-
cdr怎么放大图形
2024-04-2911 0在CDR中,选中图形,按住Shift键,滚动鼠标滚轮即可放大或缩小图形。也可以直接拖动图形四角的调整手柄。...
-
 行业动态
行业动态 安卓应用 短信放大
短信放大是一款安卓应用,可放大短信字体,支持自定义大小与对比度,适配老年及视力障碍用户,提升阅读体验...
2025-04-235 0 -
 行业动态
行业动态 D3.js绘制线条时如何避免覆盖原有图形?
使用d3.js绘制线条时,可通过调整元素插入顺序或设置z-index样式避免覆盖原有内容,合理管理数据绑定顺序,优先绘制底层元素,后添加...
2025-04-224 0 -
 行业动态
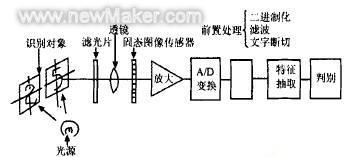
行业动态 光电图形发生器图像传输技术研究
光电图形发生器图像传输技术研究光电图形发生器原理概述光电图形发生器是一种利用光学原理将数字图像信息转换为可见光学图像的设备,其核心部件包...
2025-04-223 0 -
 行业动态
行业动态 如何在D3.js中删除特定图形元素?
在D3.js中删除特定图形元素,可通过选择该元素后调用.remove( 方法,使用.select( 或.selectAll( 按类名、I...
2025-04-185 0 -
 行业动态
行业动态 手机存储总是不够用?如何快速释放大量空间
清理手机存储可删除不常用应用、定期清空应用缓存及聊天记录,将照片视频备份至云端或导入电脑,使用系统自带的存储空间管理工具扫描冗余文件,卸...
2025-04-185 0 -
 行业动态
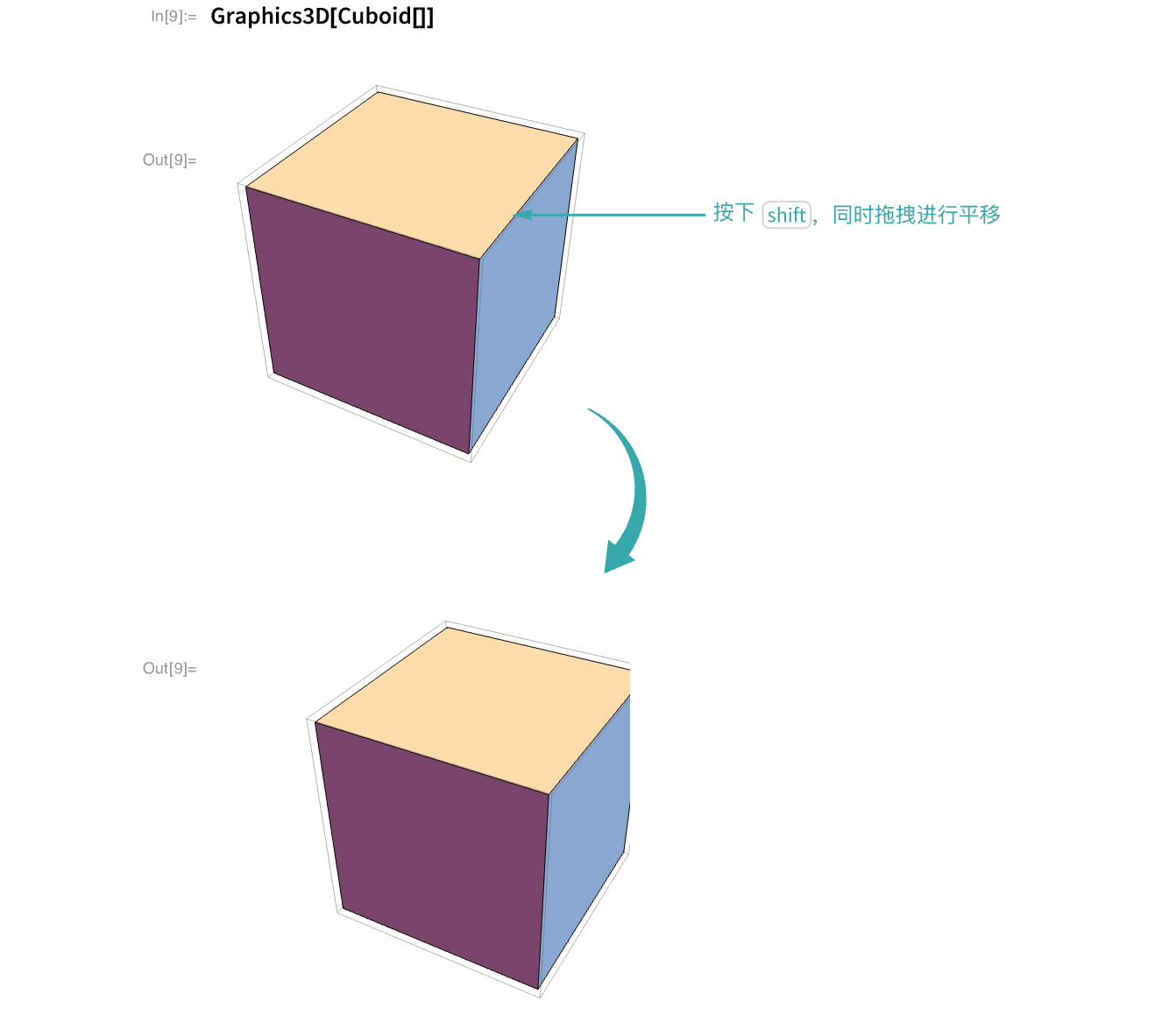
行业动态 如何用D3.js实现流畅的图形缩放与平移效果?
基于d3.js实现图形缩放平移功能,通过事件监听和变换矩阵动态调整视图,支持鼠标拖拽、滚轮缩放等交互操作,利用d3.zoom模块可快速集...
2025-04-1710 0 -
如何选择最适合团队的Git服务器图形界面?
Git服务器图形界面提供可视化管理工具,简化代码仓库、分支、权限等操作,支持团队协作与版本控制,常见方案如GitLab、Gitea等集成...
2025-04-168 0 -
 行业动态
行业动态 未来存储设备体积真会无限缩小?答案颠覆认知!
未来存储器将向体积更小、密度更高方向持续突破,新型存储技术如3D堆叠、纳米级芯片、量子存储及DNA生物存储等将推动微型化进程,同时实现容...
2025-04-156 0 -
 行业动态
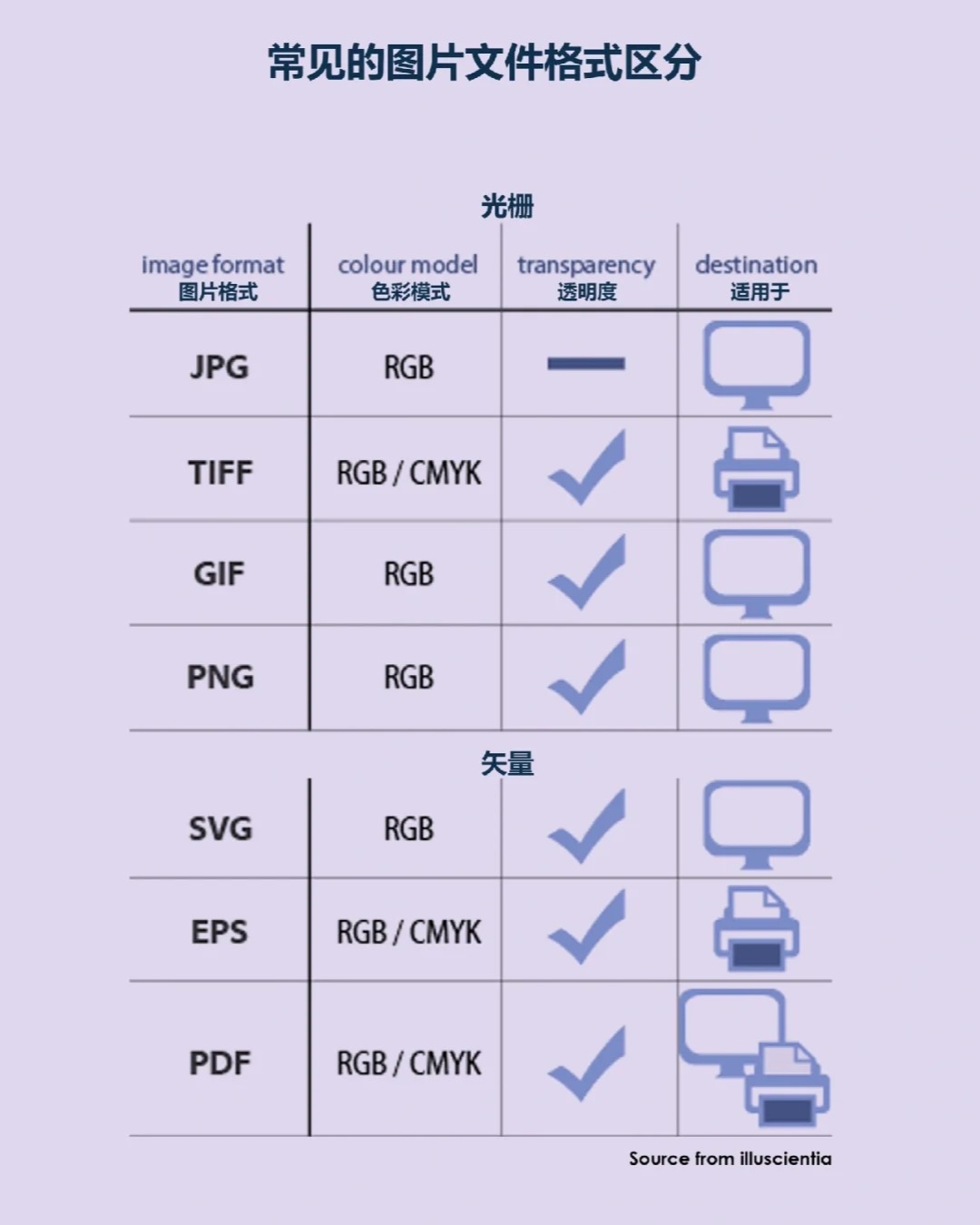
行业动态 存储图形文件格式有哪些?常见格式区别与选择技巧全解析
存储图形文件格式分为位图和矢量图,位图(如JPEG、PNG、GIF、BMP)以像素记录图像,适用于照片类内容,支持压缩、透明及动画;矢量...
2025-04-155 0 -
 行业动态
行业动态 服务器图形监控工具
服务器图形监控工具通过可视化界面实时追踪服务器性能数据,如CPU、内存、磁盘及网络状态,支持图表展示与异常预警,其直观分析功能可快速定位...
2025-04-146 0
没有更多内容











