关于ASP.NET仿站建设的疑问与挑战
- 行业动态
- 2025-03-07
- 14
1、分析原网站结构
页面布局和HTML结构:通过浏览器的开发者工具查看原网站的HTML结构,观察每个元素的标签、类名和ID,以便在仿制网站时准确复刻页面布局。
CSS样式:CSS样式决定了网页的外观,同样利用开发者工具查看原网站的CSS文件,了解其样式规则,并复制这些规则在ASP.NET项目中进行调整,以实现相同的视觉效果。
JavaScript功能:JavaScript通常用于实现网页的动态功能,分析原网站的JavaScript代码,了解其功能逻辑,并在ASP.NET项目中实现类似的功能。
2、获取所需资源
图像和字体:通过开发者工具找到原网站使用的图像和字体文件,下载这些资源并在ASP.NET项目中引用,以确保网站的外观与原网站一致。
脚本文件:如果原网站使用了第三方库或插件,需要下载这些脚本文件并在项目中引用,还需编写自定义的JavaScript代码来实现原网站的功能。

3、编写对应的ASP.NET代码
设置项目结构:首先设置ASP.NET项目的目录结构,通常包括images(存放图像文件)、css(存放CSS文件)、scripts(存放JavaScript文件)、includes(存放公共的ASP.NET文件)等目录。
编写HTML和CSS:根据分析的原网站结构和样式规则,编写对应的HTML和CSS代码,确保页面布局和视觉效果与原网站一致。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>仿制网站</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<header>
<h1>欢迎来到仿制网站</h1>
</header>
<main>
<!-页面内容 -->
</main>
<script src="scripts/main.js"></script>
</body>
</html>
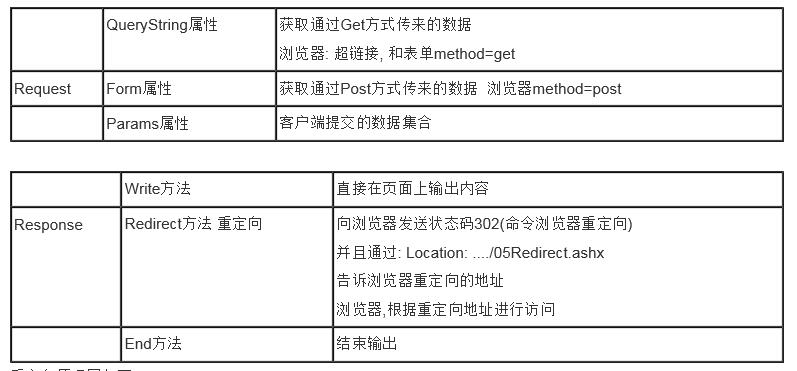
编写ASP.NET脚本:ASP.NET脚本通常用于处理表单提交、数据库操作等动态功能,根据原网站的功能需求,编写对应的ASP.NET脚本。
<%@ Page Language="C#" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户登录</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<header>
<h1>用户登录</h1>
</header>
<main>
<form method="post" action="">
<label for="username">用户名:</label>
<input type="text" id="username" name="username">
<br>
<label for="password">密码:</label>
<input type="password" id="password" name="password">
<br>
<input type="submit" name="submit" value="登录">
</form>
</main>
<script src="scripts/main.js"></script>
</body>
</html>
4、测试与调试
本地测试:在本地服务器上运行ASP.NET项目,逐个测试每个页面和功能,检查是否存在布局问题、样式错误或功能缺陷。
调试错误:使用浏览器的开发者工具,检查控制台是否有错误提示,根据提示信息,调试代码,修复错误。
5、优化与发布
代码优化:优化HTML、CSS和JavaScript代码,减少文件大小,提高加载速度,删除不必要的注释和空行,合并和压缩文件。
性能优化:使用浏览器的性能分析工具,检查网页加载时间和资源使用情况,优化图片大小,使用缓存机制,提高网站的性能。
发布网站:将优化后的ASP.NET项目部署到生产服务器,确保网站能够正常访问,监控网站的运行情况,及时处理问题,确保用户体验良好。
6、项目管理和协作:在仿制网站源码的过程中,项目管理和团队协作是非常重要的,合理的项目管理工具可以提高效率,确保项目顺利进行,可以使用研发项目管理系统PingCode来管理需求、任务和缺陷等。
ASP.NET仿站是一个复杂而细致的过程,需要从多个方面进行考虑和实施,通过以上步骤和方法,可以有效地完成ASP.NET仿站工作,并确保仿制网站的质量和性能达到最佳状态。