-
 行业动态
行业动态 如何利用CSS和JS版本号插件优化前端资源管理?
jcv-maven-plugin 是一个自动为网页添加 js、css 版本号的 maven 插件,支持多种方法添加版本号,如文件名 md...
2025-01-255 0 -
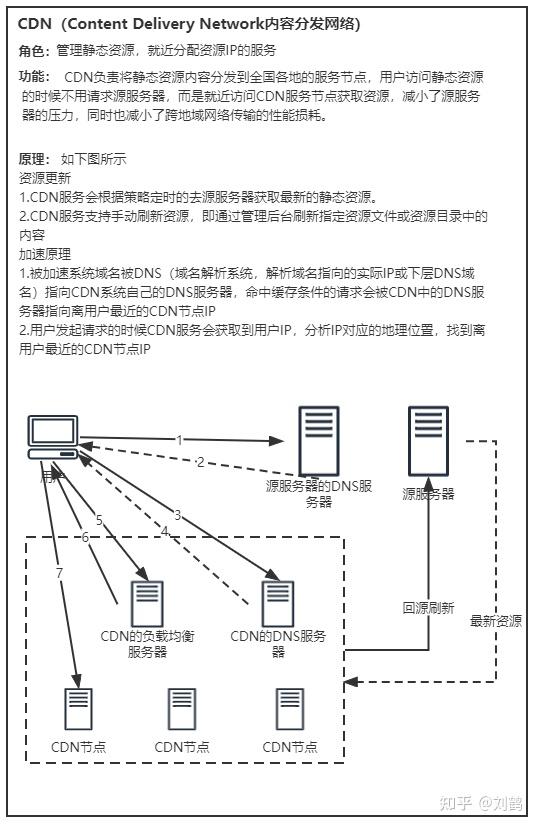
npm 和 CDN 在前端资源管理中各扮演什么角色,它们之间有何区别?
CDN(内容分发网络)和NPM(Node Package Manager)是前端开发中常用的两种资源加载方式。CDN通过全球分布的服务器...
2024-12-1610 0 -
What is the abbreviation for mobile server?
2024-08-055 0机动式服务器的英文缩写是MSS,全称为Mobile Server System。这种系统通常设计用于快速部署和移动性,适用于临时或远程工...
-
全站CDN前端如何提升网站加载速度
全站CDN前端通过将网站静态资源分发至全球边缘节点,实现用户就近访问加速,降低延迟并提升加载速度,它可智能缓存HTML、图片等文件,缓解...
2025-04-247 0 -
 行业动态
行业动态 如何快速调试前端JavaScript优化网页性能?
在Google Chrome浏览器中调试前端JavaScript代码,可通过开发者工具(DevTools)实现,使用快捷键F12或右键检...
2025-04-225 0 -
 行业动态
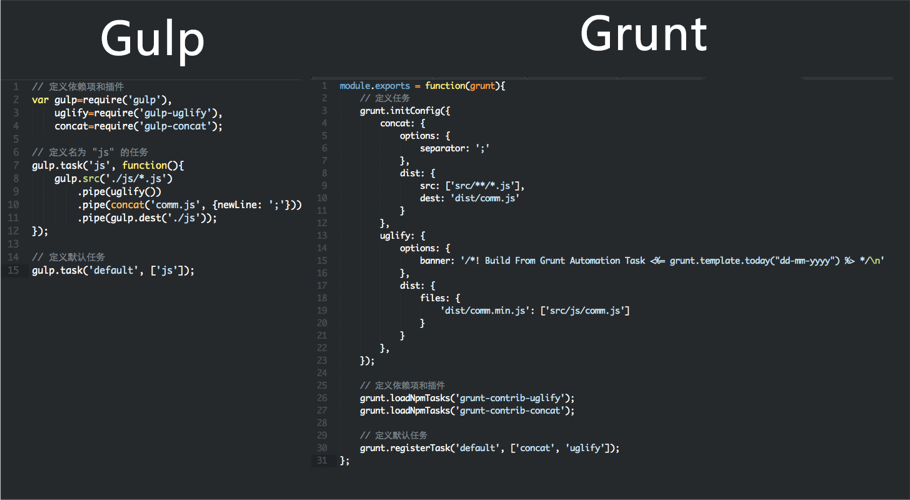
行业动态 Gulp.js如何优化你的前端构建流程
Gulp.js是基于Node.js的流式前端构建工具,通过代码配置自动化执行任务,如文件压缩、代码编译、资源优化等,其核心优势是内存流处...
2025-04-204 0 -
 行业动态
行业动态 服务器仅配备资源管理器为何存在重大隐患?
服务器仅配备资源管理器时,需通过文件目录管理、进程监控及服务配置实现基础运维,缺乏专业管理工具可能导致操作效率低、误删风险高,建议结合命...
2025-04-204 0 -
 行业动态
行业动态 如何正确使用UI-Router CDN优化前端路由性能
ui-router是AngularJS中用于构建单页应用的路由库,通过CDN引入可快速集成到项目中,它支持嵌套视图、状态管理和动态路由配...
2025-04-187 0 -
 行业动态
行业动态 如何通过datajs赋值优化前端数据交互效率?
datajs赋值指通过JavaScript动态设置或修改数据属性,常用于操作DOM元素存储自定义信息,通过dataset属性或setAt...
2025-04-165 0 -
 行业动态
行业动态 grids.js前端网格布局框架开发指南-SEO优化与流量提升实战技巧
Grids.js 是一款轻量级 JavaScript 库,专注于快速创建响应式网格布局系统,支持自定义行列配置、动态数据绑定及交互式拖拽...
2025-04-156 0 -
 行业动态
行业动态 前端如何做cdn缓存
前端通过配置静态资源缓存策略实现CDN加速,主要方法包括:设置Cache-Control/Expires头部指定缓存时长,采用文件名哈希...
2025-04-146 0 -
 行业动态
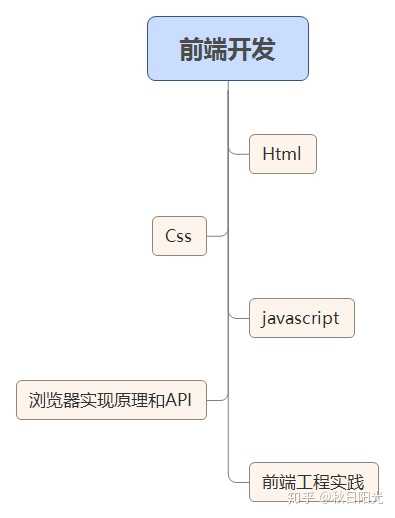
行业动态 从零开始玩转前端与移动开发源码
《从零开始玩转前端与移动开发源码》系统讲解现代前端与移动开发核心技术,涵盖HTML/CSS/JavaScript基础、主流框架实战及跨平...
2025-04-127 0 -
服务器数据前端一般存哪
前端数据通常存储在浏览器本地,如LocalStorage、SessionStorage或Cookies中,用于临时缓存用户信息或会话状态...
2025-04-114 0
没有更多内容











