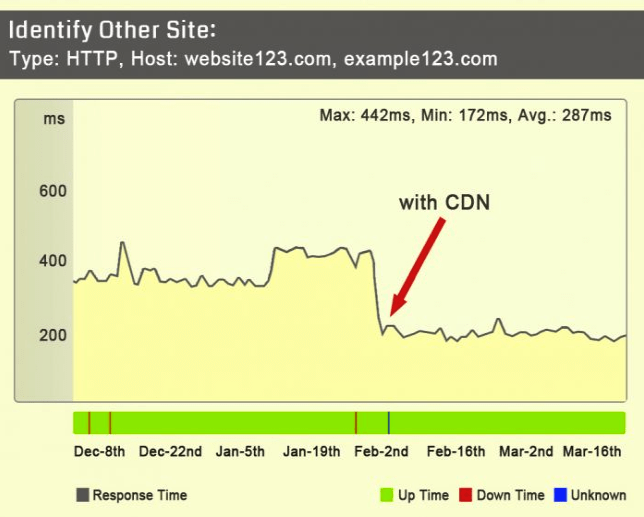
CDN打包真的能提升网站加载速度吗?
- 行业动态
- 2025-04-21
- 6
分发网络(CDN)的打包与部署:提升网站性能的核心实践**
在当今互联网环境中,快速加载的网页是用户体验的关键,内容分发网络(CDN)通过将静态资源(如图片、CSS、JavaScript)缓存至全球分布的边缘节点,显著缩短用户与服务器的物理距离,从而加速内容传输,CDN的高效使用并非“即插即用”,需结合开发流程的优化,尤其是资源打包与部署策略,以下是针对“打包CDN”的深度解析与实践指南。
什么是“打包CDN”?
“打包CDN”并非单一技术,而是开发流程与CDN部署的集成方案,核心目标是通过代码构建工具(如Webpack、Rollup)将静态资源优化后,自动化上传至CDN,并生成对应资源链接,替换本地引用路径,此过程需解决以下问题:
- 版本控制:避免浏览器缓存旧文件。
- 按需加载:拆分代码,减少首屏资源体积。
- 跨域安全:配置CORS策略与HTTPS加密。
如何实现高效打包CDN?
资源优化与自动化构建
代码压缩与Tree Shaking
使用工具(如Terser、ESBuild)删除未使用代码,压缩JavaScript/CSS文件,Webpack的optimization.minimize可集成此功能。图片与字体优化
转换为WebP/AVIF格式,使用imagemin插件压缩,字体文件按需加载。自动化上传脚本
通过CLI工具(如AWS CLI、阿里云OSS)或SDK,在构建完成后自动上传至CDN,并生成版本化URL(如[hash].js)。
// 示例:Webpack配置CDN路径
output: {
publicPath: 'https://cdn.example.com/assets/',
filename: '[name].[contenthash].js',
}
缓存策略设计
强缓存与协商缓存结合
设置Cache-Control: max-age=31536000(一年)用于版本化文件(如main.abcd1234.js),非版本化文件(如index.html)使用no-cache并配合ETag。CDN边缘规则
在CDN控制台配置缓存键(Cache Key),忽略URL中的查询参数(如?v=1),防止重复缓存。
部署与监控
灰度发布与回滚
通过A/B测试逐步替换CDN资源,监控错误率与性能指标(如LCP、FCP),异常时快速回滚至旧版本。实时日志与告警
集成Sentry、New Relic等工具,捕获CDN资源加载错误,并触发告警。
最佳实践与常见误区
必须避免的陷阱
- 过度拆分资源:虽然代码拆分(Code Splitting)能提升加载速度,但HTTP/2多路复用下,过多小文件可能增加连接开销。
- 忽略移动端网络:针对弱网环境,启用CDN的Brotli压缩(较Gzip节省20%体积)。
- 未配置备源策略:当CDN节点回源失败时,需设置备用源站或降级方案。
高阶优化建议
预加载与预连接
在HTML头部添加<link rel="preconnect">提前建立与CDN的TCP连接,或<link rel="preload">加载关键资源。加速
对API接口使用CDN的动态加速功能(如Cloudflare Argo),通过智能路由降低延迟。边缘计算赋能
利用CDN边缘节点的Serverless能力(如AWS Lambda@Edge),实现个性化内容处理。
CDN与E-A-T的关联
百度等搜索引擎的E-A-T(专业性、权威性、可信度)算法,将网站性能纳入排名因素,通过CDN实现的快速加载、高可用性(如99.99% SLA)、HTTPS加密(避免混合内容警告),能直接提升技术权威性,CDN的DDoS防护与WAF集成可增强安全性,符合用户对“可信度”的期待。
引用说明
本文部分实践参考自Google开发者文档的《Web性能优化指南》、Cloudflare的CDN技术白皮书,以及2025年HTTPArchive的全球网站性能报告。