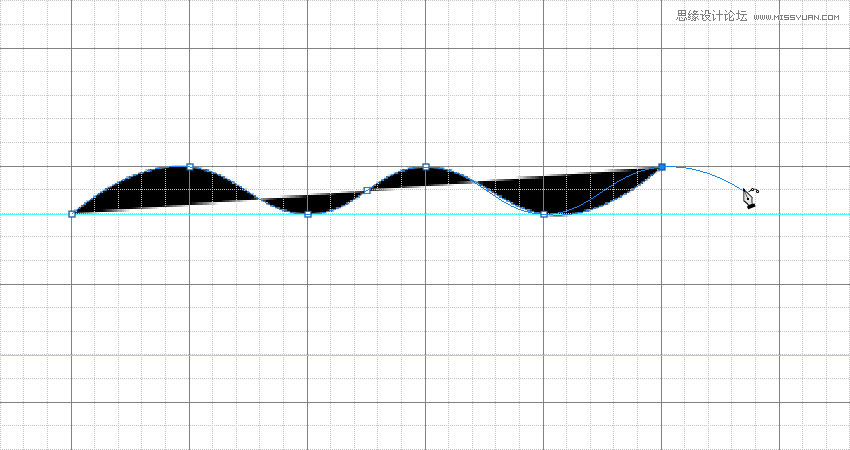
行业动态 如何用D3.js轻松实现惊艳的波形动画效果?
D3.js可实现动态波形图生成,通过绑定数据操作SVG路径元素,灵活调整振幅、频率与样式,支持实时数据更新与平滑过渡效果,适用于音频可视...
2025-04-247 0 -
 行业动态
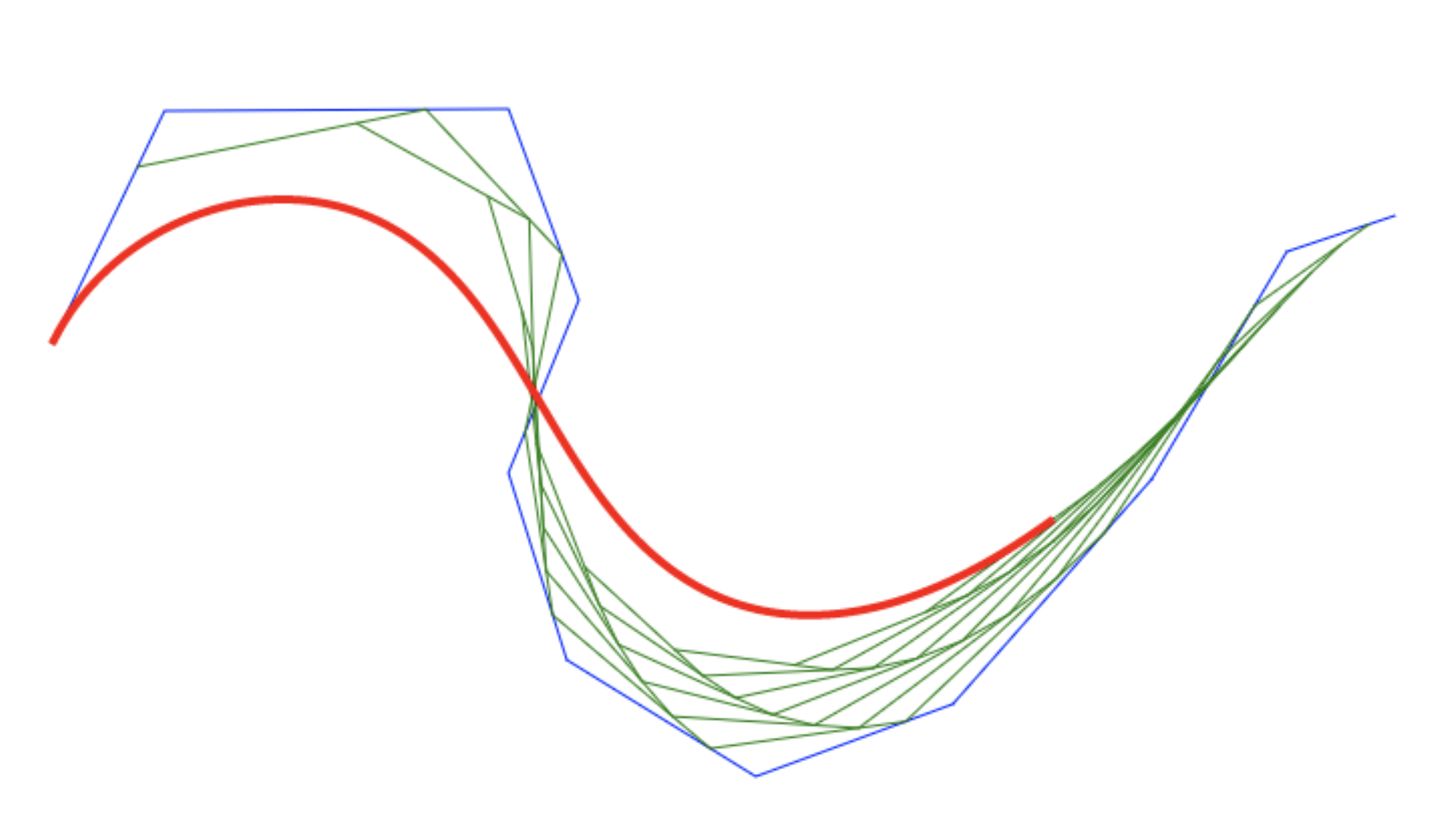
行业动态 如何用D3.js打造惊艳的贝塞尔曲线动画?
D3.js通过贝塞尔曲线实现平滑动画效果,支持自定义路径控制点以调整运动轨迹,开发者可利用其插值功能动态更新坐标,结合过渡效果呈现数据变...
2025-04-249 0 -
 行业动态
行业动态 如何用D3.js轻松实现惊艳的渐变效果?
D3.js的渐变功能用于在数据可视化中创建平滑颜色过渡效果,常见于SVG图形着色,通过线性或径向渐变配置,可定义颜色节点、方向及位置,动...
2025-04-245 0
没有更多内容