css表格样式设置要注意哪些事项
- 行业动态
- 2024-01-03
- 8
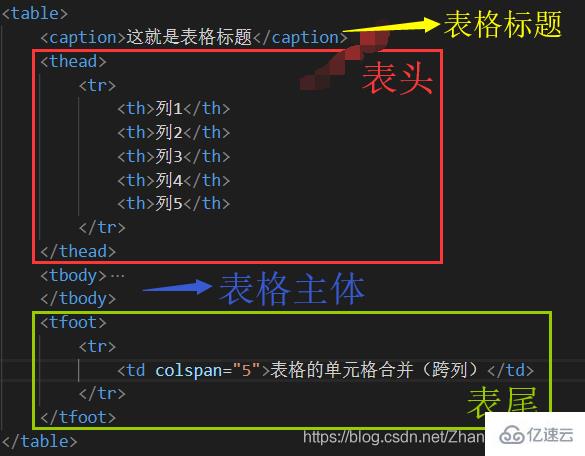
CSS表格样式设置需要注意以下几点: ,- 表格标签(table)下有这么四个子标签:caption、thead、tbody、tfoot(可写可不写)。,- 表格标题(caption)通常放在表格的最后。,- 表头(thead)是表格中所有列标题的集合,通常放在表格的最上面。,- 表格主体(tbody)是表格中所有行数据所在的区域,通常放在表格的中间。,- 表格脚注(tfoot)是表格中所有列脚注的集合,通常放在表格的最下面。,- border-collapse属性规定是否应折叠表格边框。,- border-spacing属性规定相邻单元格之间的边框的距离。,- caption-side属性规定表格标题的位置。,- empty-cells属性规定是否在表格中的空白单元格上显示边框和背景。
CSS表格样式设置是前端开发中非常重要的一个环节,它可以让我们轻松地对网页中的表格进行美化和调整,在本文中,我们将详细介绍CSS表格样式设置需要注意的事项,帮助大家更好地掌握这一技能。
表格的基本结构
HTML中表格的基本结构如下:
<table>
<thead>
<tr>
<th>表头1</th>
<th>表头2</th>
</tr>
</thead>
<tbody>
<tr>
<td>单元格1</td>
<td>单元格2</td>
</tr>
<!-更多行数据 -->
</tbody>
</table>
在这个基本结构中,<table>元素表示整个表格,<thead>元素表示表格的表头部分,<tbody>元素表示表格的内容部分。<tr>元素表示表格的一行,<th>元素表示表头单元格,<td>元素表示普通单元格。
CSS表格样式设置
1、表格边框
要为表格添加边框,可以使用CSS的border属性,为整个表格添加一个宽度为1px的黑色实线边框:

table {
border-collapse: collapse; /* 使边框合并 */
}
table, table tr, table th, table td {
border: 1px solid black; /* 添加边框 */
}
2、表格背景颜色和填充
要为表格设置背景颜色和填充,可以使用CSS的background-color和background-fill属性,为表格添加一个浅灰色的背景:
table {
background-color: lightgray; /* 设置背景颜色 */
}
要为表格内容区域(即除表头外的其他区域)添加填充,可以使用CSS的background-fill属性,为内容区域添加白色填充:
table tbody {
background-color: white; /* 设置背景颜色 */
}
3、表格标题行样式
要设置表格标题行的样式,可以使用CSS的font-weight、font-size等属性,将标题行的字体加粗并放大2倍:
table thead tr {
font-weight: bold; /* 设置字体加粗 */
font-size: 2em; /* 设置字体大小 */
}
4、表格行高和列宽调整
要调整表格行高和列宽,可以使用CSS的height和width属性,将表格行高设置为30px,列宽设置为150px:
table tr {
height: 30px; /* 设置行高 */
}
table col {
width: 150px; /* 设置列宽 */
}
5、对齐方式和间距调整
要调整表格单元格的对齐方式和间距,可以使用CSS的text-align、padding等属性,将单元格文本居中对齐,上下左右间距分别为10px:
table tr td {
text-align: center; /* 设置文本居中对齐 */
padding: 10px; /* 设置上下左右间距 */
}