哪些GUI开发工具能让你的应用脱颖而出?
- 行业动态
- 2025-04-21
- 6
GUI开发工具提供可视化界面设计功能,支持拖放组件、快速布局及实时预览,帮助开发者高效创建用户友好的应用程序,常见工具如Qt、Visual Studio和Figma,涵盖跨平台开发、原型设计及代码自动生成,降低编码复杂度,提升交互设计效率。
桌面端GUI开发工具
Python生态工具
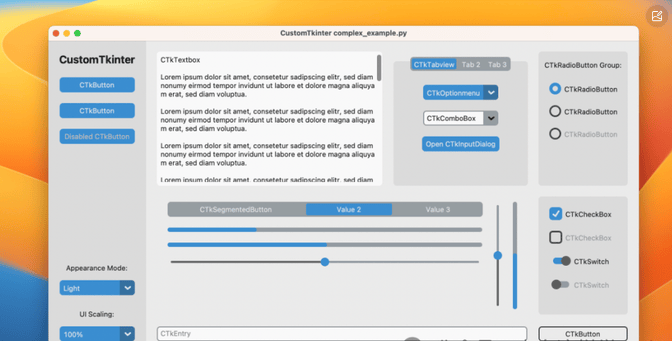
- Tkinter
Python标准库内置的轻量级工具,适合快速原型设计和小型项目,代码简洁,但界面风格老旧,扩展性有限。 - PyQt/PySide
基于Qt框架的Python绑定,支持跨平台开发,提供丰富的控件和现代化视觉效果,适合中大型项目,但需熟悉Qt的架构和信号槽机制。 - Kivy
开源框架,专注触控交互和跨平台应用(包括移动端),采用独特的KV语言设计界面,适合需要动态效果的项目,但学习成本较高。
- Tkinter
C++/C#工具
- Qt(C++)
行业标杆级框架,被Autodesk、AMD等企业广泛采用,支持OpenGL集成、多线程和硬件加速,适合高性能需求的工业软件或嵌入式系统,商业版本需付费,但社区版功能已足够强大。 - Windows Presentation Foundation (WPF)
Microsoft推出的.NET框架组件,深度集成DirectX,支持数据绑定和矢量图形,适合Windows专属应用,但跨平台能力较弱。 - WinForms
.NET的传统桌面开发工具,开发简单且资源丰富,适合企业级内部系统,但界面定制能力有限。
- Qt(C++)
Java工具
- JavaFX
取代Swing的下一代Java GUI框架,支持CSS样式和3D渲染,适合需要复杂动画的企业应用,Oracle已将其捐赠给开源社区,生态持续活跃。 - Swing
经典工具包,仍有大量遗留系统使用,代码量较大,但兼容性极强,适合维护老项目。
- JavaFX
跨平台与移动端工具
Electron
基于Chromium和Node.js,使用HTML/CSS/JavaScript开发桌面应用,被Slack、Visual Studio Code等知名产品采用,优势是开发效率高,但内存占用较大,适合对性能要求不严苛的工具类软件。
Flutter
Google推出的UI工具包,通过Dart语言实现“一次编写,多端部署”,Skia渲染引擎保障了流畅的动画效果,适合需要统一桌面、移动和Web体验的项目,代表案例包括阿里巴巴的闲鱼App。React Native
Facebook主导的框架,允许用JavaScript开发原生应用,社区插件丰富,适合已有Web开发经验的团队快速切入移动端,但桌面端支持仍在完善中。
低代码与设计协作工具
Figma/Sketch/Adobe XD
面向UI设计师的协作平台,支持原型设计、交互动画和开发标注,Figma凭借云端协同和插件生态成为行业主流,可直接生成CSS代码或导出资源文件。Glade(GTK+)
开源的可视化界面构建器,配合GNOME桌面环境使用,适合Linux平台的工具开发,但用户群体相对垂直。Appsmith/RETOOL
低代码平台,通过拖拽组件快速生成管理后台,适合企业内部的CRM、数据分析等场景,减少重复开发成本。
工具选型的关键考量
- 项目需求
企业级软件优先考虑Qt、WPF;快速迭代的互联网产品可选择Electron或Flutter。 - 团队技能
熟悉Python可选PyQt;前端团队更适合React Native或Electron。 - 长期维护
查看工具的GitHub活跃度、文档完整性和商业支持政策,避免选择已停止更新的框架。 - 性能与体验
图形密集型应用需测试渲染性能,Qt、Flutter和WPF在复杂场景下表现更优。
GUI开发工具的选择需权衡技术栈、项目规模和团队能力,对于初创团队,Electron或Flutter能加速产品落地;大型企业可投资Qt或JavaFX以获得长期稳定性,建议通过原型验证工具的实际表现,再做出最终决策。
参考文献
- Qt官方文档:https://doc.qt.io
- Flutter跨平台实践白皮书(Google, 2025)
- GitHub年度开发者报告(2025)
- Stack Overflow开发者调查(2025)