上一篇
如何通过Nginx接入CDN实现网站加速与流量飙升?
- 行业动态
- 2025-04-24
- 9
Nginx接入CDN可通过修改域名解析指向CDN服务商,并在配置中设置CDN回源地址,开启真实客户端IP获取(如X-Forwarded-For),优化缓存规则与SSL证书适配,实现静态资源加速、降低服务器负载,同时通过CDN节点提升网站安全防护与全球访问速度。
为什么需要Nginx接入CDN?
- 分发
CDN通过全球节点缓存静态资源(如图片、CSS、JS),用户从就近节点获取数据,减少延迟。 - 减轻源站压力
大部分流量由CDN承载,避免服务器因突发流量崩溃。 - 防御网络攻击
CDN可隐藏源站IP,抵御DDoS攻击和反面爬虫。
Nginx配置CDN的核心步骤
获取CDN提供的节点IP段
- 登录CDN服务商后台(如阿里云、酷盾、Cloudflare),获取节点IP列表。
- 部分服务商提供IP范围文件(如JSON或CIDR格式),需下载备用。
配置Nginx识别真实访客IP
- CDN转发请求时,会在HTTP头中添加真实IP(如
X-Forwarded-For)。 - 修改Nginx配置文件(
nginx.conf或站点配置文件),添加以下代码:set_real_ip_from 0.0.0.0/0; # 根据CDN提供的IP段替换为具体范围 real_ip_header X-Forwarded-For; real_ip_recursive on;
- 作用:将用户真实IP传递给Nginx,而非CDN节点IP。
限制直接访问源站
- 禁止用户绕过CDN直接访问服务器IP,防止攻击:
server { listen 80; server_name 源站IP; return 403; # 或跳转到CDN域名 }
配置缓存策略(可选)
- 若CDN未完全缓存资源,可在Nginx中设置缓存规则:
proxy_cache_path /path/to/cache levels=1:2 keys_zone=my_cache:10m max_size=10g inactive=60m; server { location / { proxy_cache my_cache; proxy_pass http://backend; proxy_cache_valid 200 304 12h; add_header Cache-Status $upstream_cache_status; } }
启用HTTPS加密
- 上传SSL证书至CDN控制台,并在Nginx配置强制HTTPS:
server { listen 80; server_name example.com; return 301 https://$host$request_uri; } server { listen 443 ssl; ssl_certificate /path/to/cert.pem; ssl_certificate_key /path/to/private.key; # 其他配置... }
注意事项
- 测试配置生效
使用curl -I 网站域名检查响应头中的X-Cache或CF-Cache-Status,确认CDN缓存状态。 - 监控流量来源
通过Nginx日志分析$http_x_forwarded_for字段,确保流量来自CDN节点。 - 定期更新CDN节点IP
部分服务商IP会变动,需每隔3~6个月同步最新IP段。 - 避免缓存敏感内容
动态页面(如用户中心)需设置Cache-Control: no-store,防止CDN缓存私有数据。
常见问题
- CDN缓存不更新?
- 检查Nginx中
Cache-Control头的设置,或通过CDN控制台手动刷新缓存。
- 检查Nginx中
- 部分地区访问慢?
检查CDN节点的覆盖范围,或切换至支持BGPAnycast的CDN服务商。
- SSL证书错误?
确保CDN和Nginx配置的证书链完整,推荐使用Let’s Encrypt免费证书。
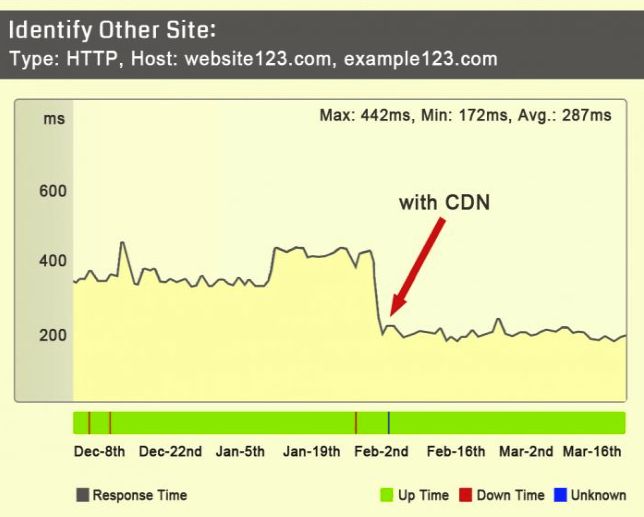
通过Nginx与CDN的深度协作,网站可实现毫秒级响应、高可用架构及低成本运维,建议选择主流CDN服务商(如AWS CloudFront、酷盾CDN),并根据业务需求调整缓存策略,配置完成后,可使用工具(如WebPageTest)对比优化前后的性能指标。
参考来源
- Nginx官方文档 – Module ngx_http_realip_module
- Cloudflare开发者指南 – Configuring Origin Server
- 酷盾CDN最佳实践 – 缓存策略配置