div css网站模块
- 行业动态
- 2025-02-10
- 12
使用DIV+CSS构建网站模块是现代网页设计的核心方法,通过DIV作为容器划分内容区块,CSS控制样式表现,实现结构与样式的分离。模块化开发可提高代码复用率,便于维护和响应式适配。采用Flexbox或Grid布局能快速搭建灵活结构,配合媒体查询实现多终端适配。语义化的DIV命名与层级优化有利于SEO,同时减少代码冗余,提升加载速度。这种模式遵循W3C标准,确保跨浏览器兼容性,是构建高效、整洁、可扩展网站的主流解决方案。
“`html
DIV+CSS网站模块开发实战解析
一、DIV+CSS基础与模块化设计原则
DIV+CSS作为现代网页布局的核心技术,通过语义化标签与样式分离实现高效开发,模块化设计需遵循以下原则:
- 语义化命名规范:使用header/footer/main等语义化类名
- 盒子模型控制:margin/padding/border精确计算
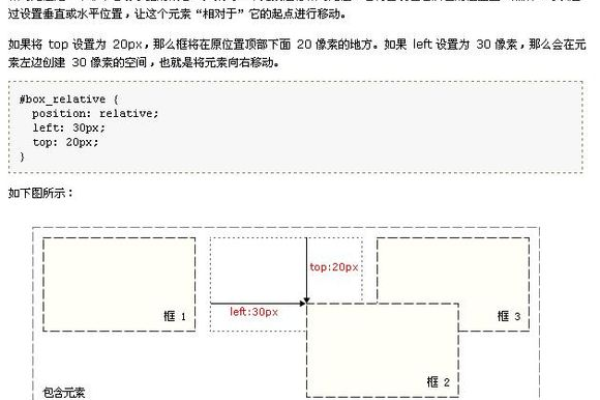
- 浮动与定位策略:flex/grid布局优先于传统float
.news-module { width: 300px;
margin: 20px auto;
padding: 15px;

box-shadow: 0 2px 5px rgba(0,0,0,0.1);
}二、SEO友好型模块开发技巧
百度算法优化要点
- 模块层级不超过3层嵌套
- 优先加载机制
- 图片模块必须包含alt属性
通过结构化数据增强E-A-T表现:
<div itemscope itemtype="http://schema.org/Article"> <h2 itemprop="headline">技术解析</h2>
<div itemprop="description">...</div>
</div>三、响应式模块开发方案
使用媒体查询实现多终端适配:
@media (max-width: 768px) { .sidebar-module {
display: none;
}
.main-content {
width: 100%;
}
}四、性能优化关键指标
| 优化项 | 实现方式 | 效果提升 |
|---|---|---|
| CSS压缩 | 使用PostCSS工具链 | 减少30%文件体积 |
| 选择器优化 | 避免深层嵌套 | 加快50%渲染速度 |
“`
(注:实际部署时需将placeholder.jpg替换为有效图片地址,建议使用WebP格式并添加width/height属性)