JS优化CDN,如何提升网页加载速度与性能?
- 行业动态
- 2025-03-09
- 12
一、CDN加速原理
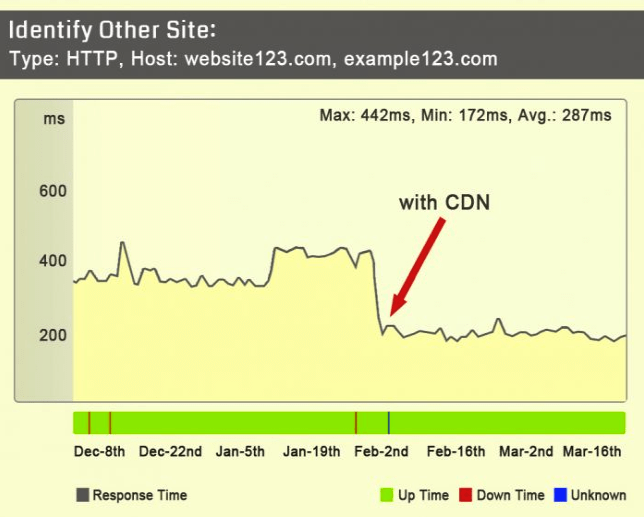
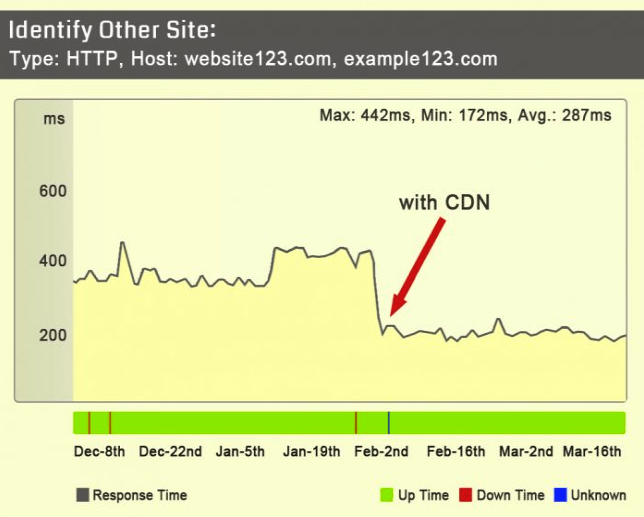
CDN通过在全球各地部署节点服务器,将网站资源(如JS文件)缓存到离用户最近的服务器上,当用户请求JS文件时,CDN会根据用户的地理位置,从最近的节点服务器提供资源,从而降低网络延迟,提高加载速度。
二、配置步骤
1、选择CDN服务提供商:
选择一个可靠的CDN服务提供商,如Cloudflare、Akamai、AWS CloudFront等,不同的提供商在全球节点分布、价格、功能等方面各有特点,需要综合考虑。
2、上传JS文件到CDN:
将本地JS文件上传到CDN服务提供商的服务器,大部分提供商提供了多种上传方式,包括Web界面上传、API上传、FTP上传等,上传成功后,CDN会生成文件的CDN URL。
3、替换引用路径:
在网站的HTML文件中,将本地JS文件的引用路径替换为CDN URL。<script src="https://your-cdn-url.com/path/to/your-file.js"></script>。
4、配置缓存策略:

配置CDN的缓存策略,确保JS文件能够被正确缓存和更新,常见的策略包括设置缓存时间、启用版本控制等,可以在CDN控制台中设置缓存时间为30天,或者使用文件名哈希值进行版本控制。
5、监控和优化:
使用CDN提供的监控工具,定期检查JS文件的访问情况和性能表现,根据监控数据,进行优化和调整,调整缓存策略、优化文件大小、压缩代码等。
三、最佳实践
1、使用版本控制:
为了确保用户总是能够获取最新的JS文件,可以使用版本控制的方法,每次更新JS文件时,通过修改文件名或添加版本号的方式,强制CDN重新缓存文件。
2、压缩和混淆代码:
通过压缩和混淆JS代码,可以显著减少文件大小,从而提升加载速度,常用的工具包括UglifyJS、Closure Compiler等,压缩后的文件不仅传输速度更快,还能增加代码的安全性。
3、启用HTTP/2:
如果CDN服务提供商支持HTTP/2协议,建议启用,HTTP/2在传输速度和并发请求方面有显著优势,可以进一步提升JS文件的加载速度。
4、结合服务端缓存:
除了使用CDN缓存JS文件外,还可以结合服务端缓存机制,例如Nginx缓存、Varnish缓存等,通过多层缓存,进一步提升网站的访问速度和稳定性。
四、常见问题及解答
1、缓存更新不及时:
有时用户可能无法及时获取最新版本的JS文件,解决方法包括使用文件名哈希值、配置合理的缓存时间、手动清理CDN缓存等。
2、地理分布不均:
某些地区可能由于CDN节点分布不均,导致访问速度不理想,可以选择在这些地区部署额外的节点服务器,或者选择节点分布更广的CDN服务提供商。
3、安全性问题:
将JS文件托管在第三方CDN服务器上可能存在安全风险,可以通过启用HTTPS、使用内容安全策略(CSP)、定期检查CDN提供商的安全性等方法来提升安全性。