上一篇
安卓中如何实现帧动画
- 行业动态
- 2025-04-24
- 7
在Android中实现帧动画,需创建`
XML定义多帧图片,赋值给ImageView
,通过ImageView.setBackgroundResource()
加载,调用AnimationDrawable.start()`启动动画
安卓中实现帧动画的方法
帧动画原理
帧动画(Frame Animation)是通过快速连续播放一组静态图片(帧)来模拟动画效果的技术,在安卓中,主要通过 AnimationDrawable 实现,适用于需要逐帧控制的动画场景(如游戏角色动作、加载动画等)。
实现步骤
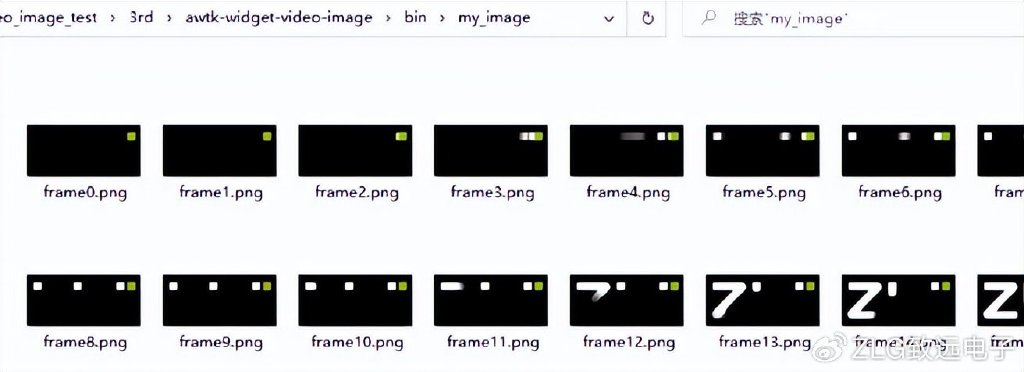
准备动画资源
- 将帧动画的图片放入
res/drawable目录。 - 注意:所有帧图片的尺寸必须一致,否则会因缩放导致失真。
创建动画 XML 文件
在 res/drawable 目录下创建 .xml 文件(如 frame_animation.xml),定义动画帧序列:
<animation-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/frame1" android:duration="200"/>
<item android:drawable="@drawable/frame2" android:duration="200"/>
<item android:drawable="@drawable/frame3" android:duration="200"/>
<!-可继续添加更多帧 -->
</animation-list>
android:duration:每帧的显示时间(毫秒)。android:drawable:指向单帧图片资源。
在布局中引用动画
在 XML 布局文件中,将动画赋值给 ImageView:
<ImageView
android:id="@+id/animated_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/frame_animation" /> <!-引用动画资源 -->
在代码中控制动画
通过 AnimationDrawable 类控制动画的播放:
ImageView imageView = findViewById(R.id.animated_image); AnimationDrawable animation = (AnimationDrawable) imageView.getDrawable(); // 启动动画 animation.start(); // 停止动画 animation.stop(); // 跳转到指定帧(例如第2帧) animation.setCurrent(1); // 索引从0开始
关键注意事项
| 问题 | 解决方案 |
|---|---|
| 动画不执行 | 确保 ImageView 的 src 正确指向动画资源,且调用了 start() 方法。 |
| 帧图片变形 | 所有帧图片的尺寸必须一致,建议使用同一套图或统一裁剪。 |
| 内存占用过高 | 优化帧图片大小,避免使用过大的图片;复用 AnimationDrawable 对象。 |
| 循环播放 | 在 XML 中设置 android:oneshot="false",或在代码中调用 animation.setLoopCount(AnimationDrawable.INFINITE)。 |
完整示例代码
动画资源文件(frame_animation.xml)
<animation-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/frame1" android:duration="150"/>
<item android:drawable="@drawable/frame2" android:duration="150"/>
<item android:drawable="@drawable/frame3" android:duration="150"/>
<item android:drawable="@drawable/frame4" android:duration="150"/>
</animation-list>
布局文件(activity_main.xml)
<ImageView
android:id="@+id/animated_image"
android:layout_width="200dp"
android:layout_height="200dp"
android:src="@drawable/frame_animation" />
Activity 代码(MainActivity.java)
public class MainActivity extends AppCompatActivity {
private AnimationDrawable animation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView imageView = findViewById(R.id.animated_image);
animation = (AnimationDrawable) imageView.getDrawable();
// 设置循环播放
animation.setLoopCount(AnimationDrawable.INFINITE);
// 启动动画
animation.start();
}
@Override
protected void onPause() {
super.onPause();
// 停止动画以节省资源
if (animation.isRunning()) {
animation.stop();
}
}
}
相关问题与解答
问题1:如何让帧动画在特定事件后停止?
解答:在事件回调中调用 animation.stop(),例如按钮点击时停止动画:
button.setOnClickListener(v -> {
if (animation.isRunning()) {
animation.stop();
}
});
问题2:帧动画的帧图片是否需要透明背景?
解答:
- 如果动画需要叠加效果(如角色移动时保留背景),建议使用带透明通道的 PNG 图片。
- 如果背景固定,可直接使用无透明区域的 JPEG 图片,但需确保所有帧的裁剪区域