上一篇
安卓原型设计工具
- 行业动态
- 2025-04-24
- 6
常用安卓原型设计工具包括Axure(高保真)、Figma(协作)、墨刀(中文友好)等,支持组件库、交互逻辑及多端预览,可快速搭建可视化原型,提升产品设计效率
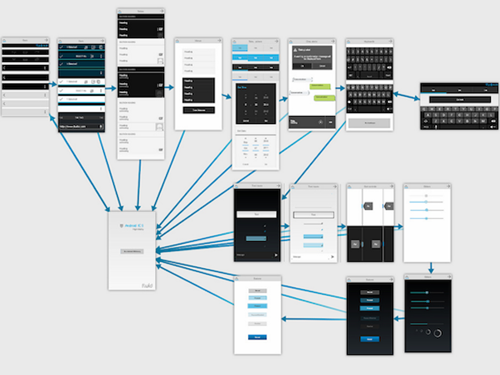
安卓原型设计工具详解
主流工具对比
以下是常见安卓原型设计工具的核心功能对比:
| 工具名称 | 核心功能 | 平台支持 | 协作能力 | 学习成本 | 价格 | 适用场景 |
|---|---|---|---|---|---|---|
| Figma | 实时协作、矢量编辑、组件库 | Web(全平台) | 强 | 低 | 免费版可用,进阶付费 | 团队协作、高保真原型 |
| Adobe XD | 交互动画、设计系统、插件扩展 | Windows/macOS | 中 | 中 | 免费版限功能,付费订阅 | 专业设计、UI/UX流程 |
| Sketch | 图层管理、符号复用、插件生态 | macOS | 弱 | 中 | 付费买断 | 个人/小团队高保真设计 |
| InVision | 流程图、用户测试、开发者交接 | Web/桌面客户端 | 强 | 中 | 免费版限功能,付费订阅 | 产品管理、全流程协作 |
| Proto.io | 移动端优先、条件逻辑、数据填充 | Web | 中 | 低 | 免费版限项目,付费订阅 | 快速原型、简单交互 |
| Axure RP | 复杂交互逻辑、动态面板、代码生成 | Windows/macOS | 弱 | 高 | 付费买断 | 企业级复杂原型、技术文档 |
| 墨刀 | 中文界面、海量模板、团队管理 | Web/桌面客户端 | 强 | 低 | 免费版限功能,付费订阅 | 国内团队、中文项目 |
| 即时设计 | 国产替代Figma、实时协作、AI辅助 | Web | 强 | 低 | 免费版可用,进阶付费 | 国内团队、预算有限 |
按场景选择工具
快速原型验证
- 推荐工具:Proto.io、Figma、墨刀
- 理由:支持拖拽操作,预设组件丰富,可快速生成可交互原型,适合敏捷开发。
高保真设计

- 推荐工具:Figma(+Sketch插件)、Adobe XD、Sketch
- 理由:提供精细样式调整、动画效果、响应式设计,满足视觉还原需求。
复杂交互逻辑
- 推荐工具:Axure RP、Adobe XD
- 理由:支持条件判断、动态数据、多状态切换,适合后台管理系统等复杂场景。
团队远程协作
- 推荐工具:Figma、InVision、即时设计
- 理由:实时同步编辑、评论标注、版本管理,提升多人协作效率。
跨平台兼容
- 推荐工具:Figma、Proto.io、即时设计
- 理由:导出HTML/PDF/代码,兼容Android、iOS、Web多端预览。
关键功能对比
| 功能需求 | 最佳工具 | 说明 |
|---|---|---|
| 零基础快速上手 | Proto.io、墨刀 | 拖拽式操作,模板引导 |
| 复杂交互逻辑实现 | Axure RP、Adobe XD | 变量控制、条件分支、循环逻辑 |
| 设计师协作效率 | Figma、即时设计 | 多人实时编辑,评论标记 |
| 开发者交接友好 | InVision、Adobe XD | 标注切图、代码片段生成、开发模式切换 |
| 低成本/免费方案 | Proto.io免费版、Figma免费版 | 基础功能开放,适合小型项目 |
避坑指南
- 平台限制:Sketch仅支持macOS,Windows用户需用Sketch+XD组合或转Figma。
- 学习曲线:Axure适合深度交互但需投入时间学习,新手建议从Figma/Proto.io入手。
- 文件兼容性:优先选择支持导出SVG/PDF/HTML的工具(如Figma),避免格式锁定。
- 团队协作:免费工具(如Proto.io)通常限制协作人数,多人项目建议用付费版。
问题与解答
Q1:原型设计与线框图(Wireframe)的区别是什么?
A:
- 线框图:聚焦页面结构、元素布局,忽略视觉细节(如颜色、字体),用于早期功能规划。
- 原型设计:包含交互逻辑(如点击跳转)、视觉设计(如配色、图标),模拟真实用户体验。
工具选择差异:线框图可用Paper+铅笔或Balsamiq;原型需用Proto.io/Figma等支持交互的工具。
Q2:如何将原型设计无缝对接开发?
A:
- 标注与切图:使用Adobe XD/InVision自动生成开发标注,提供间距、颜色代码。
- 代码导出:Axure/Proto.io支持生成HTML/JS代码,直接嵌入项目;Figma可导出CSS样式。
- 开发者模式:在Adobe XD/Figma中启用“开发模式”,查看组件层级和代码片段。
- 协作工具:通过Zeplin/Avocode同步设计稿与开发团队,确保还原