-
 行业动态
行业动态 如何调整Chart.js图表的高度?
## Chart.js图表高度的设置与管理### 简介Chart.js是一个基于HTML5 Canvas的JavaScript图表库,能...
2024-12-208 0 -
 行业动态
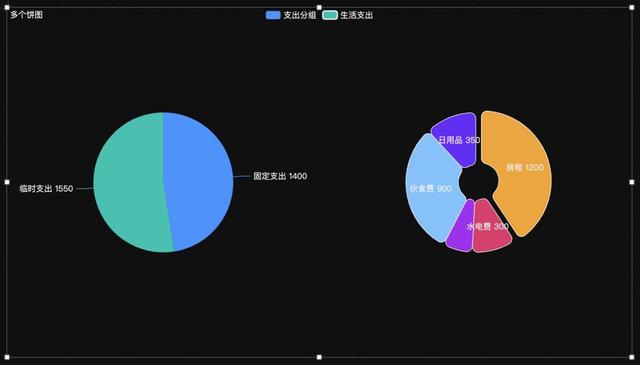
行业动态 如何利用d3piejs轻松创建吸引眼球的数据可视化图表?
d3pie.js是基于D3.js的轻量级饼图生成库,可快速创建交互式可视化图表,提供颜色、标签、动画等定制选项,支持数据动态更新与事件交...
2025-04-225 0 -
 行业动态
行业动态 安卓开发获取屏幕高度数据错误
问题分析在安卓开发中,获取屏幕高度数据错误通常由以下原因导致:可能原因具体表现使用了已废弃的API如 getDefaultDisplay...
2025-04-226 0 -
 行业动态
行业动态 如何用D3.js快速绘制四个象限图表?
使用D3.js绘制四象限图需先定义坐标轴比例尺,确定原点位置,通过SVG绘制横纵轴线划分区域,添加刻度标签,并利用数据绑定动态定位元素,...
2025-04-214 0 -
 行业动态
行业动态 如何用D3.js轻松创建图表网格线?
在d3.js中绘制网格线需先创建坐标轴生成器,使用axisLeft/axisBottom方法定义方向,通过tickSize调整刻度线长度...
2025-04-207 0 -
 行业动态
行业动态 Highcharts CDN如何优化网站性能并加速图表加载?
Highcharts CDN是一种通过内容分发网络快速加载Highcharts图表库的方法,无需本地安装,提供稳定高速的资源访问,支持版...
2025-04-203 0 -
 行业动态
行业动态 如何用d3js实例代码快速创建交互式数据可视化图表?
基于D3.js实现的动态数据可视化示例,展示如何通过数据绑定与DOM操作创建交互式柱状图,使用比例尺、坐标轴及过渡动画实现数据更新效果,...
2025-04-202 0 -
 行业动态
行业动态 如何用D3.js轻松打造高互动性数据可视化图表?
D3.js是一款基于JavaScript的数据可视化库,通过数据绑定与DOM操作实现动态图形渲染,它支持SVG、Canvas等技术,可创...
2025-04-165 0 -
 行业动态
行业动态 如何用d3js轻松创建专业级动态图表?
D3.js是基于JavaScript的数据可视化库,通过绑定数据到DOM元素生成动态交互图表,提供丰富API支持折线图、柱状图、散点图等...
2025-04-163 0 -
 行业动态
行业动态 D3.js数据可视化教程与实战案例详解快速上手动态图表制作技巧
D3.js是基于Web标准的数据驱动文档库,用于创建动态交互式图表,它通过绑定数据到DOM元素,利用SVG、HTML和CSS实现灵活的可...
2025-04-1511 0 -
 行业动态
行业动态 d3js动态图表
D3.js动态图表基于数据驱动,通过灵活绑定数据生成可交互的可视化效果,支持实时数据更新与平滑过渡动画,利用SVG、HTML和CSS技术...
2025-04-126 0
没有更多内容








