-
如何确保网站运营成功,吸引用户只是开始,留住他们才是关键吗?
2024-10-266 0不仅要吸引用户更要留住用户在当今数字化时代,网站已成为企业与用户互动的重要平台,仅仅拥有一个网站并不足以保证成功,关键在于如何有效运营,...
-
如何在DEDECMS首页集成Digg代码以增强互动性?
2024-10-246 0DEDECMS首页digg代码示例:,``html,[field:digg/],``...
-
在Web 2.0时代,微博营销如何有效分享内容?
2024-10-229 0Web2.0时代下微博营销分享在Web2.0时代,互联网技术迅猛发展,用户从被动的信息接收者转变为信息的创造者和分享者,微博作为一种新兴...
-
每日英语栏目中,mobi英语域名是如何帮助提升英语学习效果的?
2024-10-227 0"Mobi" 是一个用于移动设备的顶级域名,常用于提供移动优化的英语内容。...
-
如何增强社区网站的互动性?探索11个推荐的BuddyPress扩展插件!
推荐的11个BuddyPress扩展插件包括:,,1. **bbPress**:强大的论坛功能,与BuddyPress无缝集成。,2....
2024-10-124 0 -
徐州社交网站如何高效运营社交媒体?
徐州的社交媒体运营涉及在社交平台上发布内容、互动交流及推广,以增强品牌影响力和用户参与度。...
2024-10-0610 0 -
如何优化音视频多媒体会议以提升多媒体事件的互动性和参与度?
音视频多媒体会议与多媒体事件音视频多媒体会议概述1.1 定义音视频多媒体会议是指通过互联网或其他通信手段,实现实时的音频和视频通信,支持...
2024-09-245 0 -
如何用每日英语练习提升你的云英语技能?
云英语_每日英语在全球化的今天,掌握一门外语尤其是英语,已经成为很多人提升自己竞争力的重要手段,而“云英语”作为一种新的学习方式,正逐渐...
2024-09-246 0 -
 行业动态
行业动态 电子白板如何提升操作用户的工作效能?
电子白板是一种交互式教学和会议工具,允许用户通过触摸或专用笔直接在屏幕上书写、绘制和操作数据。它支持多用户协作,增强演示互动性,并可与计...
2024-08-0211 0 -
信息流广告设计中有哪些关键特点?
2024-07-305 0信息流广告设计特点包括:内容原生、精准定位、用户互动性强、形式多样和投放灵活。它融入平台内容,针对特定受众推送,支持用户点赞评论等互动,...
-
如何构建一个有效的科普知识网站?
2024-07-279 0科普网站的建设旨在普及科学知识,提高公众的科学素养。通过设计直观、互动性强的用户界面,整合准确、权威的科学信息资源,并采用易于理解的语言...
-
Web 2.0时代,它到底改变了我们的网络体验吗?
2024-07-188 0Web 2.0是指互联网的一种应用模式,强调用户参与、协作和共享,以用户为中心,注重用户体验和互动。它代表了一种新的互联网理念和架构,包...
-
电子白板效果_效果展示
2024-07-067 0电子白板效果展示:电子白板具有高清晰度、多功能性和互动性等特点,能够实现书写、绘画、标注等功能,同时支持多媒体内容的展示和共享。在教学、...
-
 行业动态
行业动态 看小说的阅读模式为什么
看小说的阅读模式为什么在数字化时代,阅读小说的方式已经发生了翻天覆地的变化,从传统的纸质书籍到电子书籍,再到各种在线阅读平台,读者可以根...
2024-05-275 0 -
 行业动态
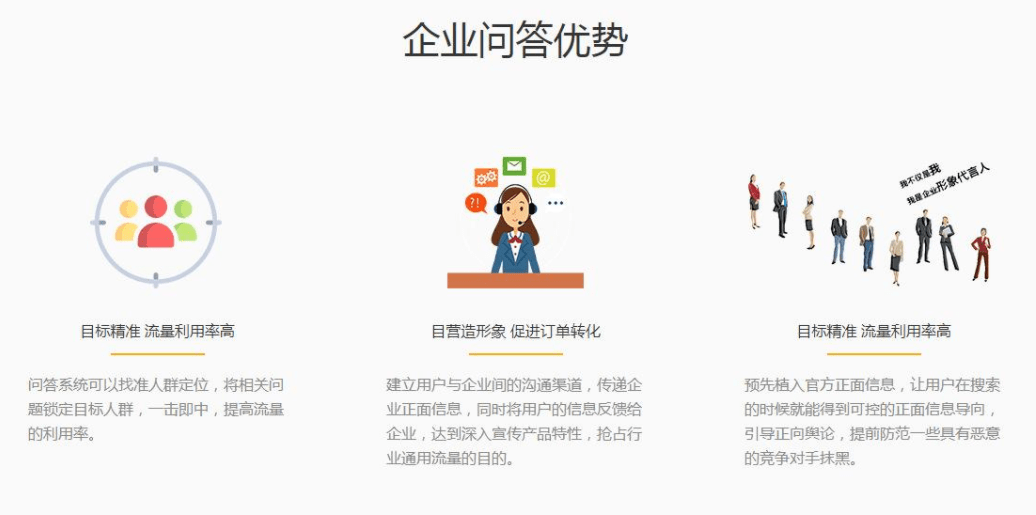
行业动态 问答平台营销的优势
问答平台营销能够精准定位目标受众,提升品牌知名度;通过解答用户疑问,建立信任感;内容易于传播,增加网站流量;提高搜索引擎排名,获得长期曝...
2024-05-163 0 -
视频号为什么会有弹幕
2024-05-148 0视频号为什么会有弹幕弹幕的定义和作用1、弹幕是一种实时评论功能,用户在观看视频时可以发送文字信息,这些信息会以滚动的方式出现在视频画面上...
-
什么样的网站设计理念才能真正吸引用户,网站设计理念对用户体验至关重要
网站设计理念需注重用户界面简洁直观、内容质量高、加载速度快、适配移动设备。以用户为中心,提供个性化体验,确保易用性和可访问性,才能吸引并...
2024-04-295 0 -
 行业动态
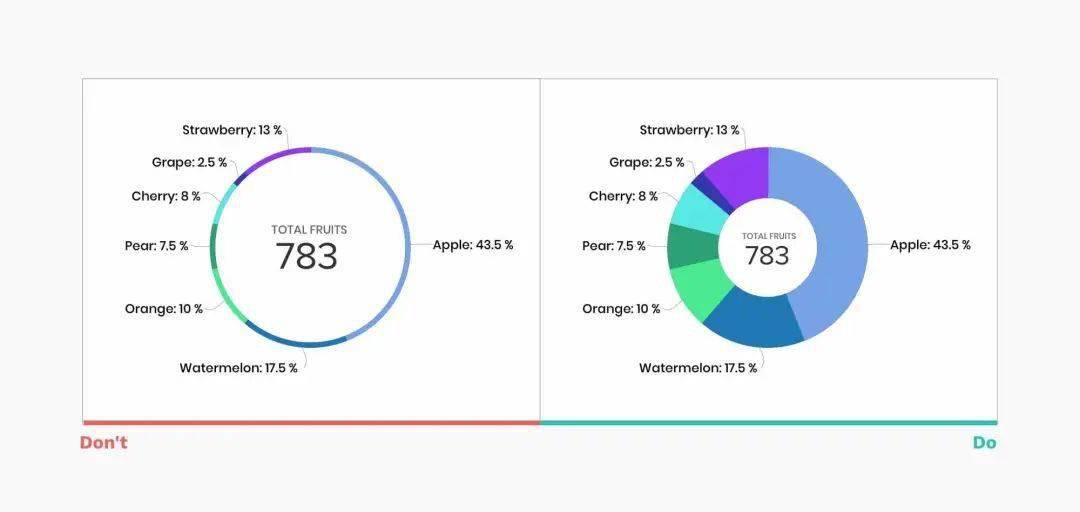
行业动态 如何用D3.js轻松打造高互动性饼图提升数据表现力?
D3.js饼图通过数据绑定生成动态可视化,利用SVG或Canvas绘制扇形,借助d3.arc创建弧形路径,支持交互效果与动画过渡,灵活适...
2025-04-206 0 -
 行业动态
行业动态 如何用D3.js轻松打造高互动性折线图?
D3.js折线图是基于数据驱动文档的JavaScript库创建的动态可视化工具,通过SVG和HTML实现数据呈现,支持自定义样式与交互功...
2025-04-195 0 -
 行业动态
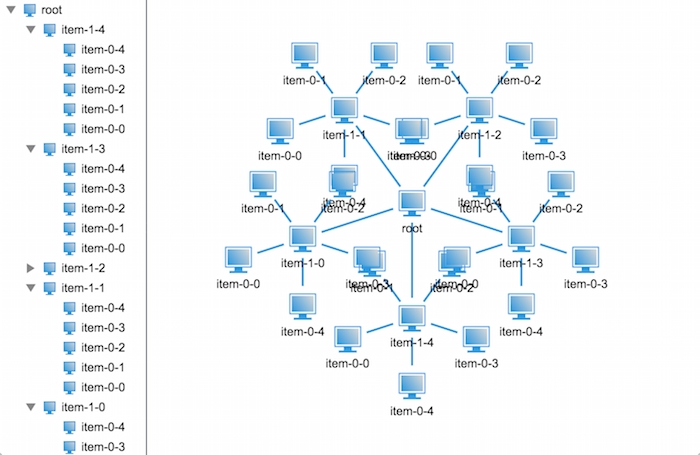
行业动态 如何用D3.js轻松构建高互动性网络拓扑图?
D3.js通过数据驱动方式构建灵活可交互的网络拓扑图,利用力导向布局自动优化节点位置,支持动态展示复杂连接关系,结合SVG或Canvas...
2025-04-175 0 -
 行业动态
行业动态 如何用D3.js轻松打造高互动性数据可视化图表?
D3.js是一款基于JavaScript的数据可视化库,通过数据绑定与DOM操作实现动态图形渲染,它支持SVG、Canvas等技术,可创...
2025-04-164 0 -
 行业动态
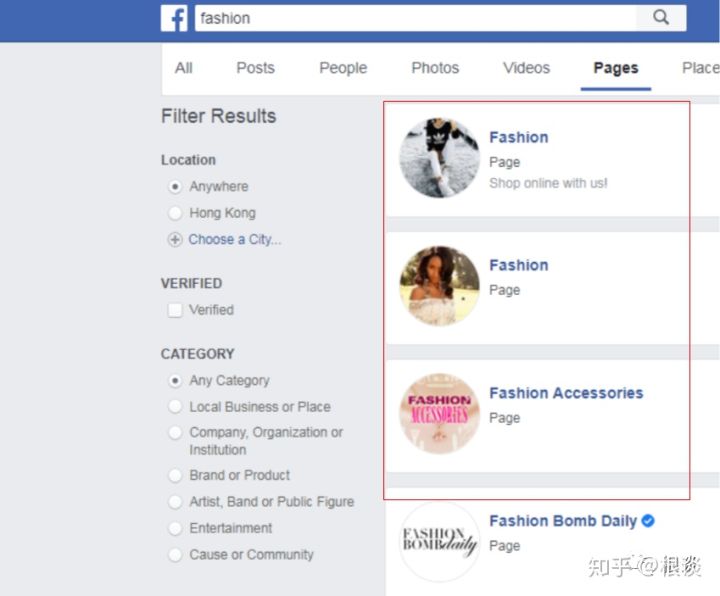
行业动态 如何使用Facebook Like API来增强网站互动性?
facebook like api 是 facebook 提供的用于获取用户点赞信息的应用程序接口。...
2024-12-234 0 -
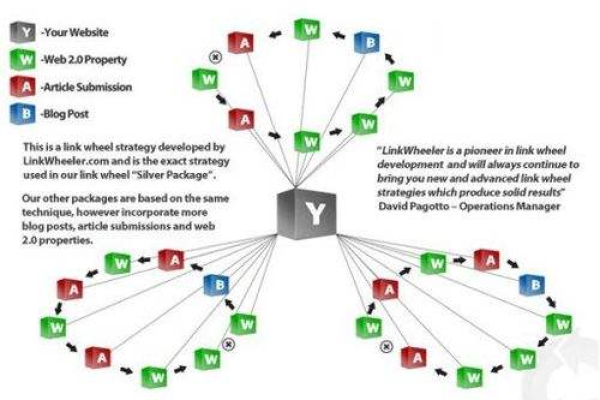
如何有效利用友情链接标签来增强网站互动性?
2024-10-119 0友情链接标签常用于网站之间互相推荐,通过在网页上放置对方的网站链接来增加曝光度和流量。...
-
如何有效利用下拉菜单式的友情链接提升网站互动性?
2024-10-108 0下拉菜单式的友情链接是一种网页设计元素,通常用于网站的底部或侧边栏,以提供快速的导航到其他相关或合作伙伴的网站。这种链接形式节省空间,使...
-
 行业动态
行业动态 如何利用抽奖Flash源码增强你的网站互动性?
抽奖flash源码是指用于创建在线抽奖活动的Flash程序源代码。...
2024-10-0911 0
没有更多内容