element cdn引用
- 行业动态
- 2025-03-12
- 10
标签引入CSS文件,或通过`标签引入JS文件。
以下是关于Element CDN引用的详细内容:
一、CDN的概念
CDN(Content Delivery Network)即内容分发网络,是一种通过将内容分发到多个地理位置的服务器上,从而加速用户访问速度的技术,它能够显著降低加载时间,提高用户体验。
二、Element UI简介
Element UI是一套基于Vue.js的开源UI组件库,提供了丰富的前端组件和样式,帮助开发者快速构建现代化的Web应用界面。
三、通过CDN引入Element UI的步骤
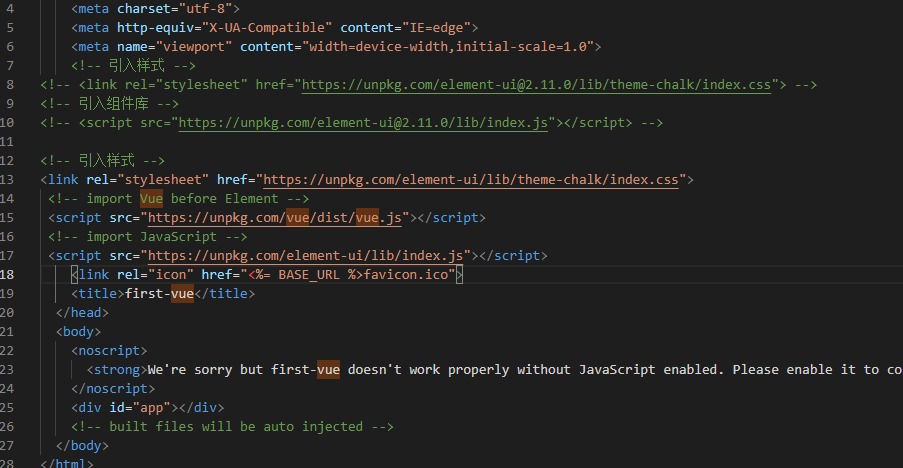
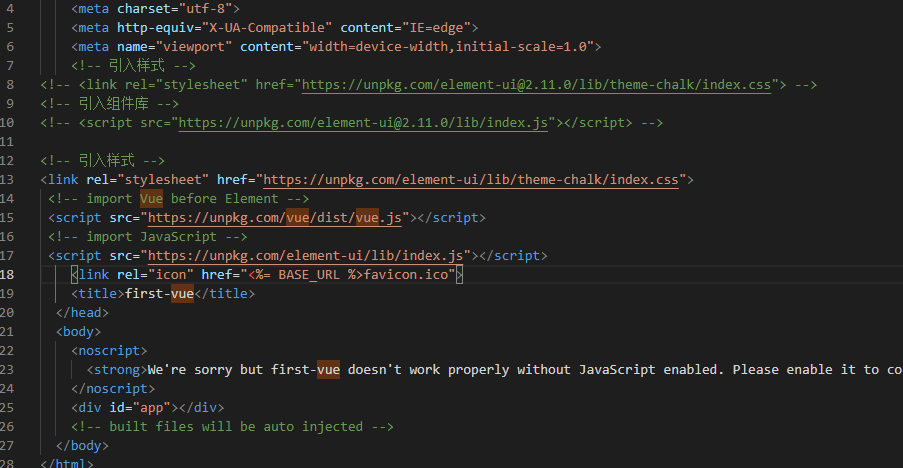
1. 在HTML文件中引入Element UI样式和脚本
要在项目中通过CDN引入Element UI,首先需要在HTML文件的<head>部分添加以下两个标签来引入样式和脚本:
| 标签类型 | 代码 |
|
|
|
|
|
|
| 解释 | 引入Element UI的样式表 |
| 引入Vue.js库,因为Element UI依赖于Vue.js |
2. 在Vue实例中使用Element UI组件

成功引入Element UI后,就可以在Vue实例中使用其提供的各种组件了,可以在模板中使用<el-button>组件来创建一个按钮:
<template>
<div>
<el-button type="primary">Primary Button</el-button>
</div>
</template>
四、CDN引入Element UI的应用场景
快速开发原型
对于需要快速开发原型和展示的场景,使用CDN可以大大缩短配置时间,直接开始使用Element UI的各种组件,提升开发效率。
小型项目
对于小型项目,使用CDN可以避免复杂的构建过程,减少项目的依赖和体积,简化项目的维护和部署。
静态页面
在一些静态页面项目中,使用CDN引入Element UI可以快速实现页面的美化和交互功能,而不需要复杂的构建工具。
五、注意事项
网络依赖
使用CDN引入的方式依赖于网络连接,若网络不稳定或CDN服务器出现问题,会影响页面的加载和使用。
版本管理
通过CDN引入时,需要注意版本的管理和更新,确保项目中使用的Element UI版本与项目需求一致。
安全问题
在使用外部CDN时,要确保选择可信赖的CDN服务商,避免引入反面代码或遭受攻击。
六、性能优化策略
CDN缓存
利用CDN的缓存机制,可以显著提升页面的加载速度,将频繁使用的资源缓存到CDN服务器上,减少用户请求的延迟。
代码分割
在大型项目中,可以通过代码分割策略,将不常用的组件按需加载,减少初始加载时间,提高页面性能。
压缩资源
通过压缩CSS和JavaScript文件,可以进一步减少文件体积,提升加载速度,许多CDN服务商会自动对资源进行压缩处理。
使用HTTP/2
CDN服务商通常支持HTTP/2协议,可以利用其多路复用、头部压缩等特性,提升资源加载速度和效率。
七、结合Vue CLI项目使用CDN
在Vue CLI项目中配置CDN
在Vue CLI项目中,可以通过修改vue.config.js文件来配置Element UI的CDN引入:
module.exports = {
chainWebpack: config => {
config.externals({
vue: 'Vue',
'element-ui': 'ELEMENT'
});
}
};
在index.html中引入CDN
在public/index.html文件中添加CDN链接:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue CLI Project</title>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<noscript>
<strong>We're sorry but this app doesn'相关问题与解答栏目:问题1:为什么在使用CDN引入Element UI时,还需要同时引入Vue.js?解答:Element UI是基于Vue.js开发的组件库,它依赖于Vue.js运行时环境才能正常工作,在使用CDN引入Element UI时,必须同时引入Vue.js,以确保Element UI组件能够正确渲染和交互。问题2:如何确保通过CDN引入的Element UI版本与项目需求一致?解答:为了确保通过CDN引入的Element UI版本与项目需求一致,可以在引入CDN链接时指定具体的版本号,如果项目需要使用Element UI的2.15.1版本,可以在引入样式和脚本时加上版本号:https://unpkg.com/element-ui@2.15.1/lib/theme-chalk/index.css和https://unpkg.com/element-ui@2.15.1/lib/index.js,还可以定期检查Element UI的官方文档和发布日志,以获取最新的版本信息和更新内容。