如何在div元素中直接执行JavaScript代码?
- 行业动态
- 2025-01-28
- 10
### ,,在div中执行JS的方法主要包括内联事件处理、外部函数调用和DOM事件监听。内联事件处理是在HTML标签中直接添加事件处理函数,但会使代码混杂难以维护;外部函数调用是通过在HTML中调用外部定义的JavaScript函数来实现更复杂的逻辑;DOM事件监听则是通过addEventListener函数为DOM元素绑定多个事件处理函数,能完全分离HTML和JavaScript代码,提高代码的可维护性和可读性。
在网页开发中,`
` 标签是一个常用的 HTML 元素,用于定义文档中的分区或节,而 JavaScript(简称 JS)是一种广泛应用于客户端脚本编写的编程语言,能够实现网页的动态交互效果,在 `
` 标签中执行 JavaScript 代码是前端开发中常见的需求之一,本文将详细介绍如何在 `
` 中执行 JavaScript 代码,并通过示例和问答的形式帮助读者更好地理解和应用这一技术。
### 一、基本概念
#### 1. 什么是 `
` 标签?`
` 标签是一个块级元素,通常用于对 HTML 文档进行结构上的分组,它没有特定的语义含义,但可以通过 CSS 样式进行布局和设计。
“`html
这是一个
元素
“`
#### 2. 什么是 JavaScript?
JavaScript 是一种轻量级的编程语言,主要用于创建动态和交互式的网页内容,它可以操作 HTML 元素、处理事件、与服务器通信等。
“`javascript
document.getElementById(“myDiv”).innerText = “Hello, World!”;
“`
### 二、在 `
` 中执行 JavaScript 的方法
#### 方法一:内联 JavaScript
直接在 `
` 标签中使用 `onclick` 或其他事件属性来执行 JavaScript 代码。
“`html
点击我
“`
这种方法简单直接,但不利于代码的维护和复用。
#### 方法二:外部 JavaScript 文件
将 JavaScript 代码放在单独的 `.js` 文件中,并在 HTML 文件中通过 `
点击我
```
这种方法提高了代码的可维护性和复用性,是推荐的做法。

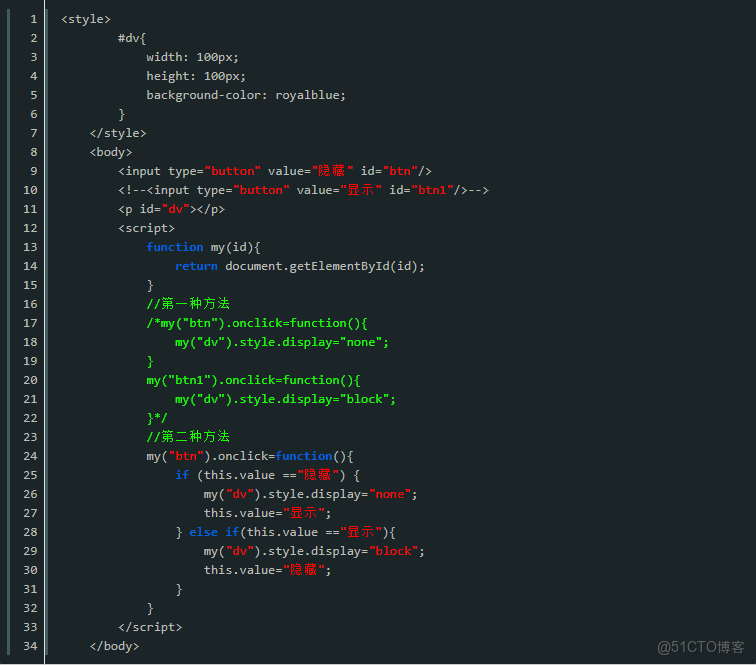
#### 方法三:使用事件监听器
通过 JavaScript 代码为 `
` 元素添加事件监听器。
在 div 中执行 JS
**index.html**:
```html
点击我
```
这种方法更加灵活和强大,可以处理多种事件类型,并避免 HTML 中的内联 JavaScript。
### 三、示例:动态更新 `
` 内容以下是一个更复杂的示例,展示如何通过 JavaScript 动态更新 `
` 的内容:
动态更新 div 内容
**index.html**:
```html
点击我
```
在这个示例中,当用户点击 `
` 元素时,会触发一个事件监听器,该监听器会获取当前时间并将其显示在 `
` 元素中,这种动态更新内容的方式非常适用于需要实时数据展示的场景。
### 四、相关问答 FAQs
#### Q1: 如何在 `
` 中执行多个 JavaScript 函数?A1: 你可以通过在 `
` 上绑定多个事件监听器来实现这一点。
```html
点击我
```
在这个示例中,`
` 元素同时绑定了 `click`, `mouseover`, 和 `mouseout` 三个事件监听器,分别实现了不同的功能。#### Q2: 如何在 `
` 中执行异步 JavaScript 操作?
A2: 你可以使用 `async`/`await` 语法或者回调函数来执行异步操作。
```html
点击我
```
在这个示例中,当用户点击 `
` 元素时,会触发一个异步请求获取数据,并将结果显示在 `
` 元素中,这种方式适用于需要从服务器获取数据并动态更新页面内容的场景。
### 小编有话说
在 `
` 中执行 JavaScript 是前端开发中的一项基础技能,掌握这一技能可以帮助你创建更加动态和交互式的网页,无论是简单的内联 JavaScript,还是复杂的事件监听器和异步操作,理解其背后的原理和应用场景都是非常重要的,希望本文能够帮助你更好地掌握这一技术,并在实际项目中灵活运用,如果你有任何问题或建议,欢迎在评论区留言讨论!
div元素JavaScript代码内联脚本直接执行
赞
(0)
如何使用Cytoscape.js创建交互式网络图实例?
上一篇
2025-01-28 11:10
如何通过CSS背景读取数据库中的数据?
下一篇
2025-01-28 11:16
产品购买
QQ咨询
微信咨询
SEO优化
分享本页
返回顶部
云产品限时瞬秒。精选云产品高防服务器,20M大带宽限量抢购 >
>
点击进入

















发表回复