服务器如何处理AJAX请求才能提升网站性能?
- 行业动态
- 2025-04-22
- 4
服务器通过后端程序接收Ajax请求,解析参数并验证权限,执行业务逻辑(如数据库操作)后生成响应数据(通常为JSON/XML格式),通过HTTP协议异步返回前端,常用RESTful API架构处理,确保无刷新交互与高效数据传输。
在网站开发中,服务器处理Ajax请求是实现动态交互的核心环节之一,Ajax(Asynchronous JavaScript and XML)允许浏览器与服务器异步通信,无需刷新页面即可更新内容,本文将深入解析服务器如何处理Ajax请求,并提供优化建议与安全实践,帮助开发者提升用户体验和系统可靠性。
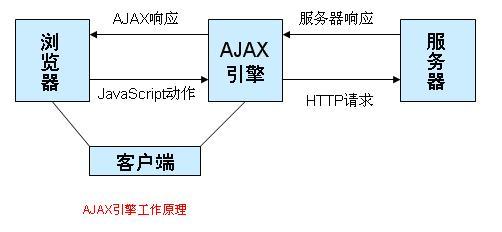
Ajax请求的基本流程
浏览器发起请求
通过JavaScript(如XMLHttpRequest或fetch API)向服务器发送HTTP请求,支持GET、POST等方法,通常传输JSON或表单数据。服务器接收请求
服务器根据请求的URL路径、HTTP方法及头部信息,路由到对应的处理模块(如Controller层)。// Express.js示例 app.post('/api/data', (req, res) => { const requestData = req.body; // 处理逻辑 });数据处理与业务逻辑

- 验证数据:检查参数合法性(如数据类型、必填字段)。
- 权限校验:通过Token、Session或OAuth验证用户身份。
- 数据库交互:查询或更新数据库(如MySQL、MongoDB)。
- 计算与响应:生成结果(如JSON格式),返回状态码(200成功、400错误等)。
返回响应
服务器将处理结果封装为HTTP响应,浏览器通过回调函数接收并更新页面。
服务器处理Ajax的优化策略
为提高性能和用户体验,需遵循以下优化原则:
减少请求负载
- 压缩数据:使用Gzip/Brotli压缩响应体。
- 精简JSON:移除无用字段,启用
JSON.stringify优化。 - 分页与懒加载:大数据集分批次返回,降低单次请求压力。
提升响应速度
- 缓存机制:对静态数据启用Redis或Memcached缓存。
- 异步处理:耗时操作(如文件上传)通过消息队列(RabbitMQ、Kafka)异步执行。
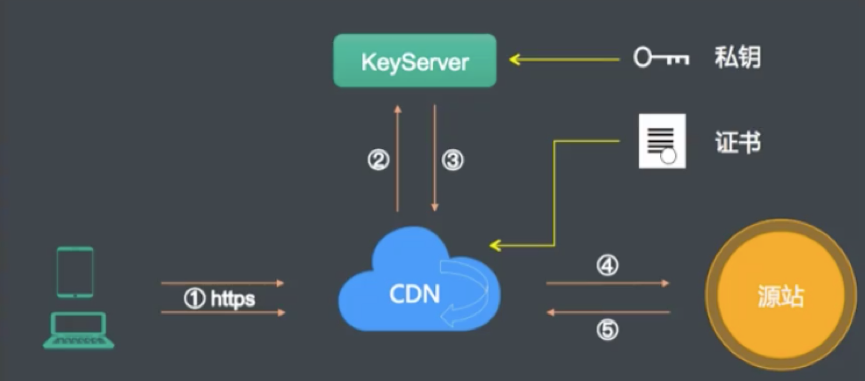
- CDN加速:静态资源托管至CDN,减少服务器带宽消耗。
容错与错误处理
- 超时设置:定义合理的请求超时时间(如10秒),避免阻塞。
- 错误码规范:明确返回4xx(客户端错误)与5xx(服务器错误)状态码。
- 日志监控:记录请求日志(如ELK栈),实时报警异常情况。
安全性实践
Ajax请求可能面临CSRF、XSS等攻击,服务器需采取以下措施:
防御CSRF
- 校验
Referer头部。 - 使用CSRF Token(如同步Token模式)。
- 设置Cookie的
SameSite属性为Strict。
- 校验
防止XSS
- 对用户输入进行转义(如
encodeURIComponent)。 - 设置HTTP头部
Content-Security-Policy。
- 对用户输入进行转义(如
数据加密
- 强制使用HTTPS协议。
- 敏感数据(如密码)加密传输(AES或RSA)。
常见问题与解决方案
| 问题场景 | 原因分析 | 解决方案 |
|---|---|---|
| 跨域请求被拦截 | 违反同源策略 | 配置CORS头部(Access-Control-Allow-Origin) |
| 响应数据解析失败 | 数据类型不匹配 | 统一使用JSON格式,校验Content-Type |
| 重复提交 | 用户多次点击按钮 | 前端禁用提交按钮,后端幂等性设计 |
服务器处理Ajax请求的效率与安全性直接影响用户体验和系统稳定性,开发者需关注代码规范、性能优化和安全防护,同时结合监控工具持续改进,通过遵循RESTful API设计原则、采用现代框架(如Spring Boot、Express.js)及自动化测试,可构建高可用的服务端架构。
引用说明
- MDN Web Docs: AJAX入门指南
- OWASP: API安全Top 10
- Google开发者文档: HTTP缓存策略