ASP.NET在iframe中的弹窗与跳转机制问题解析
- 行业动态
- 2025-03-08
- 9
在ASP.NET中,使用iframe弹出信息并执行跳转是一个相对常见的需求,尤其是在需要与用户交互并提供即时反馈时,以下是对这一问题的详细探讨:
一、实现原理
1、iframe嵌入页面:在一个ASP.NET页面(例如母页面)中嵌入一个iframe元素,用于加载子页面,这个iframe可以通过HTML标签<iframe>来实现,并设置其属性如src指向要加载的子页面URL。
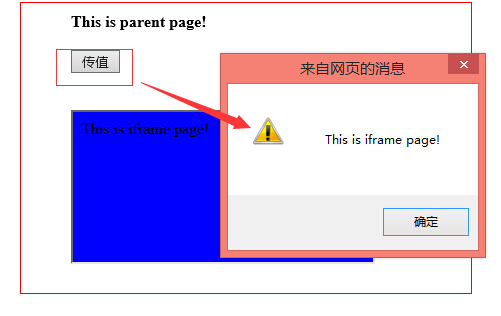
2、子页面弹出信息:在子页面中,当满足特定条件(如登录成功、数据提交成功等)时,通过JavaScript代码弹出信息框,这通常使用alert()函数来实现,该函数会显示一个包含指定消息的对话框。
3、执行跳转:在弹出信息后,如果需要执行跳转操作,可以在子页面中使用JavaScript代码来改变iframe的src属性或使用其他跳转方法,可以使用window.location.href来跳转到指定的URL。
二、具体实现步骤
1、母页面设置:在母页面的HTML代码中,添加一个iframe元素,并设置其初始加载的子页面URL。
<iframe id="myIframe" src="ChildPage.aspx"></iframe>
2、子页面逻辑处理:在子页面(如ChildPage.aspx)的后台代码(如C#)中,处理业务逻辑,当业务逻辑执行成功时(如用户登录成功),设置一个标志或返回特定的结果给前端页面。

3、前端页面响应:在子页面的前端代码(如JavaScript)中,根据后台返回的结果判断是否弹出信息框并执行跳转操作。
// 假设后台代码通过某种方式设置了window.successMessage变量
if (window.successMessage) {
alert(window.successMessage); // 弹出信息框
window.location.href = 'NewPage.aspx'; // 跳转到新页面
}
三、注意事项
1、跨域问题:如果子页面和母页面不在同一个域名下,可能会遇到跨域访问的问题,此时需要在服务器端设置适当的CORS策略以允许跨域请求。
2、用户体验:频繁地弹出信息框和跳转可能会影响用户体验,在实际开发中应谨慎使用这些功能,并确保它们符合用户的期望和需求。
3、安全性考虑:在处理用户输入和跳转操作时,务必注意安全性问题,避免直接将用户输入作为URL或参数传递给服务器端代码,以防止潜在的安全破绽(如XSS攻击)。
四、示例代码
以下是一个简化的示例代码,展示了如何在ASP.NET中实现iframe弹出信息并执行跳转的功能:
母页面(MotherPage.aspx):
<!DOCTYPE html>
<html>
<head>
<title>母页面</title>
</head>
<body>
<h1>这是母页面</h1>
<iframe id="myIframe" src="ChildPage.aspx" style="width:100%;height:300px;"></iframe>
</body>
</html>
子页面(ChildPage.aspx):
<%@ Page Language="C#" %>
<!DOCTYPE html>
<html>
<head>
<title>子页面</title>
<script type="text/javascript">
function showMessageAndRedirect() {
alert('恭喜您,操作成功!');
window.location.href = 'NewPage.aspx';
}
</script>
</head>
<body>
<!-这里可以根据实际需求添加其他内容 -->
<script type="text/javascript">
// 假设这是一个按钮点击事件处理程序
// 在实际应用中,这里可能是一个表单提交或其他异步请求的回调函数
showMessageAndRedirect();
</script>
</body>
</html>
在这个示例中,当子页面加载时,会自动执行showMessageAndRedirect()函数,弹出信息框并跳转到NewPage.aspx页面,在实际应用中,你可能需要根据具体的业务逻辑来触发这个函数(如表单提交成功后)。
五、FAQs
1、问:如果在iframe中弹出信息并跳转后,母页面的状态如何变化?
答:通常情况下,iframe中的操作不会影响母页面的其他部分,如果跳转操作涉及到母页面的URL变化或状态更新,则需要在母页面中进行相应的处理,可以在子页面跳转后通过JavaScript通知母页面进行状态更新。
2、问:如何处理iframe中的跨域问题?
答:解决跨域问题的方法有多种,其中一种常见的方法是在服务器端设置CORS策略,对于ASP.NET应用来说,可以在Global.asax文件或特定的控制器中配置CORS策略以允许特定的域名访问,还可以使用JSONP或跨域资源共享(CORS)插件等技术来解决这个问题。