CDN尺寸压缩技术如何影响网站性能优化?
- 行业动态
- 2025-03-10
- 15
一、CDN尺寸压缩
CDN(Content Delivery Network,内容分发网络)尺寸压缩是指通过减少文件的大小来提高网页加载速度和性能,这种压缩可以显著减少数据传输量,节省带宽,并加快用户访问网站的速度。
二、CDN尺寸压缩的方法
1、启用压缩功能:
大多数CDN服务提供商都支持Gzip和Brotli压缩算法,这些算法可以显著减小HTML、CSS、JavaScript等文本文件的大小。
在CDN管理控制台中,通常只需勾选相关选项即可启用压缩功能。
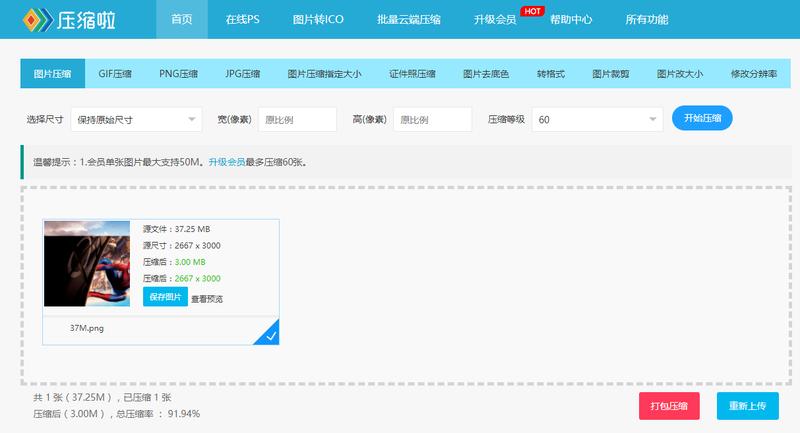
2、优化图片和多媒体文件:
使用现代图片格式,如WebP和AVIF,这些格式比传统的JPEG和PNG更高效。
利用图像压缩工具,如TinyPNG和ImageOptim,进一步减小图片文件的体积。
3、减少不必要的代码:

删除未使用的CSS和JavaScript代码,使用工具如PurgeCSS和UnCSS进行扫描和清理。
使用代码压缩工具,如UglifyJS和Terser,进一步减小JavaScript文件的大小。
4、缓存策略:
设置合适的缓存头(如Cache-Control和Expires),让浏览器在用户再次访问时直接从缓存中读取资源。
配置CDN缓存策略,确保静态资源在用户访问期间不会频繁更新。
5、分发网络(CDN):
选择一个可靠的CDN服务商,如Cloudflare、Akamai或AWS CloudFront。
在CDN控制台中配置合适的设置,如启用压缩、设置缓存策略等。
6、监控和分析:
使用监控工具,如Google Analytics、Pingdom和GTmetrix,实时监控网站的加载性能。
定期分析监控数据,根据发现的问题进行调整和优化。
三、单元表格:CDN尺寸压缩方法对比
| 方法 | 描述 | 优点 | 缺点 |
| 启用压缩功能 | 通过CDN管理控制台启用Gzip或Brotli压缩 | 显著减小文件大小,提高加载速度 | 需要服务器支持相应压缩算法 |
| 优化图片和多媒体文件 | 使用现代图片格式和压缩工具优化图片 | 减少图片文件大小,提高加载速度 | 可能需要转换图片格式 |
| 减少不必要的代码 | 删除未使用的CSS和JavaScript代码,压缩代码文件 | 减小文件大小,提高代码可读性 | 可能需要手动清理或使用工具 |
| 缓存策略 | 设置浏览器缓存和CDN缓存策略 | 减少服务器负载,提高加载速度 | 需要合理配置缓存时间 |
| 使用CDN | 选择可靠的CDN服务商并配置设置 | 加速资源加载,减轻主服务器负载 | 可能需要支付额外费用 |
| 监控和分析 | 使用监控工具实时监控网站性能 | 及时发现问题并进行优化 | 需要持续关注和调整 |
四、相关问题与解答
1、问:启用CDN尺寸压缩会影响网站性能吗?
答:不会,启用CDN尺寸压缩可以显著提高网站性能,因为压缩后的文件大小更小,传输速度更快,这有助于减少服务器负载并提高用户体验。
2、问:所有类型的文件都适合进行CDN尺寸压缩吗?
答:不是,文本文件(如HTML、CSS、JavaScript)最适合进行压缩,而已经经过压缩处理的图片(如PNG、JPG)和视频文件(如MP4)则不适合进一步压缩,因为这些文件的压缩效果有限。