上一篇
安卓即时通讯开发教程
- 行业动态
- 2025-04-24
- 7
安卓即时通讯开发需掌握环境配置、SDK集成、UI界面设计、网络通信协议(如TCP/UDP或WebSocket)、消息收发与存储逻辑,以及功能测试与性能优化,可结合JNI/NDK提升核心模块
开发环境准备
开发工具与依赖
| 工具/库 | 用途 | 版本建议 |
|---|---|---|
| Android Studio | 集成开发环境 | 1+ |
| Gradle | 构建工具 | 5+ |
| Java/Kotlin | 编程语言 | Kotlin优先 |
| Retrofit/OkHttp | 网络请求库 | Retrofit 2.9+ |
| WebSocket/Socket.IO | 实时通信协议 | OkSocket 2.4+ |
| Room | 本地数据库 | 4+ |
| Firebase | 推送服务/用户认证(可选) | Firebase SDK |
项目结构设计
app/ ├── data/ # 数据层(网络、数据库) │ ├── api/ │ ├── db/ │ └── models/ ├── domain/ # 业务逻辑层 ├── presentation/ # 视图层(Activity/Fragment) └── utils/ # 工具类(日志、加密等)
核心技术点解析
网络通信协议选择
| 协议类型 | 适用场景 | 优点 | 缺点 |
|---|---|---|---|
| WebSocket | 双向实时通信 | 低延迟、支持长连接 | 需服务器支持 |
| MQTT | 物联网/弱网环境 | 轻量级、省流量 | 需自建MQTT Broker |
| HTTP | 简单请求 | 兼容性好 | 轮询浪费资源 |
数据库设计(Room为例)
消息表(Message)
| 字段名 | 类型 | 说明 |
|————|—————|————————–|
| id | Long (主键) | 自增ID |
| senderId | String | 发送者唯一标识 |
| receiverId | String | 接收者唯一标识 |
| content | String | 消息内容 |
| timestamp | Long | 时间戳(毫秒) |
| status | Int | 状态(发送中/已送达/失败)|

User表(简化)
| 字段名 | 类型 | 说明 |
|————|—————|————————–|
| uid | String (主键) | 用户唯一ID |
| username | String | 用户名 |
| token | String | 登录Token |
核心功能实现
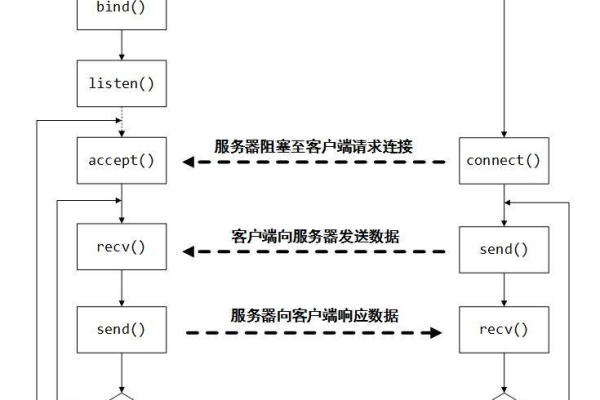
消息收发流程
// WebSocket初始化(以OkHttp为例)
val client = OkHttpClient()
val request = Request.Builder().url("ws://yourserver.com/socket").build()
val webSocket = client.newWebSocket(request, object : WebSocketListener() {
override fun onOpen(ws: WebSocket, response: Response) {
// 连接成功,发送心跳包
ws.send("heartbeat")
}
override fun onMessage(ws: WebSocket, text: String) {
// 解析消息并更新UI
val message = Gson().fromJson(text, Message::class.java)
runOnUiThread { updateMessageList(message) }
}
override fun onFailure(ws: WebSocket, t: Throwable, response: Response?) {
// 重连机制
reconnectWebSocket()
}
})
// 发送消息
fun sendMessage(content: String) {
val message = Message(senderId = "user1", receiverId = "user2", content = content, timestamp = System.currentTimeMillis())
val json = Gson().toJson(message)
webSocket.send(json)
}
用户状态管理(在线/离线)
| 状态 | 处理逻辑 |
|---|---|
| 在线 | 通过WebSocket保持长连接,定时发送心跳包 |
| 离线 | 消息存入本地数据库,标记为未读,待下次上线时同步至服务器 |
| 状态切换 | 监听网络变化(ConnectivityManager),动态调整连接策略 |
高级功能扩展
推送通知(Firebase为例)
// build.gradle添加依赖 implementation 'com.google.firebase:firebase-messaging:23.0.0'
// Firebase推送服务初始化
FirebaseMessaging.getInstance().token.addOnSuccessListener { token ->
// 将token上传至服务器用于消息推送
uploadTokenToServer(token)
}
消息加密(AES对称加密)
// 加密工具类
object EncryptionUtil {
private const val ALGORITHM = "AES/CBC/PKCS5Padding"
private const val KEY = "your-16-byte-key" // 需安全存储
private const val IV = "your-16-byte-iv"
fun encrypt(content: String): String {
val cipher = Cipher.getInstance(ALGORITHM)
val keySpec = SecretKeySpec(KEY.toByteArray(), "AES")
val ivSpec = IvParameterSpec(IV.toByteArray())
cipher.init(Cipher.ENCRYPT_MODE, keySpec, ivSpec)
return Base64.encodeToString(cipher.doFinal(content.toByteArray()), Base64.DEFAULT)
}
}
常见问题与解决方案
| 问题 | 解决方案 |
|---|---|
| 消息丢失 | 启用WebSocket可靠传输 本地持久化消息 ACK确认机制 |
| 多设备同步 | 服务器记录消息已读状态 客户端拉取未读消息 使用Push推送已读标记 |
| 弱网环境优化 | 自动重连机制 消息压缩(如Gzip) 降级为HTTP轮询 |
测试与优化工具推荐
| 工具类别 | 工具名称 | 用途 |
|---|---|---|
| 网络调试 | Charles/Postman | API接口测试、抓包分析 |
| 性能分析 | Android Profiler | 内存泄漏检测、CPU占用监控 |
| UI调试 | Layout Inspector | 界面布局问题排查 |
| 自动化测试 | Espresso/UIAutomator | 功能回归测试 |
【相关问题与解答】
问题1:如何保证消息的严格顺序性?
解答:
- 服务器端:为每个会话分配全局递增的消息ID,按序存储和转发。
- 客户端:收到消息后根据
timestamp或messageId排序,若乱序则插入对应位置。 - 协议优化:使用TCP而非UDP,避免因网络抖动导致乱序。
问题2:如何实现群聊功能?
解答:
- 群组管理:服务器维护群组成员列表,支持增删成员操作。
- 消息路由:发送消息时携带
groupId,服务器广播至所有在线成员。 - 权限控制:设置群主/管理员角色,限制敏感操作(如踢人、修改群信息)。