ASP.NET文件上传实例详解与操作指南
- 行业动态
- 2025-03-09
- 9
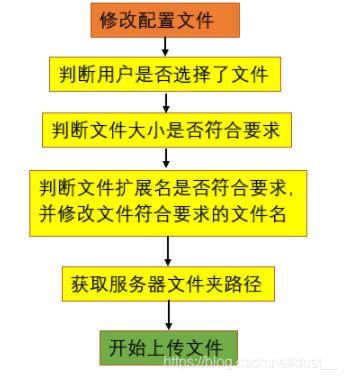
1. 基本文件上传,HTML部分:使用“标签创建一个文件输入控件,让用户选择要上传的文件。,服务器端代码(C#):在代码中处理 文件上传请求,保存文件到指定目录。 2. 带进度条的文件上传,前端:使用JavaScript和AJAX技术实现文件上传进度的实时显示。,后端:支持异步文件上传,并返回上传进度信息给前端。 3. 多文件上传,HTML部分:允许用户选择多个文件进行上传。,服务器端代码:遍历所有选中的文件,并分别进行处理和保存。 4. 限制文件类型和大小的上传,前端验证:通过JavaScript检查文件的类型和大小是否符合要求。,后端验证:再次检查文件类型和大小,确保安全性。 5. 使用第三方库(如jQuery File Upload),集成简单:引入jQuery File Upload插件,快速实现文件上传功能。,功能丰富:支持多种文件格式、自动生成缩略图等功能。这些实例涵盖了从基本到高级的各种文件上传场景,可以根据具体需求选择合适的实现方式。
1、使用Web控件FileUpload
页面设计:在Test.aspx页面中,创建一个FileUpload控件,允许用户选择要上传的文件,关键代码如下:
<form id="form1" runat="server">
<asp:FileUpload ID="FileUpload1" runat="server" />
<asp:Button ID="Button1" runat="server" Text="上传" OnClick="Button1_Click" />
<asp:Label ID="Label1" runat="server" Text="" Style="color:Red" />
</form> 后端代码:在Test.aspx.cs中,Button1_Click事件处理程序检查是否选择了文件,如果选择了,使用Server.MapPath("~")方法获取网站根目录的物理路径,并调用SaveAs方法将文件保存到指定位置,成功上传后,会在Label1上显示消息。
protected void Button1_Click(object sender, EventArgs e)
{
if (FileUpload1.HasFile)
{
FileUpload1.SaveAs(Server.MapPath("~/") + FileUpload1.FileName);
Label1.Text = "上传成功!";
}
} 2、使用HTML控件HtmlInputFile

页面设计:在Test.aspx中,只需替换FileUpload为HtmlInputFile即可:
<form id="form1" runat="server">
<input type="file" id="file1" runat="server" />
<asp:Button ID="Button1" runat="server" Text="上传" OnClick="Button1_Click" />
<asp:Label ID="Label1" runat="server" Text="" Style="color:Red" />
</form> 后端代码:同样在Button1_Click事件中检查文件是否存在并进行上传操作。
3、多文件上传实例
页面设计:新建一个网站,将其命名为MultiFileUpload,默认主页为Default.aspx,在该页中添加1个Table表格、1个FileUpload控件、2个Button控件和1个Label控件,分别用于页面布局、选择上传文件、执行上传操作、添加上传控件和执行状态提示。
后端代码:通过System.Collections命名空间的ArrayList类存储生成的临时控件,然后应用FileUpload类中的SaveAs方法将文件保存到服务器指定路径中,主要代码包括Page_Load事件中初始化上传控件集,“添加文件”按钮的Click事件中添加上传控件,以及“上传文件”按钮的Click事件中执行文件上传操作。
4、大文件上传测试:推荐使用IIS以获取更高性能,对于小文件上传测试可以使用IIS Express。
ASP.NET提供了多种方式来实现文件上传功能,开发者可以根据实际需求选择合适的方法。