jequry cdn
- 行业动态
- 2025-04-07
- 2
# jQuery CDN 使用指南
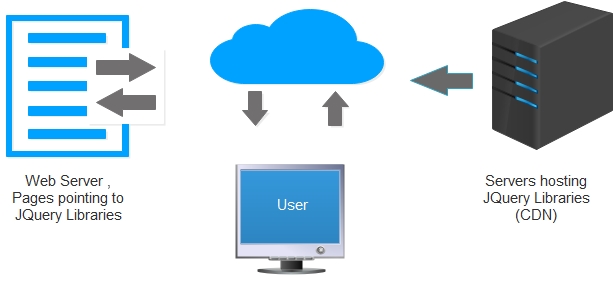
## 一、什么是CDN
分发网络(CDN)是一种分布式服务器系统,旨在通过在多个地理位置部署服务器节点,缓存和分发静态内容,如JavaScript文件、CSS样式表、图像等,以提高内容的传输速度和网站的响应性能,当用户请求某个资源时,CDN会根据用户的地理位置和网络状况,选择距离最近或负载最轻的服务器节点来提供资源,从而减少数据传输延迟,提升用户体验。
## 二、为什么使用jQuery CDN
1. 提高加载速度:CDN服务器通常分布在全球各地,用户可以从最近的服务器获取jQuery文件,减少了文件传输的距离和时间,从而提高了页面加载速度。
2. 降低服务器负担:由于jQuery文件由CDN提供,减少了对原服务器的带宽压力,特别是对于流量较大的网站,可以显著降低服务器的负担。
3. 提高可靠性:CDN服务通常具有高可用性和冗余性,即使某个服务器节点出现故障,也能自动切换到其他节点,确保jQuery文件的稳定供应。
4. 简化维护:使用CDN提供的jQuery文件,无需自行下载、存储和维护文件,减少了开发和维护的工作量。
## 三、常用的jQuery CDN链接
| 序号 | CDN服务提供商 | jQuery版本 | CDN链接 |
| –| –| –| –|
| 1 | Google CDN | 3.x | `https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js` |
| 2 | BootCDN | 3.x | `https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js` |
| 3 | 七牛云CDN | 3.x | `https://cdn.staticfile.org/jquery/3.6.0/jquery.min.js` |
| 4 | 阿里云CDN | 3.x | `https://lib.baomitu.com/jquery/3.6.0/jquery.min.js` |
| 5 | 酷盾安全CDN | 3.x | `https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js` |
## 四、如何在网页中使用jQuery CDN
1. 在HTML文件中引入jQuery CDN链接
要在网页中使用jQuery,需要在HTML文件的``或``标签中添加一个`
Hello, World!
```
上述代码中,通过在``标签中添加`
```
## 五、相关问题与解答
1. 问题:如果CDN服务不可用怎么办?
解答:虽然CDN服务通常具有较高的可靠性,但仍然有可能遇到服务不可用的情况,为了应对这种情况,可以在本地存储一份jQuery副本作为备用,在引用CDN链接的同时,在``标签中添加一个`
```
这样,即使在CDN服务不可用的情况下,页面仍然能够正常加载和使用jQuery。
2. 问题:如何选择适合自己项目的jQuery版本?
解答:选择适合自己项目的jQuery版本需要考虑多个因素,包括项目需求、兼容性要求以及性能优化等,较新的jQuery版本会修复一些旧版本的破绽,并提供更多的功能和改进,较新的版本可能不再支持某些旧浏览器或插件,在选择版本时需要根据项目的实际情况进行权衡,以下是一些建议:
如果项目需要兼容非常旧的浏览器(如IE6、IE7),可能需要选择较旧的jQuery版本(如1.x或2.x)。
如果项目只需要支持现代浏览器,并且希望利用最新的功能和性能优化,可以选择较新的jQuery版本(如3.x)。
在选择版本之前,建议查阅官方文档和社区讨论,了解各个版本的新特性、修复的破绽以及已知的问题,还可以参考其他类似项目所使用的jQuery版本作为参考。