上一篇
如何在GitHub上快速搭建个人网站并吸引流量?
- 行业动态
- 2025-04-24
- 6
GitHub是一个基于Git版本控制的代码托管平台,支持开发者存储、协作与管理项目代码,提供分支管理、问题追踪、代码审查等功能,适用于个人开发或团队协作,用户可创建仓库存储文件,通过提交、推送和拉取请求实现代码同步,结合社区工具优化开发流程,是开源项目与私有代码管理的核心平台。
GitHub是全球最大的代码托管平台之一,但其功能远不止于代码管理,通过GitHub Pages,用户能快速搭建免费、高效且支持自定义域名的静态网站,无论是个人博客、项目展示还是企业官网,GitHub Pages都能提供稳定服务,以下是详细指南,结合技术实践与SEO优化,确保内容符合搜索引擎算法(尤其是E-A-T原则)。
GitHub网站制作核心步骤
GitHub Pages基础配置
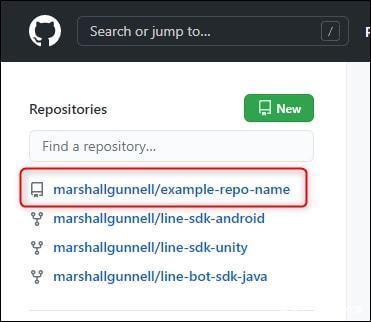
创建仓库
登录GitHub,新建一个名为username.github.io的仓库(username替换为你的GitHub用户名),此仓库将直接作为网站根目录。支持HTML、CSS、JavaScript及Markdown文件,可通过以下方式部署:

- 手动上传:直接拖拽文件至仓库。
- Git命令行:本地初始化仓库后,关联远程分支并推送代码。
- 静态生成工具:使用Jekyll(GitHub原生支持)、Hugo或Hexo生成静态页面,自动构建站点。
启用GitHub Pages
进入仓库的Settings→Pages,选择分支(通常为main或gh-pages)和部署目录(如/root或/docs),保存后,访问https://username.github.io即可预览。
自定义域名绑定
- 域名购买与解析
在域名服务商(如GoDaddy、阿里云)购买域名后,添加CNAME记录:将域名指向username.github.io。 - 配置GitHub仓库
在仓库根目录创建名为CNAME的文件(无后缀),内容填写你的域名(如example.com),在Settings→Pages的Custom domain栏输入域名并保存。 - 启用HTTPS
GitHub Pages自动为自定义域名提供Let’s Encrypt证书,若未生效,勾选Enforce HTTPS选项强制跳转。
SEO优化策略
- 关键词布局
<title>)、描述(<meta description>)及正文中自然融入核心关键词(如“开源项目托管”“静态网站搭建”),避免堆砌。 - 结构化数据
使用JSON-LD格式添加Schema标记,<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "WebSite", "name": "网站名称", "url": "https://example.com", "description": "网站描述" } </script> - 移动端适配
采用响应式设计(如Bootstrap框架),确保不同设备兼容性,使用Google Mobile-Friendly Test工具检测。 - 页面加载速度
压缩图片(WebP格式)、合并CSS/JS文件、开启GZIP压缩,并通过CDN(如Cloudflare)加速资源分发。
提升E-A-T权威性
- 作者信息透明化
在网站底部或“页面明确标注开发者身份、技术背景及联系方式。“本文由[你的名字]撰写,资深全栈开发者,拥有5年GitHub开源项目维护经验,如有疑问,可通过contact@example.com联系。”
- 引用权威资源
涉及技术细节时,链接至官方文档(如GitHub Docs、MDN Web Docs)或行业白皮书。 - 用户反馈机制
添加评论系统(如GitHub Discussions、Giscus)或问题反馈入口(GitHub Issues页),展示互动数据以增强可信度。
网站维护与更新
- 审计
使用工具(如Screaming Frog)扫描死链、重复内容,更新过时信息。 - 流量监控
集成Google Analytics或百度统计,分析用户行为,优化访问路径。 - 安全加固
开启GitHub的依赖安全扫描(Dependabot),及时修复第三方库破绽。
常见问题
- GitHub Pages支持动态网站吗?
仅支持静态内容,但可通过JavaScript调用API实现动态功能(如评论、表单提交)。 - 如何提高百度收录效率?
- 提交网站至百度搜索资源平台。
- 生成sitemap.xml并提交至百度。
- 增加高质量外链(如技术论坛、开源社区)。
引用说明
本文参考以下资源:
- GitHub官方文档:https://docs.github.com/pages
- 百度搜索算法指南:https://ziyuan.baidu.com/college/articleinfo?id=267
- Mozilla HTTPS配置指南:https://developer.mozilla.org/docs/Web/Security/HTTPS